На компьютере
Использовать пресеты в Лайтрум на компьютере не только приятно, но и легко – если вы уже нашли парочку классных вариантов обработки и сохранили их, можно приступать!
Первым делом перенесём файлы в память приложения. Открываем десктопную программу и делаем следующее:
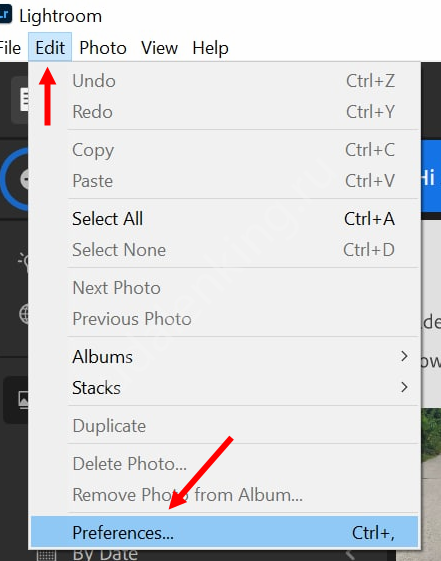
- Нажмите на кнопку «Edit» или «Правка» на верхней панели;
- Из выпадающего меню выберите пункт «Preferences» или «Настройки»;

- В открывшемся окне ищем иконку с названием нужной опции и жмём на кнопку «Показать папку…»;
- Вы будете автоматически переброшены в хранилище фильтров.
В эту папку вам нужно перетащить файлы, которые вы сохранили ранее – вскоре это поможет разобраться, как применить пресет в Lightroom. Когда фильтры будут загружены, закрывайте папку и перезагружайте приложение.
После повторного входа в программу вы сможете найти сохранённые эффекты. А после этого сразу перейдем к тому, как наложить пресет в Лайтруме:
- Откройте нужный снимок и перейдите в режим «Develop» или «Обработка»;
- На панели слева вы увидите одноименную вкладку – раскрываем ее и смотрим на загруженные фильтры!

Для применения достаточно просто нажать на название – вы сразу же увидите, как поменяется изображение на экране. Если вас что-то не устраивает, обратитесь к панели справа, где находятся тонкие настройки, и немного «подкрутите» показатели.
Inserting Non-Text Content
I mentioned briefly that you can leave the property’s value as an empty string or insert text content. You basically have two additional options of what to include as the value of the property.
First, you can include a URL that points to an image, just as you would do when including a background image in the CSS:
Notice that the quotes are missing. If you wrapped the URL reference in quotes, then it would become a literal string and insert the text “url(image.jpg)” as the content, instead of inserting the image itself.
Naturally, you could include a Data URI in place of the image reference, just as you can with a CSS background.
You also have the option to include a function in the form of . This function, , “returns as a string the value of attribute X for the subject of the selector.”
Here’s an example:
What does the function do? It takes the value of the specified attribute and places it as text content to be inserted as a pseudo-element.
The code above would cause the value of every element on the page to be placed immediately after each respective element. This could be used in a print style sheet to include full URLs next to all links when a document is printed.
You could also use this function to grab the value of an element’s attribute, or even microdata values. Of course, not all of these examples would be practical in and of themselves; but depending on the situation, a specific attribute value could be practical as a pseudo-element.
While being able to grab the or text of an image and display it on the page as a pseudo-element would be practical, this isn’t possible. Remember that the pseudo-element must be a child of the element to which it is being applied. Images, which are (or empty) elements, don’t have child elements, so it wouldn’t work in this case. The same would apply to other void elements, such as .
Выбор и импорт фотографий в Lightroom
Возвращаясь из очередного путешествия с флешкой забитой фотографиями, в первую очередь я их импортирую в Lightroom (File – Import Photo and Video). Далее я просматриваю все снимки и удаляю неудачные или неполучившиеся кадры, дубли и другие фотографии, которые вряд ли пригодятся. Некоторые фотографии я оставляю, но не обрабатываю. Оставшиеся фотографии отлично подходят для домашнего архива или написания отчета о путешествии, но большинство из них не годится для фотостоков. Из 300-400 фотографий я выбираю 10-30 штук, которые можно попробовать загрузить на фотостоки для продажи и уже с ними начинаю работать.
Обращаю внимание, что снимаю я только в RAW и Лайтрум, очевидно, поддерживает этот формат
Что будем делать
Особенности обработки женского портрета продиктованы стремлением прекрасной половины человечества видеть совершенно определенные вещи на портретах ее представителей. К этим вещам, или даже требованиям относятся:
- Безупречная кожа
- Яркие глаза
- Сочные губы
- Белые, ровные зубы
Все техники обработки женского портрета, в любой программе, сводятся к этим пунктам. Пожалуй, можно добавить общую цветокоррекцию, которую мы не будем рассматривать в этом уроке, и светотеневую коррекцию, которую мы будем делать сегодня.
Посмотрим, что предлагает lightroom для достижения этих целей. Что-то мне подсказывает, что нам понадобятся инструменты локальной коррекции. Причем, для всех пунктов. Так что, этот урок можно рассматривать как дополнение к уроку по инструментам локальной коррекции в lightroom.
Characteristics Of Inserted Content
As mentioned, the content that is inserted is not visible in the page’s source. It’s visible only in the CSS.
Also, the inserted element is by default an (or, in HTML5 terms, in the category of text-level semantics). So, to give the inserted element a height, padding, margins and so forth, you’ll usually have to define it explicitly as a block-level element.
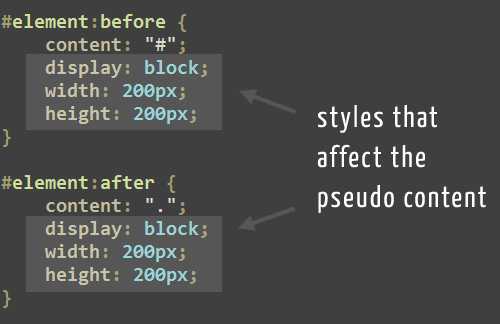
This leads well into a brief description of how to style pseudo-elements. Look at this graphic from my text editor:
 Styling elements.
Styling elements.
In this example, I’ve highlighted the styles that will be applied to the elements inserted before and after the targeted element’s content. Pseudo-elements are somewhat unique in this way, because you insert the content and the styles in the same declaration block.
Also note that typical CSS inheritance rules apply to the inserted elements. If you had, for example, a font stack of applied to the element of the document, then the pseudo-element would inherit that font stack the same as any other element would.
Likewise, pseudo-elements don’t inherit styles that aren’t naturally inherited from parent elements (such as padding and margins).
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Левая панель
Слева, находится уже знакомый нам Навигатор, а под ним секции: Presets, Snapshots и History.
Панель Presets
Панель Presets если ее развернуть содержит две папки, это Lightroom Presets и User Presets.
Здесь сохранены готовые варианты обработки фотографий. Если навести курсор на пресет, то в Навигаторе можно сразу увидеть как будет выглядеть фотография после его применения. Щелкнув же по нему вы тем самым примените его к своей фотографии.
Пресеты довольно мощная возможность быстро и интересно обрабатывать свои снимки. Главное, после применения пресета подстроить его под свой кадр. Перейдя к правой панели можно увидеть за счет каких средств, достигается нужный эффект и подвигать ползунки так, что бы фотография выглядела нужным нам образом.
Вот настройки стандартного пресета Cold Tone:

(Я совместил две части правой панели в Photoshop, на самом деле так раздвигать боковую панель нельзя)
Помимо стандартных, идущих в комплекте с Lightroom пресетов, можно создавать свои и подключать сторонние, например, скачанные из интернета.
Подключить пресет очень просто. Щелкните правой кнопкой мыши по папке User Presets и выберите команду Import.
Откроется стандартное окно выбора файлов, в котором выбрав один или множество файлов и нажав кнопку Import вы добавите пресеты в Lightroom.
Интересные пресеты постоянно выкладывает в своем блоге RU-LIGHTROOM Alexey Rubtsov. Так же большое количество пресетов можно найти на сайте Adobe.
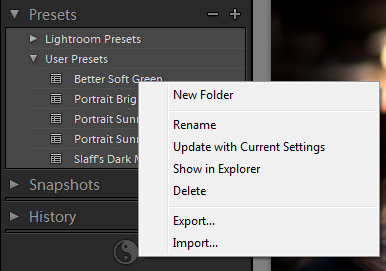
Рассмотрим контекстное меню пользовательских пресетов:

New Folder – можно создавать свои папки упорядочивая пресеты.Rename – переименовать.Update with Current Settings – обновление с текущими настройками. Эта команда сохраняет в пресет ваши изменения. Например, вы скачали пресет, применили к фотографии, и немного исправили его на свой вкус. Выбираете команду Update with Current Settings и сохраняете новые настройки в этом пресете.
Show in Explorer – открывает папку в которой хранятся пресеты. У меня установлена Vista и пресеты лежат в папке:
C:\Users\Vendigo\AppData\Roaming\Adobe\Lightroom\Develop Presets\User Presets
Если положить в эту папку файлы пресетов и перезапустить Lightroom то он автоматически добавит их в User Presets. Это еще одна возможность добавлять найденные на просторах интернета пресеты в Lightroom.
Delete – удалениеExport, Import – сохранение пресета в файл, и импорт пресета из файла.
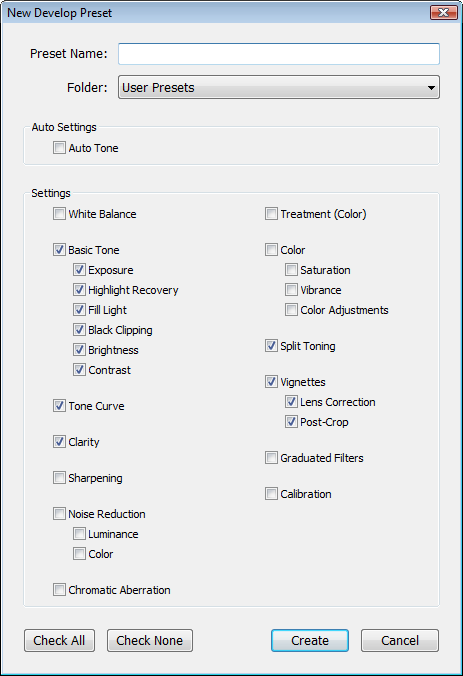
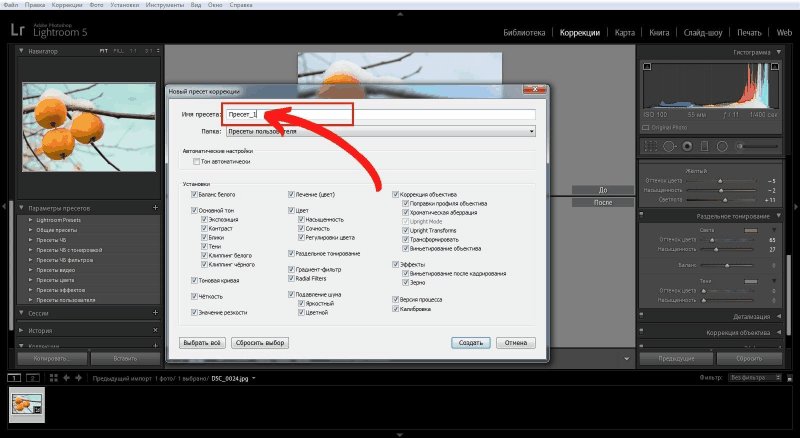
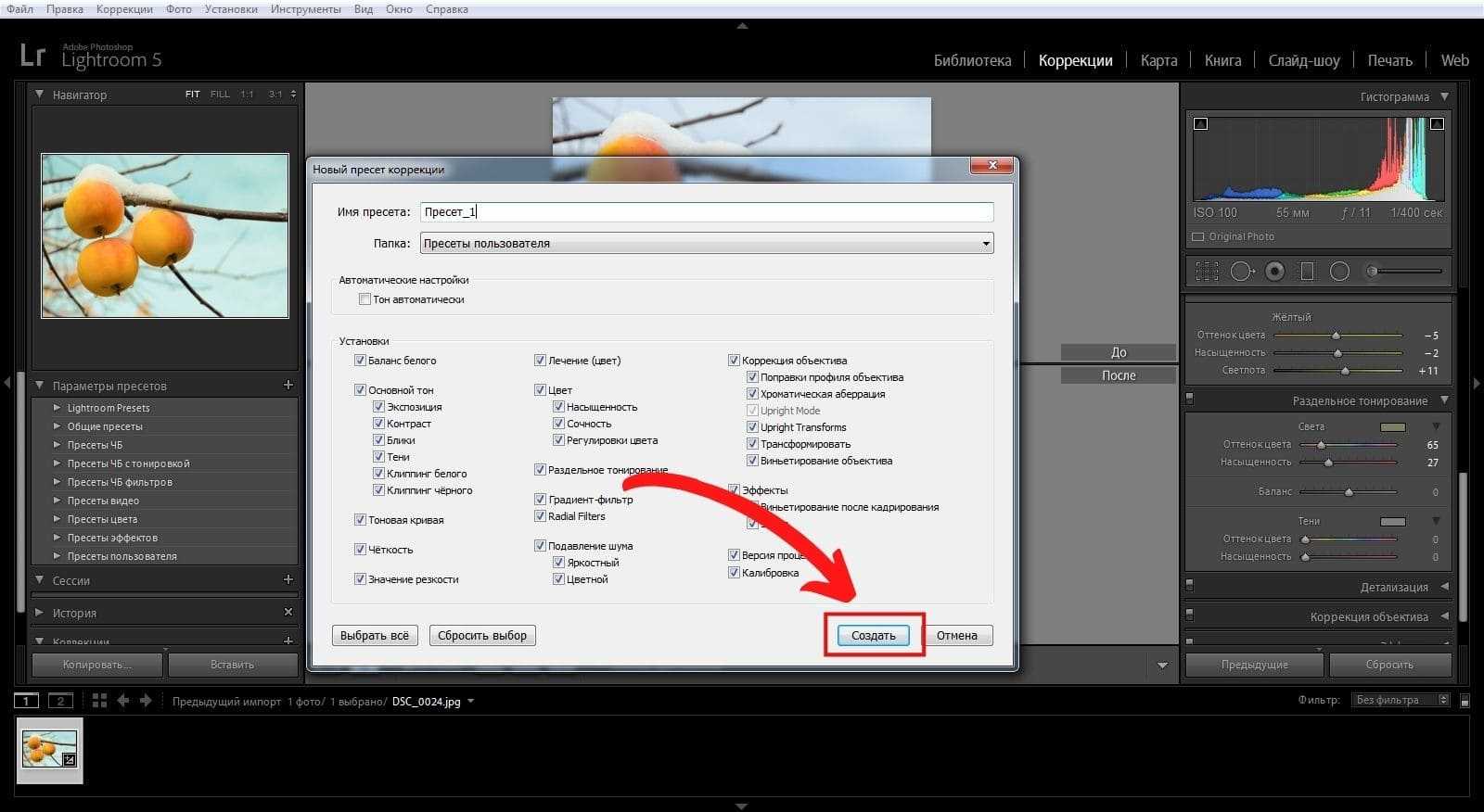
Обработав фотографию по своему вкусу, вы можете создать свой пресет, для этого служит кнопка «+» в заголовке панели Presets. По ее нажатию откроется такое окно:

В котором нужно вписать имя пресета и расставить галочки отмечая какие настройки необходимо сохранить в пресет. После чего жмете Create и пресет готов.
Панель Snapshots
Snapshot – это своеобразный снимок состояния. Можно сохранить любую стадию обработки в Snapshot что бы не искать ее в истории. Подобный механизм есть в Photoshop, если вы работали с ним то без труда освоите его и в Lightroom. Для того что бы создать Snapshot нажмите «+» на заголовке панели.
Появится окно ввода названия

и по нажатию кнопки Create он появится в списке Снапшотов.
По умолчанию уже сохранен снапшот Import, таким образом всегда можно вернуться к исходному состоянию фотографии, одним щелчком мыши.
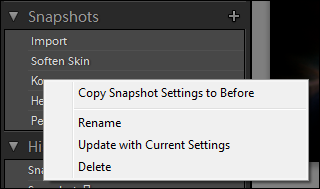
Контекстное меню Снапшота:

Copy Snapshot Settings to Before – устанавливает значение Before при просмотре снимка в режиме сравнения Before/After. Об этом сравнении я расскажу ниже.Update with Current Settings – обновляет снапшот в соответствии с текущими настройками.
Панель History
С историей все просто, в ней фиксируются все операции, которые вы проделали со снимком. Пишется все очень подробно, даже излишне. Так что если вы включаете/выключаете какую-нибудь настройку, что бы оценить как она влияет на фотографию, все эти переключения туда-сюда тщательно занесутся в историю.
В панели истории есть одна кнопка Clear All – которая собственно очищает историю.
В контекстном меню присутствуют две команды:Create Snapshot и Copy History Step Settings to Before думаю их смысл для вас понятен.
Начните со Spot Removal и процесса 2003
Чем больше вы работаете с фотографией в Lightroom, тем сильнее замедляется работа некоторых инструментов. Таков принцип неразрушающего редактирования. Ни одно ваше действие не изменяет исходных данных изображения, поэтому, чем больше действий с изображением вы производите, тем больше работы для компьютера, чтобы обновить изображение для просмотра в реальном времени при перемещении ползунка или работы с другими инструментами.
Я обнаружил, что это явление больше всего раздражает при ретуши с помощью инструмента Spot Removal. Использование его в конце рабочего процесса может изрядно расшатать нервную систему из за медлительности. Для решения этой проблемы всегда использую инструмент Spot Removal первым, перед применением любых других изменений. Это намного быстрее и является своего рода разминкой перед более серьезным редактированием.
Для дальнейшего повышения производительности инструмента Spot Removal вы можете изменить версию процесса на 2003. Это особенно полезно, если у вас устаревший компьютер. Версия процесса — это алгоритм, который использует Lightroom для декодирования изображения из формата RAW в модуле Develop. Различные варианты процесса имеют также отличия в настройках и регулировках, со значительными улучшениями в более поздних версиях. Процесс 2003 является базовым и самым старым для Lightroom, следовательно, и самым быстрым. Процесс 2012 дает гораздо больше возможностей для редактирования, однако требует значительно больше ресурсов от компьютера.
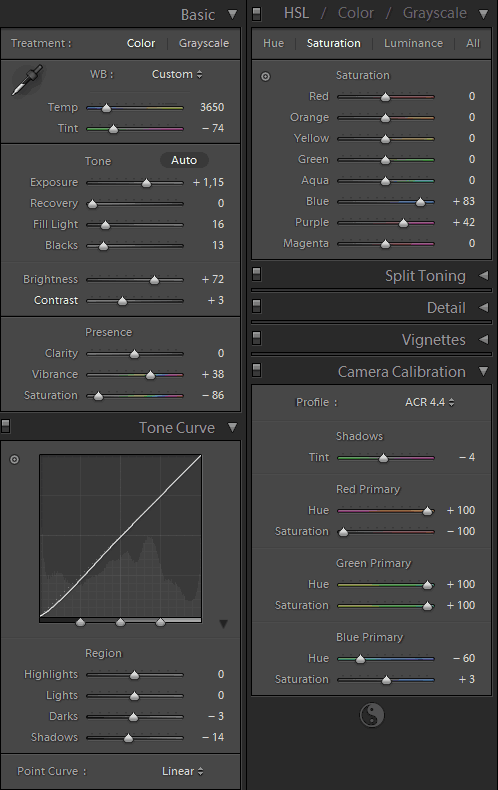
Выбрать версию процесса можно на вкладке Camera Calibration.
В моем рабочем потоке, особенно для портретной ретуши, я начинаю работу в процессе 2003, делаю ретушь инструментом Spot Removal, а затем перехожу в процесс 2012 для окончательной коррекции.
Внимание: поскольку версии процесса очень разные, некоторые элементы управления обнуляются при переключении версий. Избегайте внесения таких изменений, как контраст, тоновая кривая, уменьшение шума, усиления резкости и так далее в процессе 2003, так как вы можете потерять некоторые изменения при переключении к процессу 2012
Делайте только ретушь инструментом
Spot
Removal в процессе 2003, а для остальных изменений переключитесь на процесс 2012.
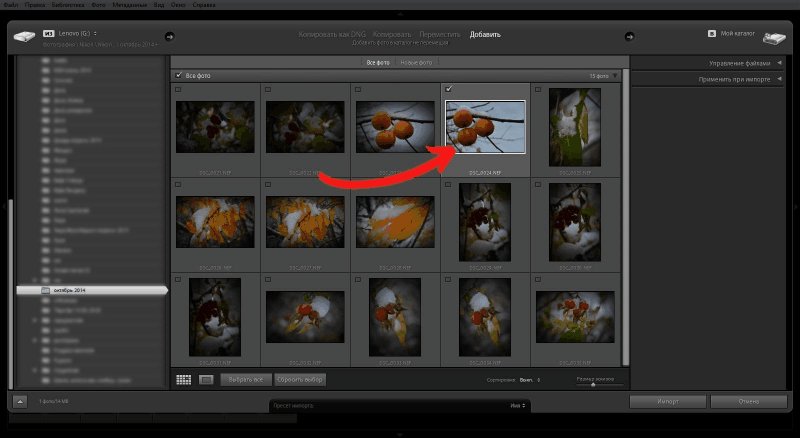
Выделение всех фотографий
Начнем с главной темы данной статьи. Ответим на вопрос о том, как выделить все фото в «Лайтруме». Очень часто для того, чтобы работать сразу с несколькими фотографиями одновременно, необходимо выделить их все. Чтобы выделить все фотографии, можно воспользоваться комбинацией клавиш Ctrl+A. Для выделения только тех фотографий, которые вы считаете нужными, необходимо зажать клавишу Ctrl и, не отпуская ее, с помощью левой кнопки мыши выбрать все те фотографии, которые вы хотели бы выделить. Для системы MacOS клавишу Ctrl во всех комбинациях заменить клавишей Command. Есть и еще один способ выделить все фото в «Лайтруме». Для этого вы можете нажать на первую фотографию, нажать и удерживать клавишу Shift, затем нажать последнюю фотографию.

Как использовать пресеты на ПК
Если у вас ещё не установлен Лайтрум, скачайте его на официальном сайте Adobe и установите.
Как создать пресет и сохранить его
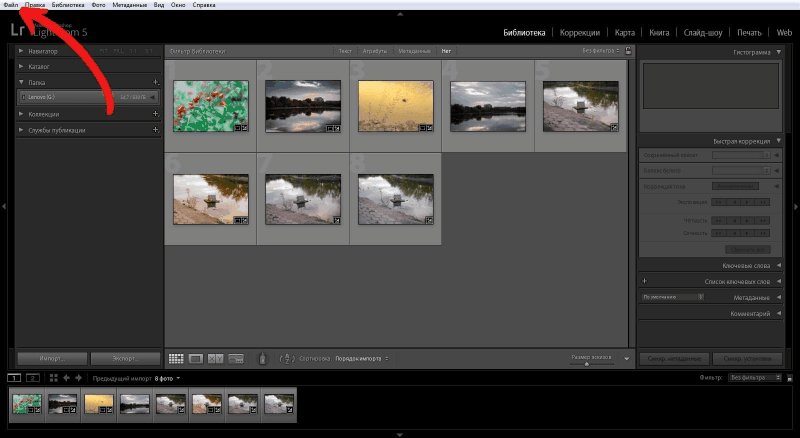
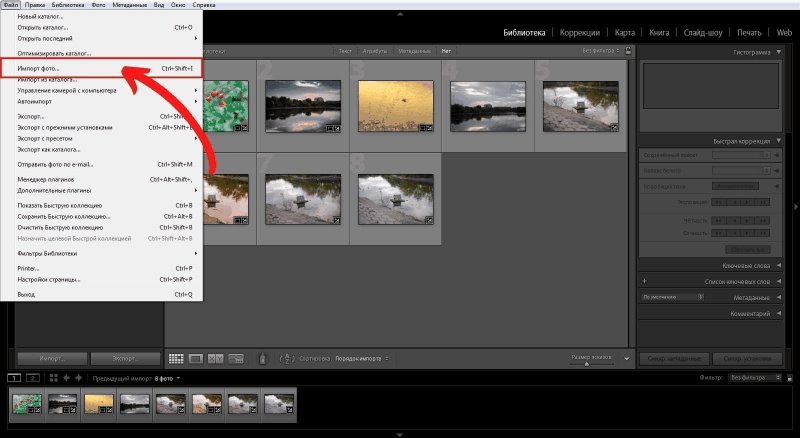
Импортируйте изображения, к которым хотите применить пресет. Для этого откройте меню Файл и выберите Импорт фото (Ctrl+Shift+I).

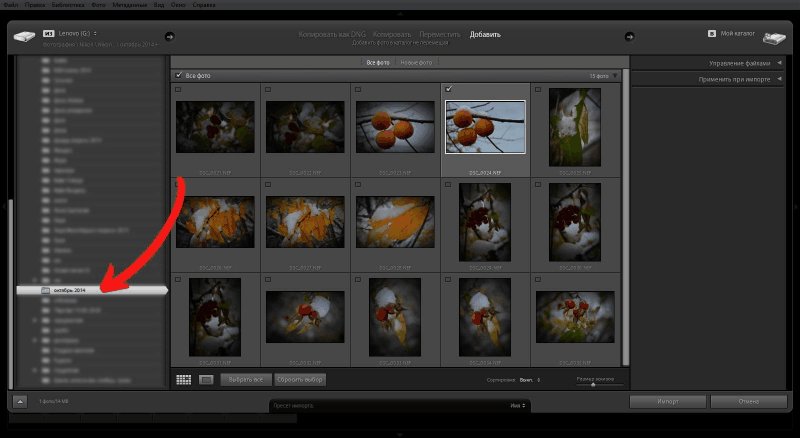
В левой части программы выберите папку с фотографиями. Установите галочки на всех фото, к которым хотите добавить пресеты.

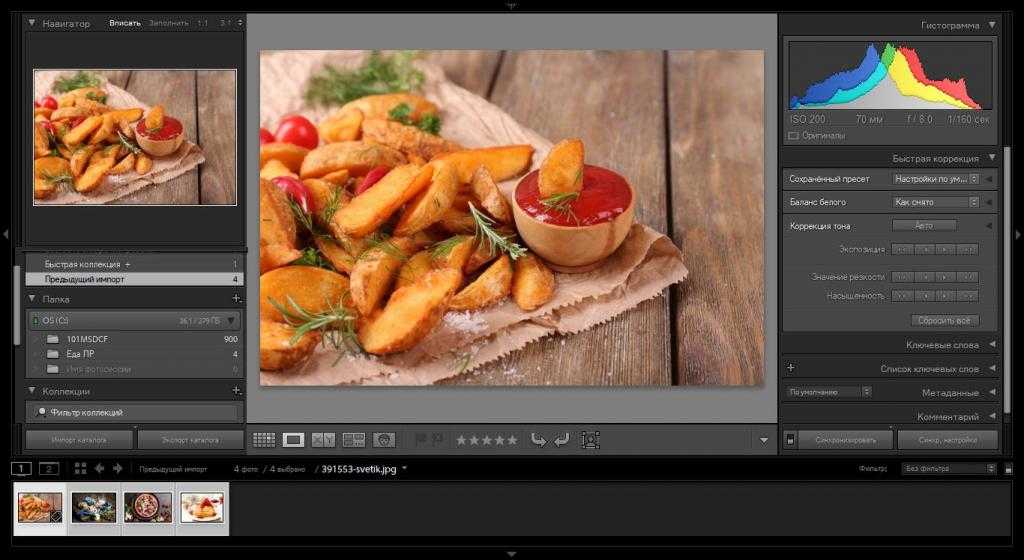
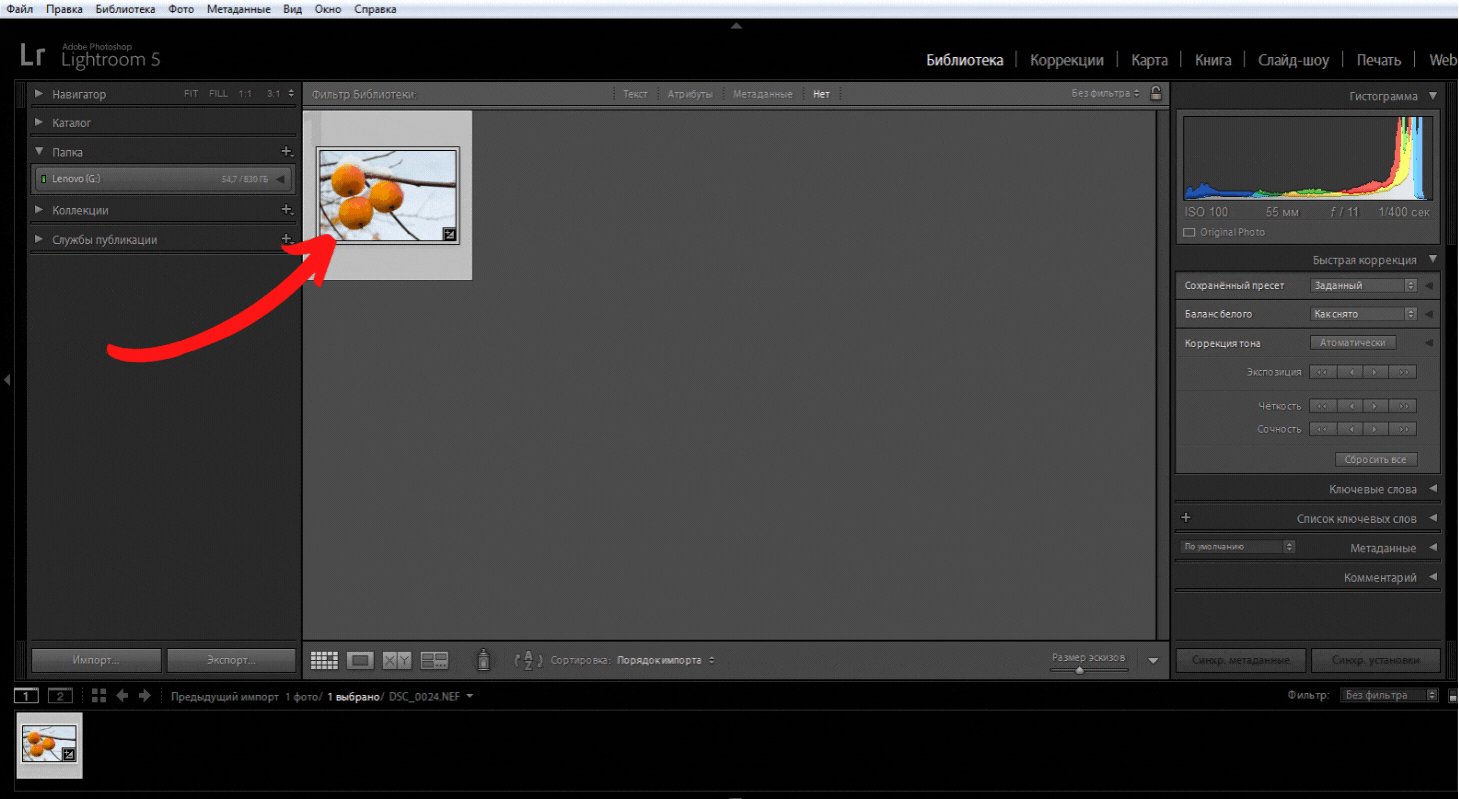
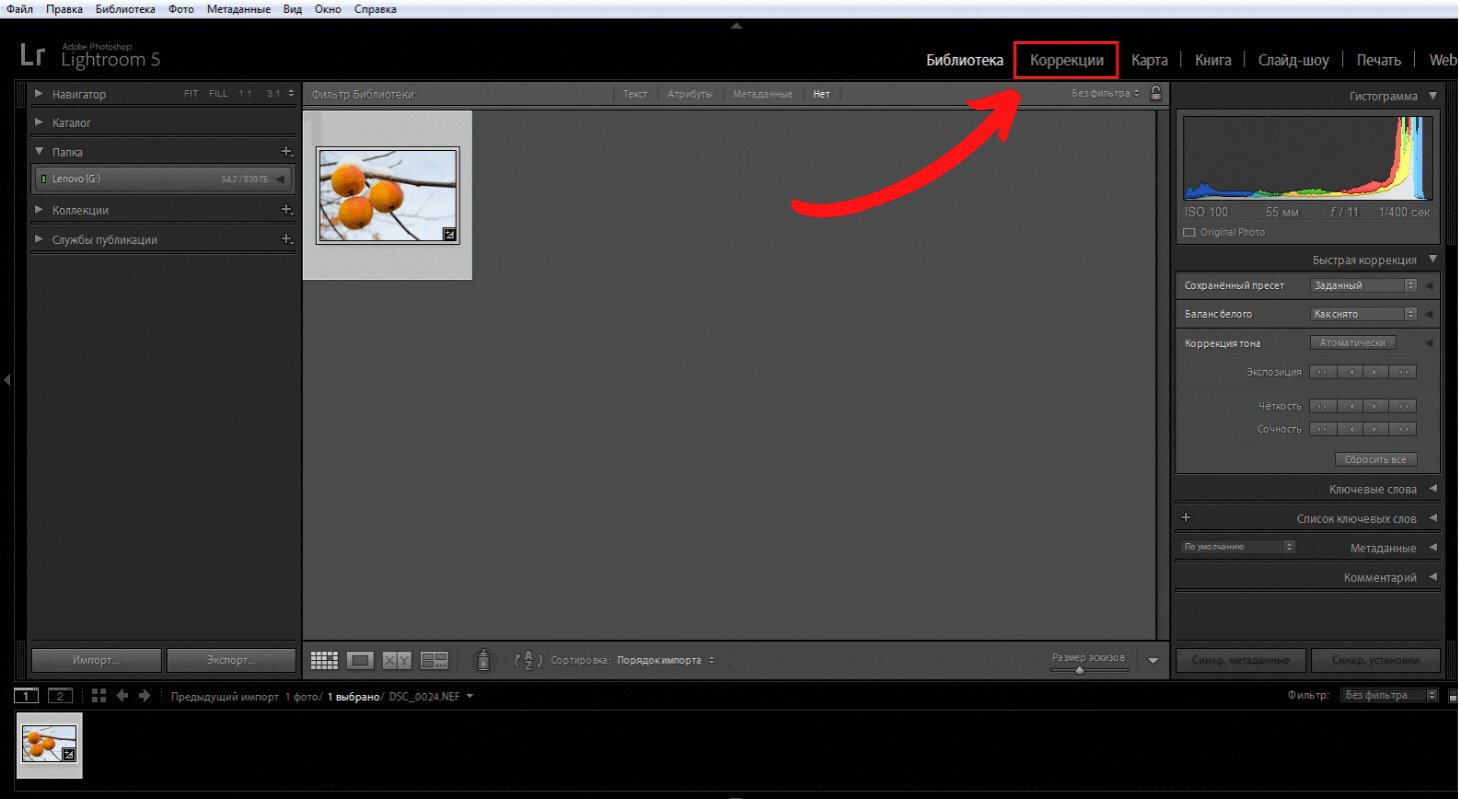
Выделите фото, над которым будете работать, и перейдите во вкладку Коррекция.

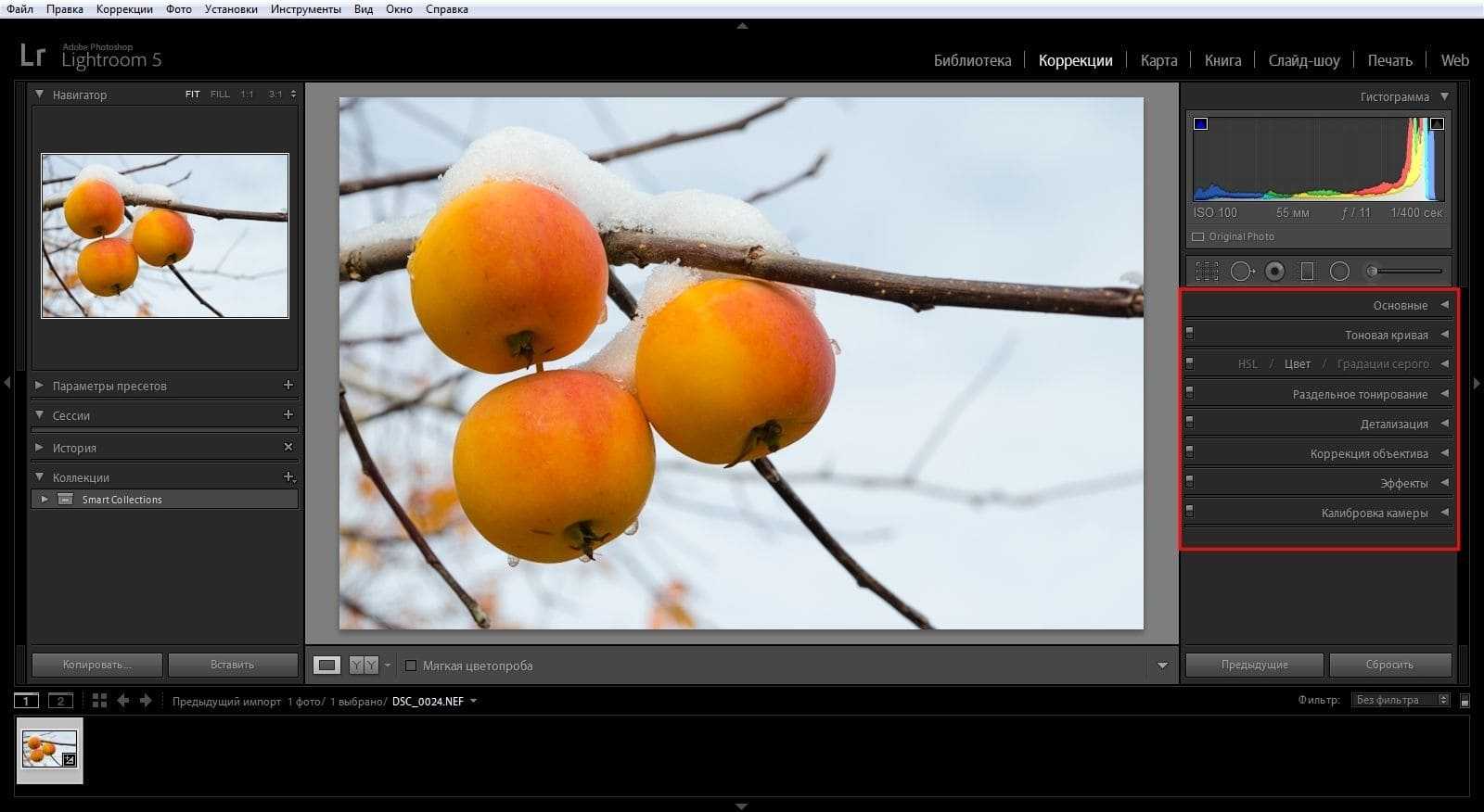
В правой части программы есть вкладки с инструментами для обработки. Открывайте каждую по очереди и меняйте настройки. Например, поработать с цветами и их параметрами можно во вкладке HSL / Цвет / Градации серого.

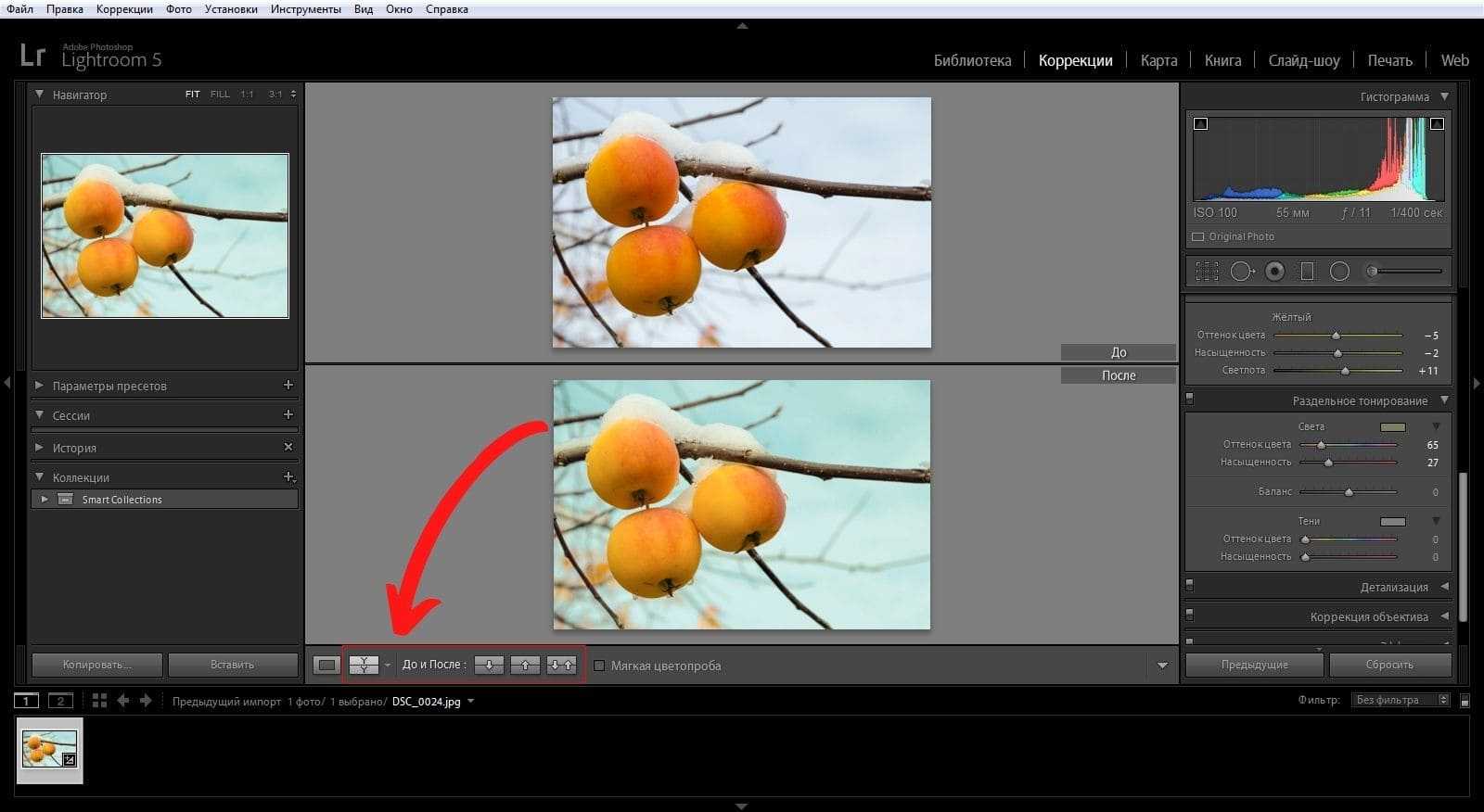
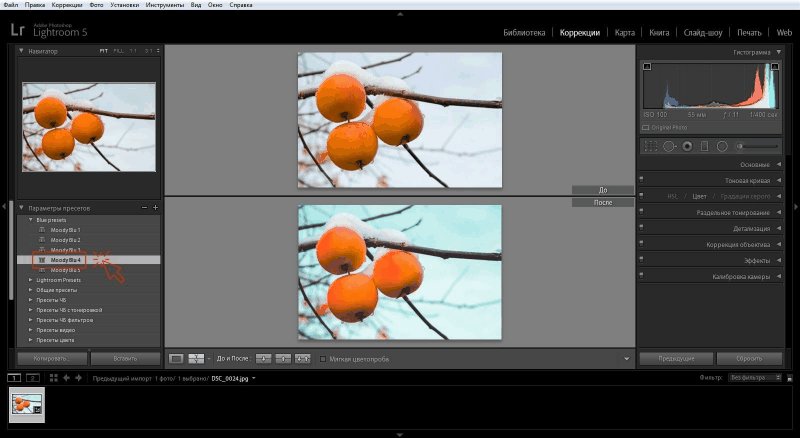
Чтобы сравнить начальную и конечную версии изображения, нажмите кнопку До и после и выберите режим просмотра.

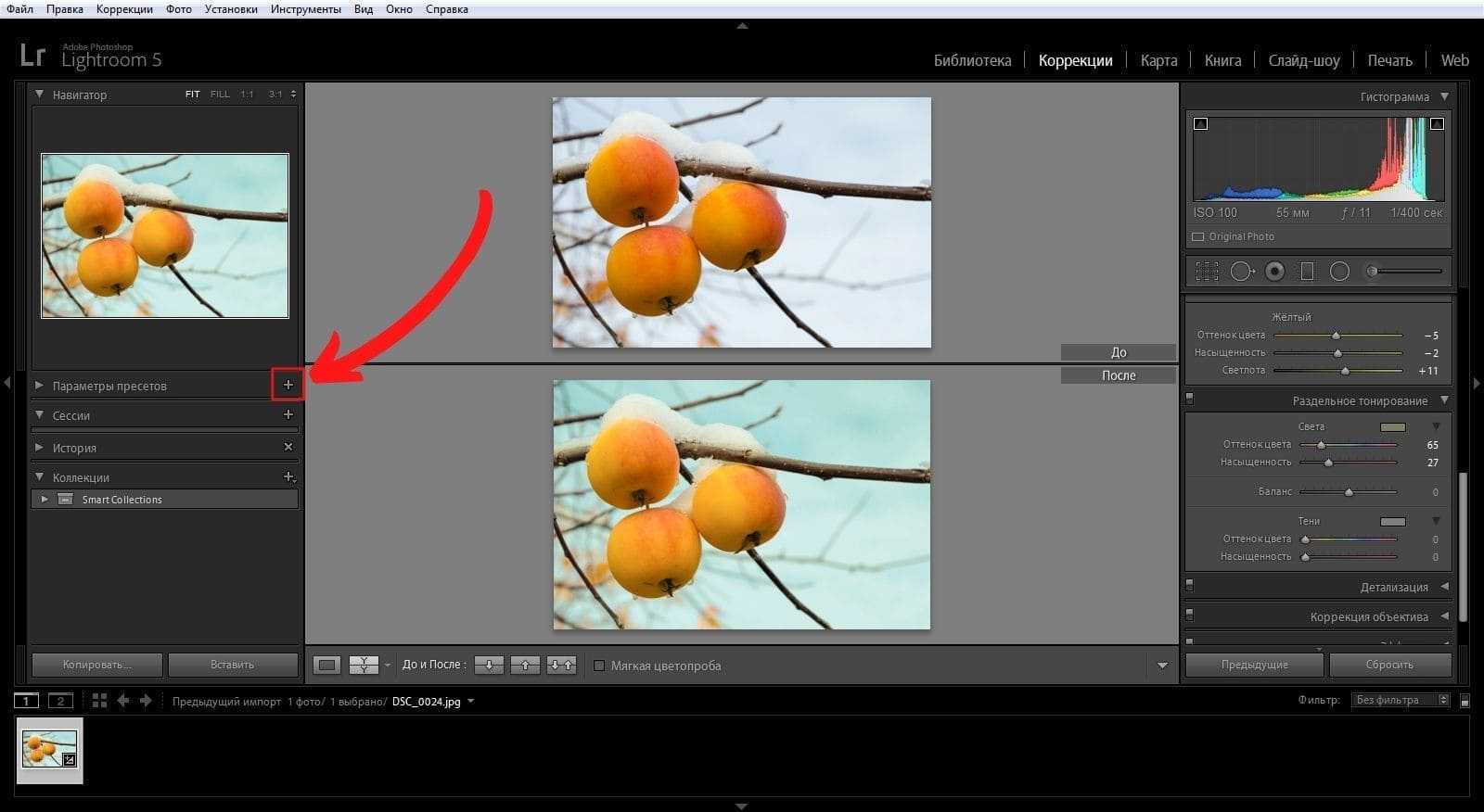
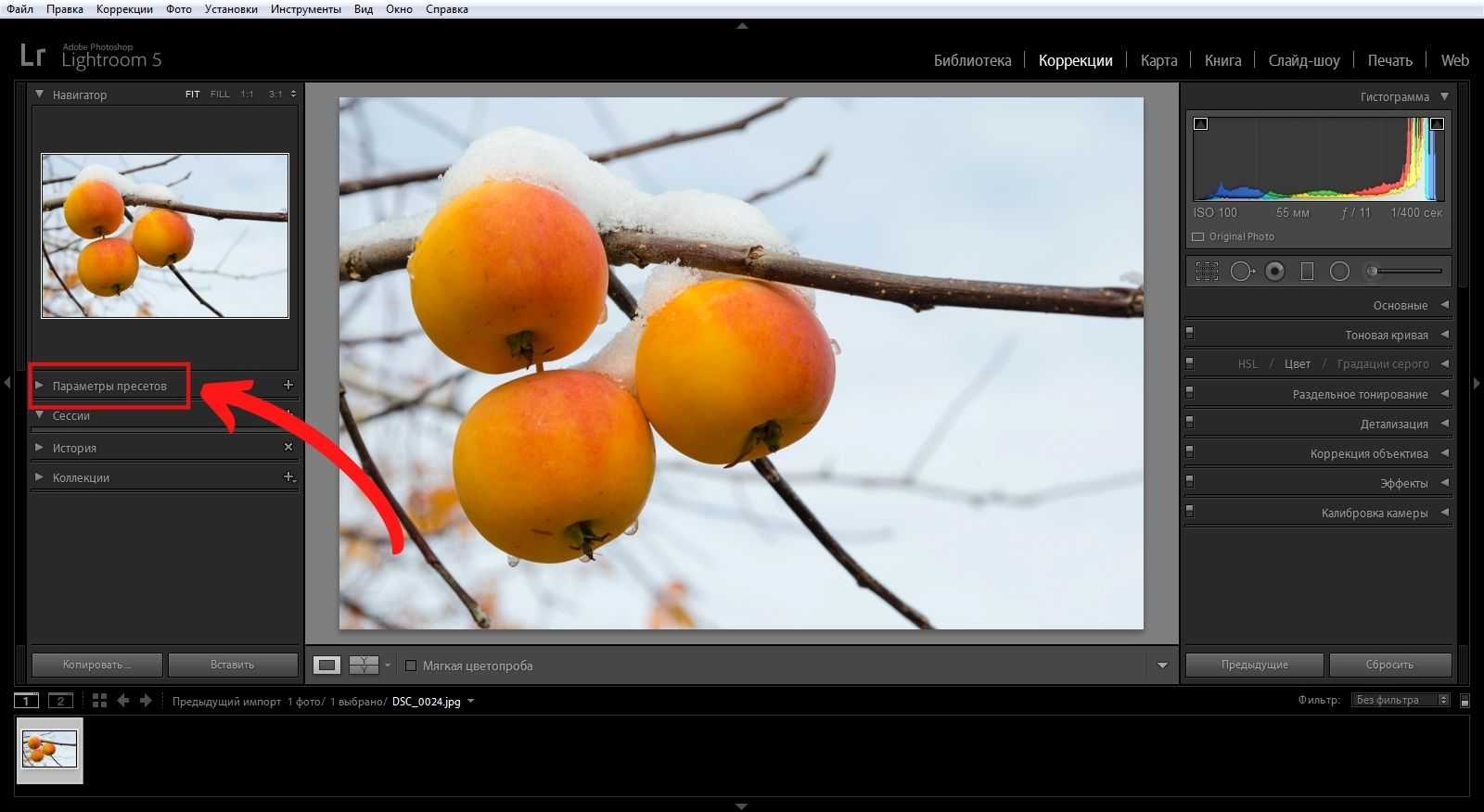
Сохраним наш пресет. Найдите вкладку Параметры пресетов в левой части программы и нажмите значок + рядом с ней (Ctrl+Shift+N).

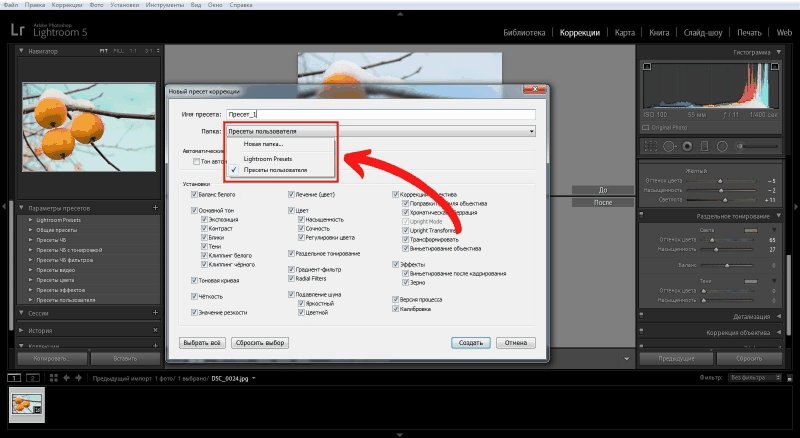
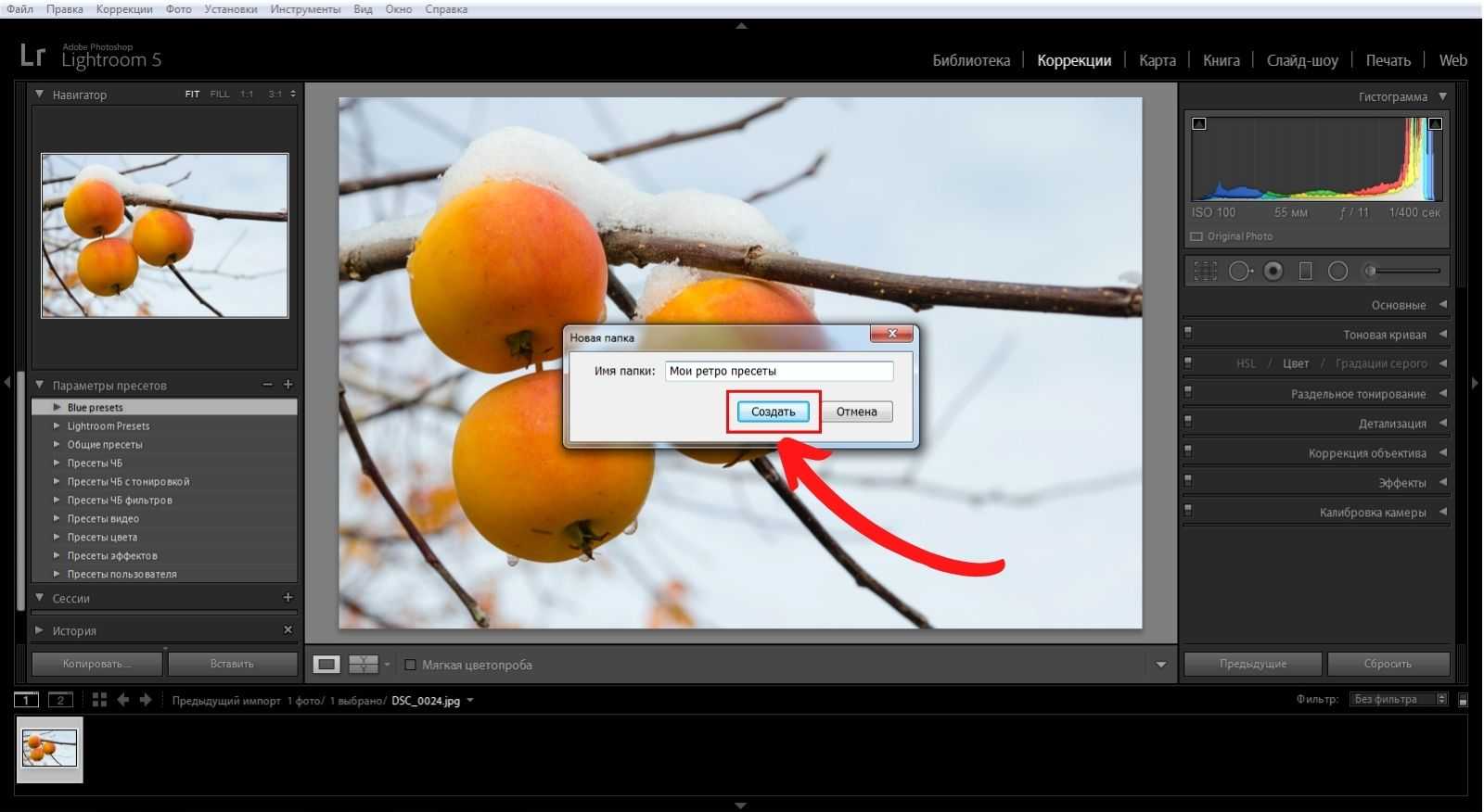
В открывшемся окне впишите имя пресета, укажите папку, в которой он будет храниться или создайте новую.

Нажмите кнопку Создать.

Как добавить пресеты к фотографиям
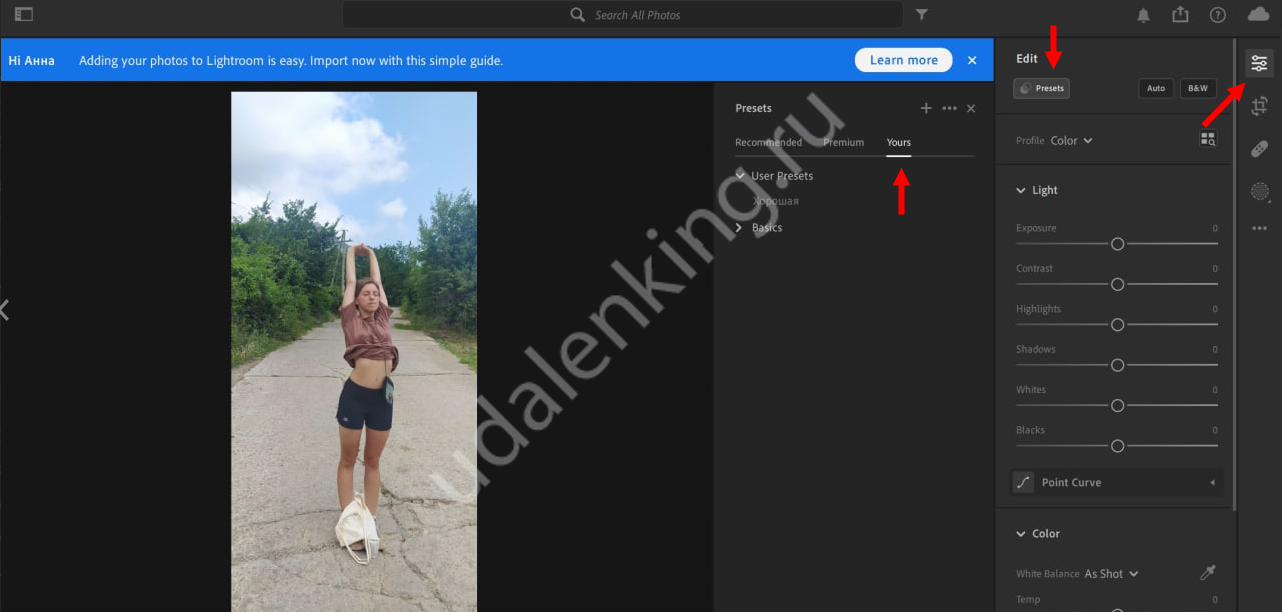
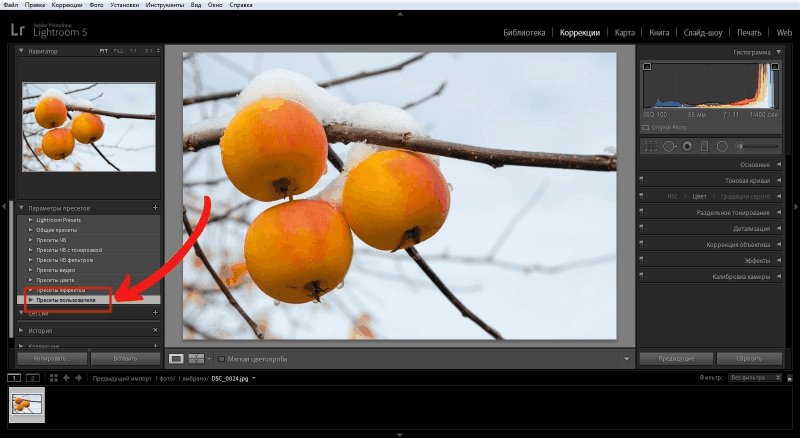
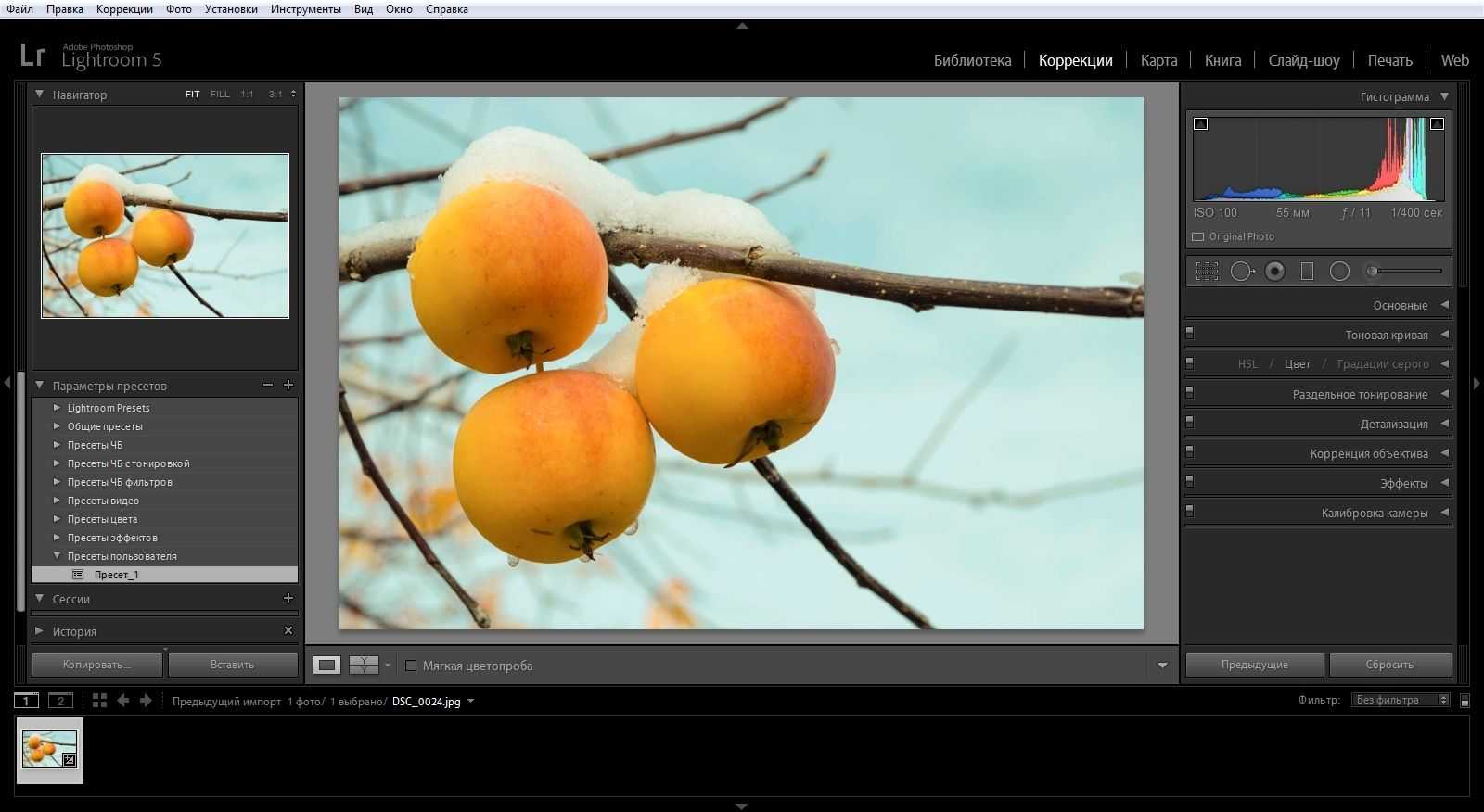
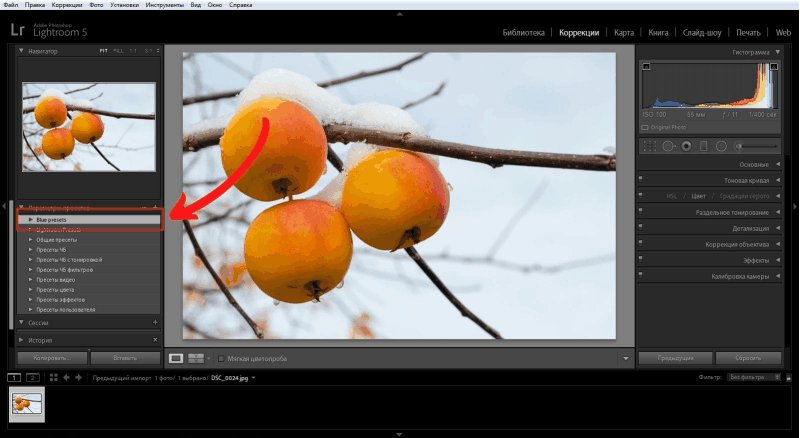
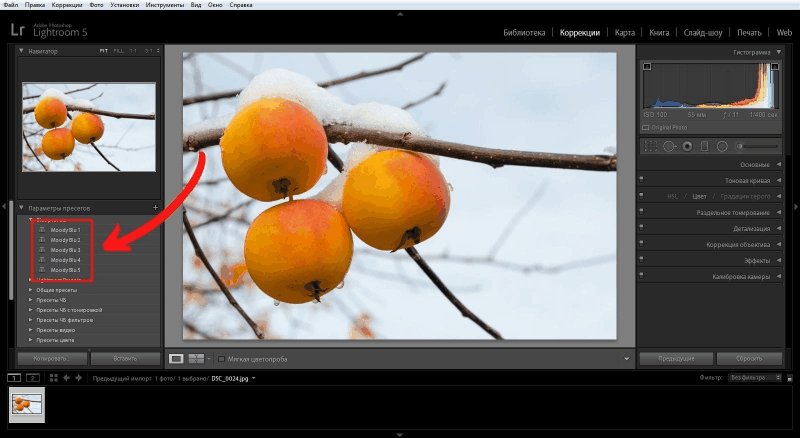
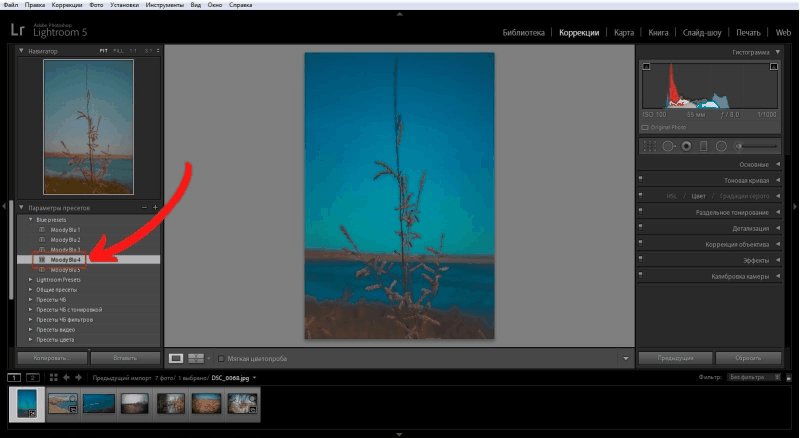
Чтобы применить пресет, созданный вами, нажмите на раздел Параметры пресетов.

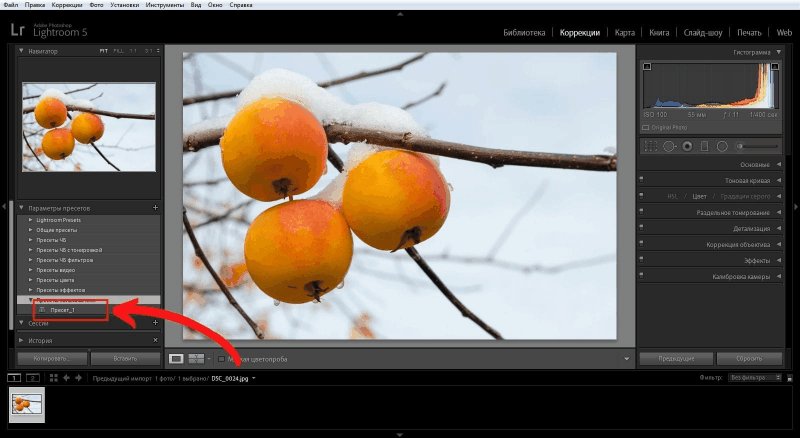
Найдите папку, название которой вы указывали при сохранении пресета. Откройте её и нажмите на пресет.

Посмотрите, что получилось.

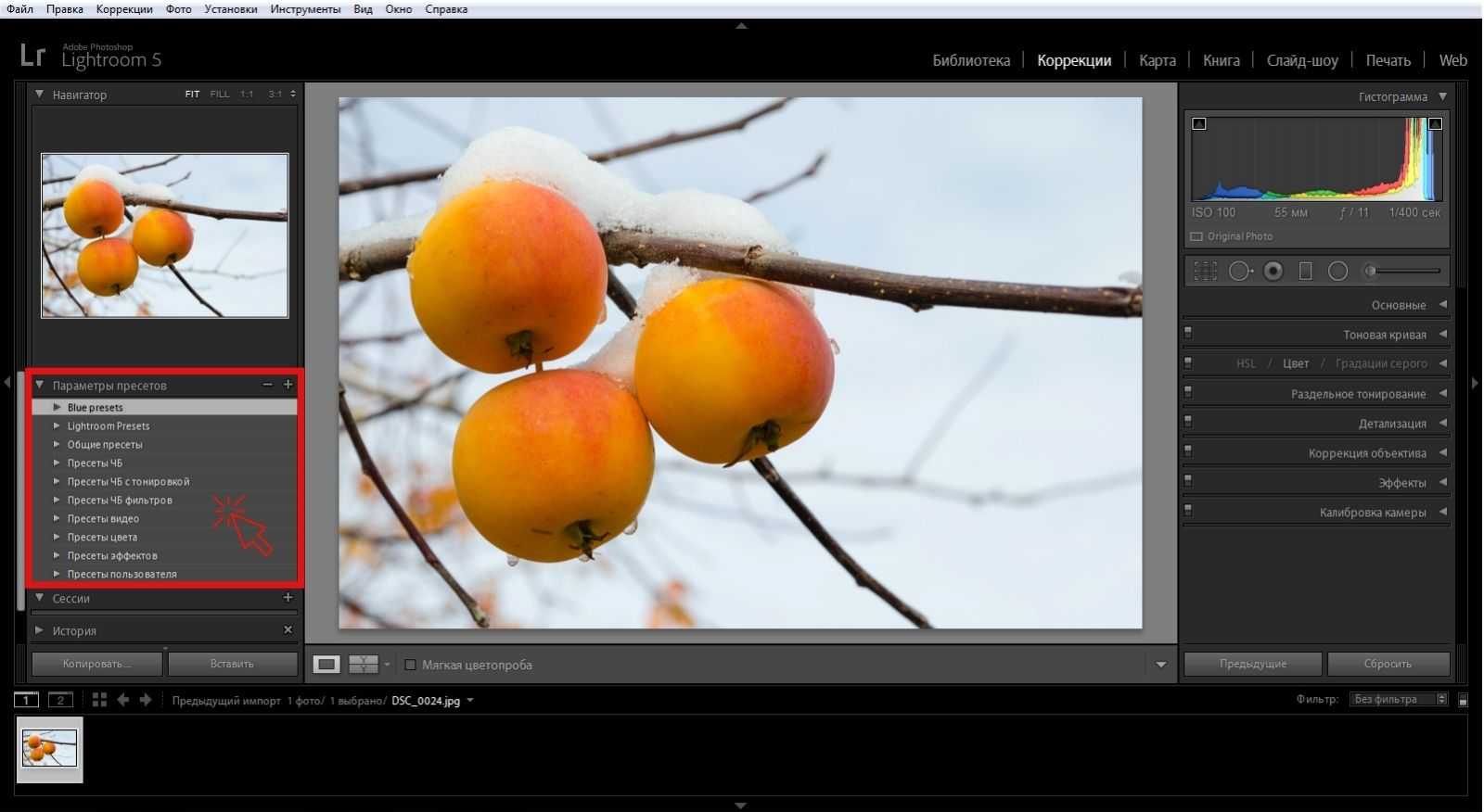
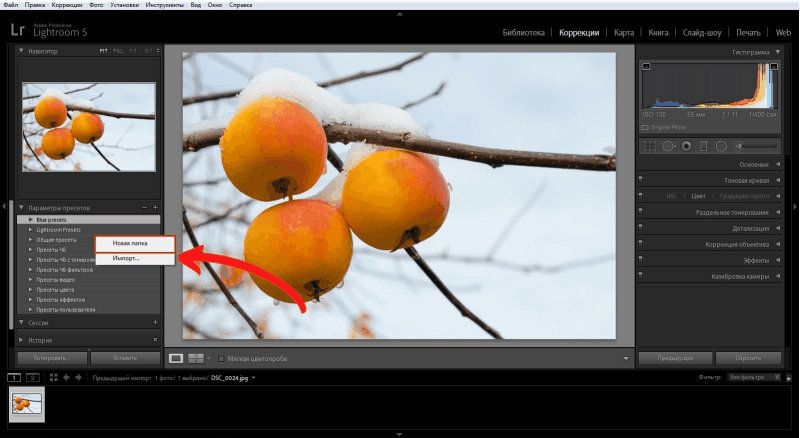
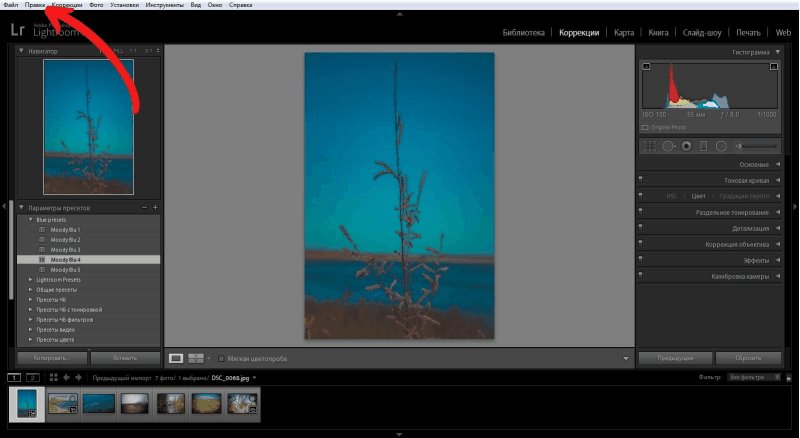
Перед тем, как добавить готовые пресеты, лучше сначала создать для них папку. Нажмите правой кнопкой мыши на пустое пространство раздела Параметры пресетов.

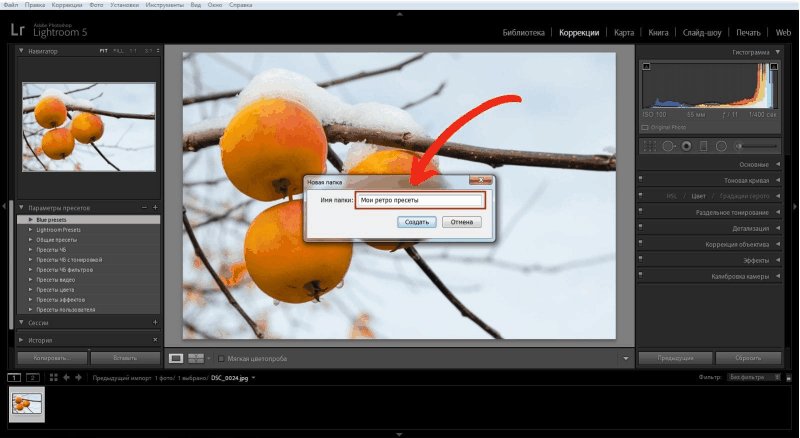
В меню выберите Новая папка. Напишите название папки.

Нажмите Создать.

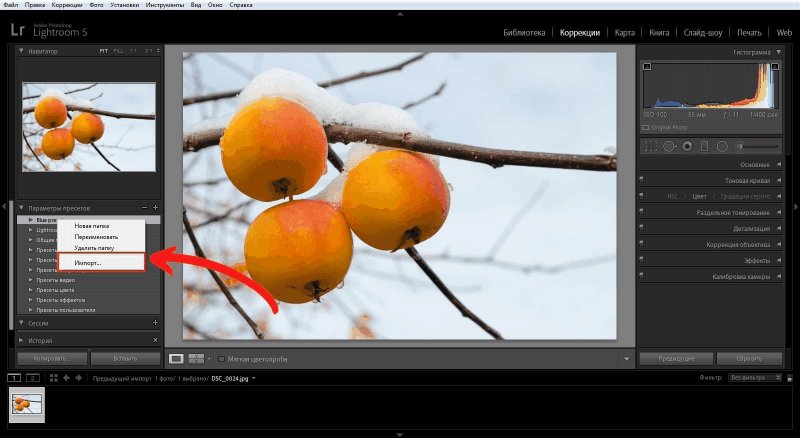
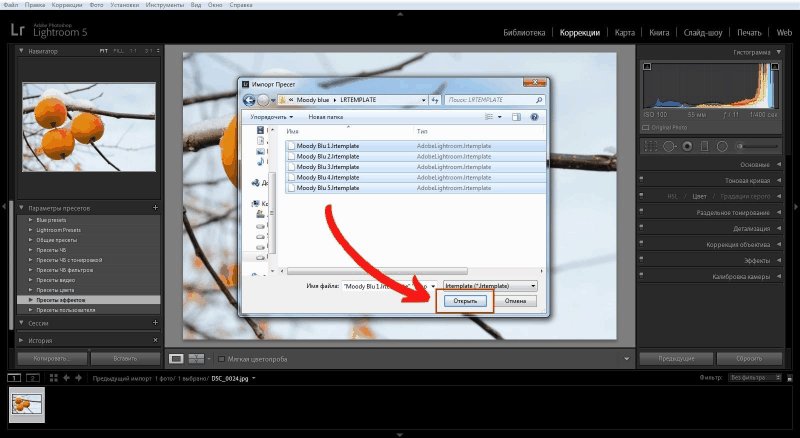
Чтобы загрузить пресеты в вашу папку, щёлкните по ней правой кнопкой мыши и выберите Импорт.

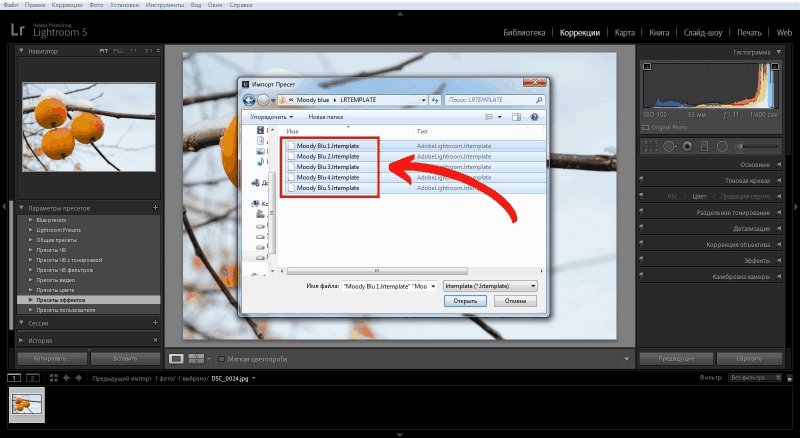
Найдите скачанные пресеты на жёстком диске, выделите и нажмите Открыть.

Найдите пресеты в вашей папке и нажмите на любой из них, чтобы применить.

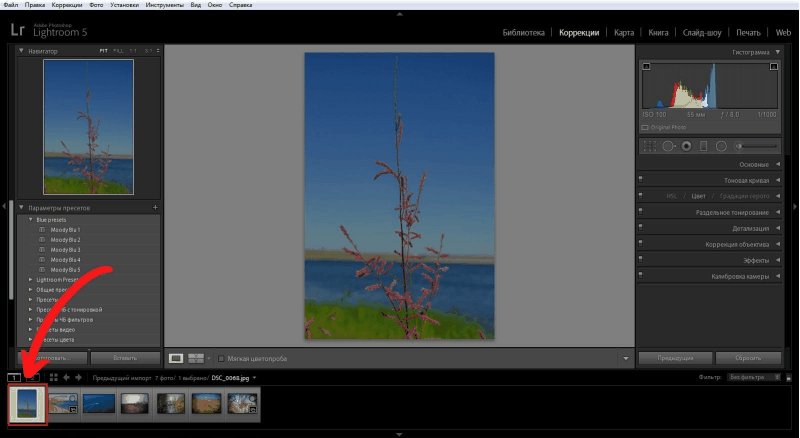
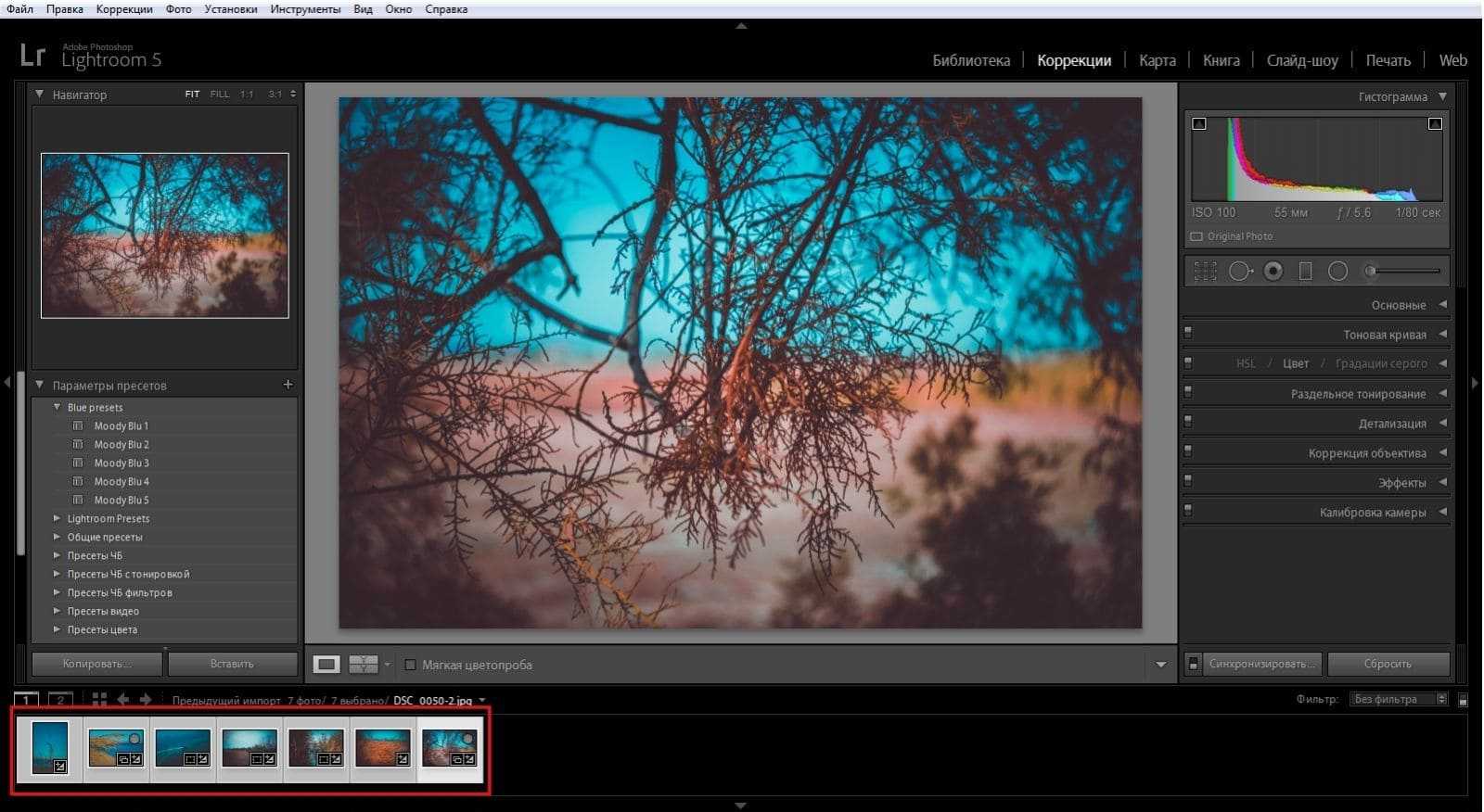
Можно применить пресет к большому количеству фотографий за пару кликов. Выделите одну из них и примените пресет.

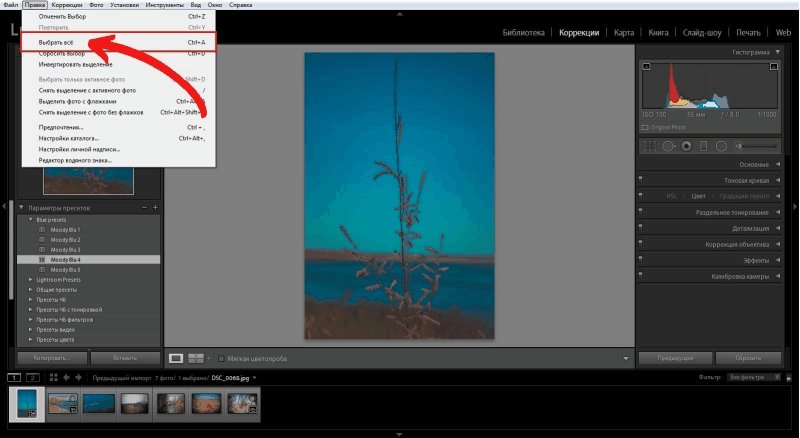
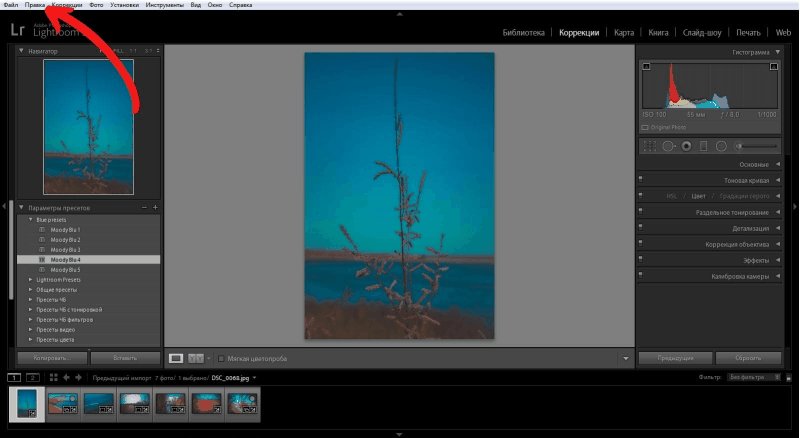
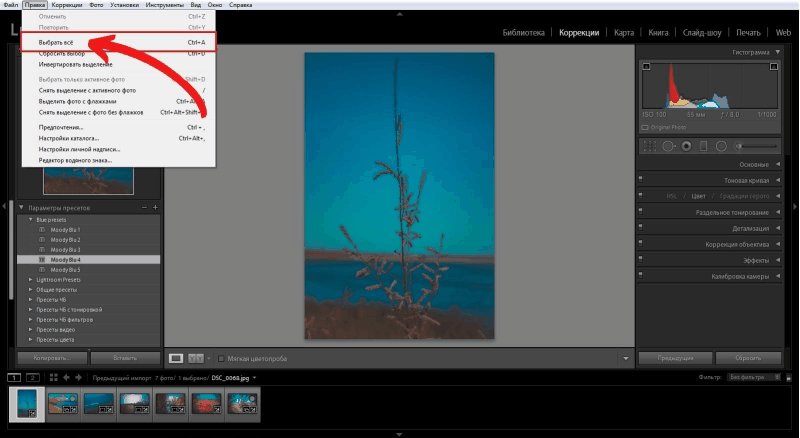
Нажмите меню Правка — Выбрать всё (Ctrl+A).

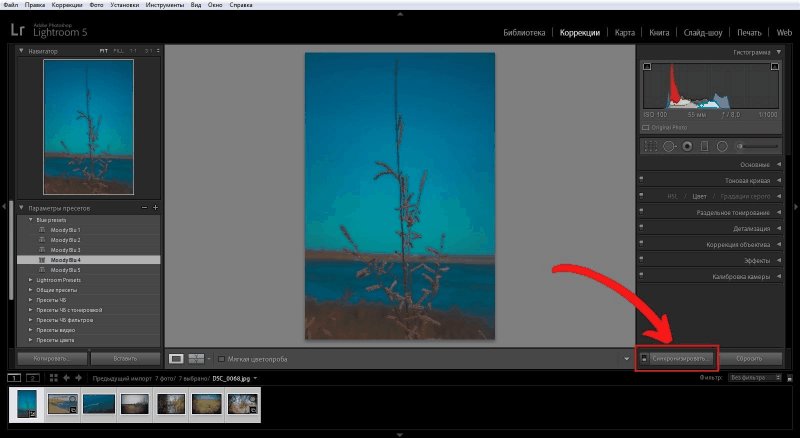
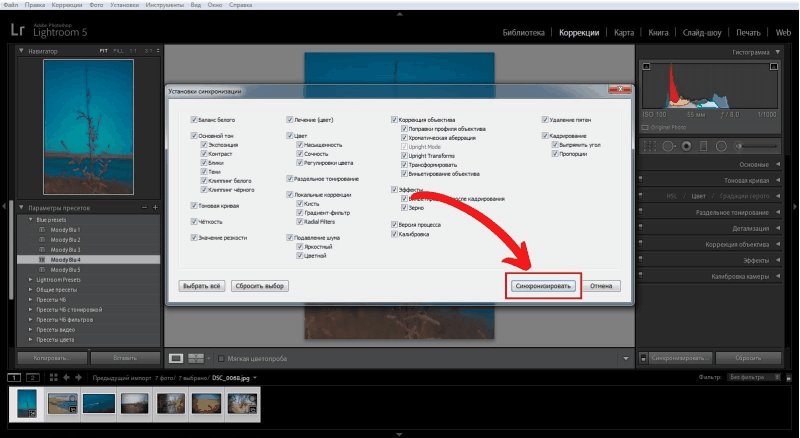
Нажмите кнопку Синхронизировать в правой нижней части программы, а затем в появившемся окне.

На нижней панели видно, что все фотографии теперь в едином стиле.

Как скачать фотографии с пресетами
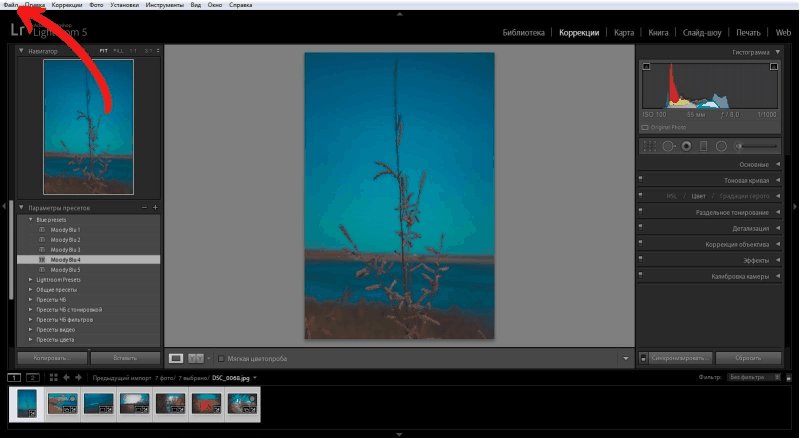
Выделите фото. Чтобы скачать все снимки, выделите их, нажав меню Правка — Выбрать всё (Ctrl+A).

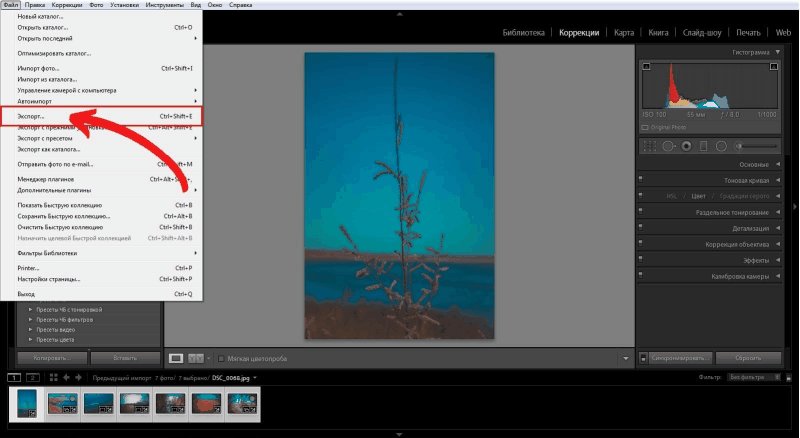
Затем нажмите меню Файл — Экспорт (Ctrl+Shift+E).

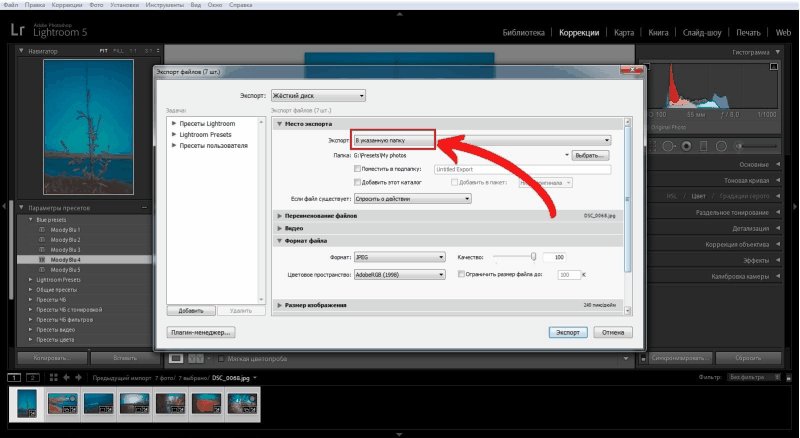
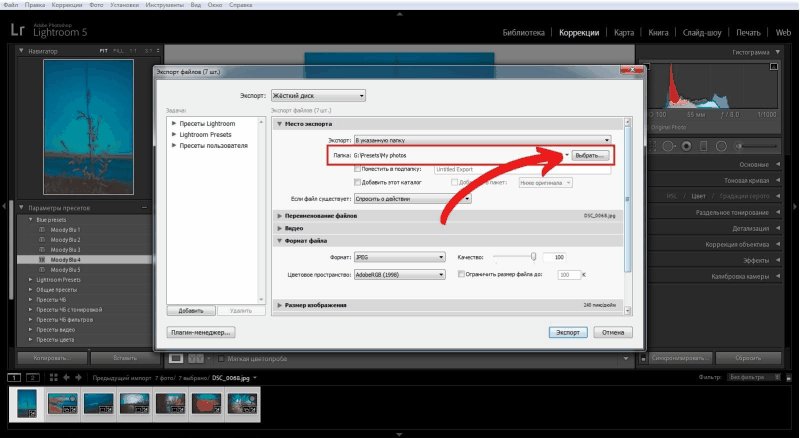
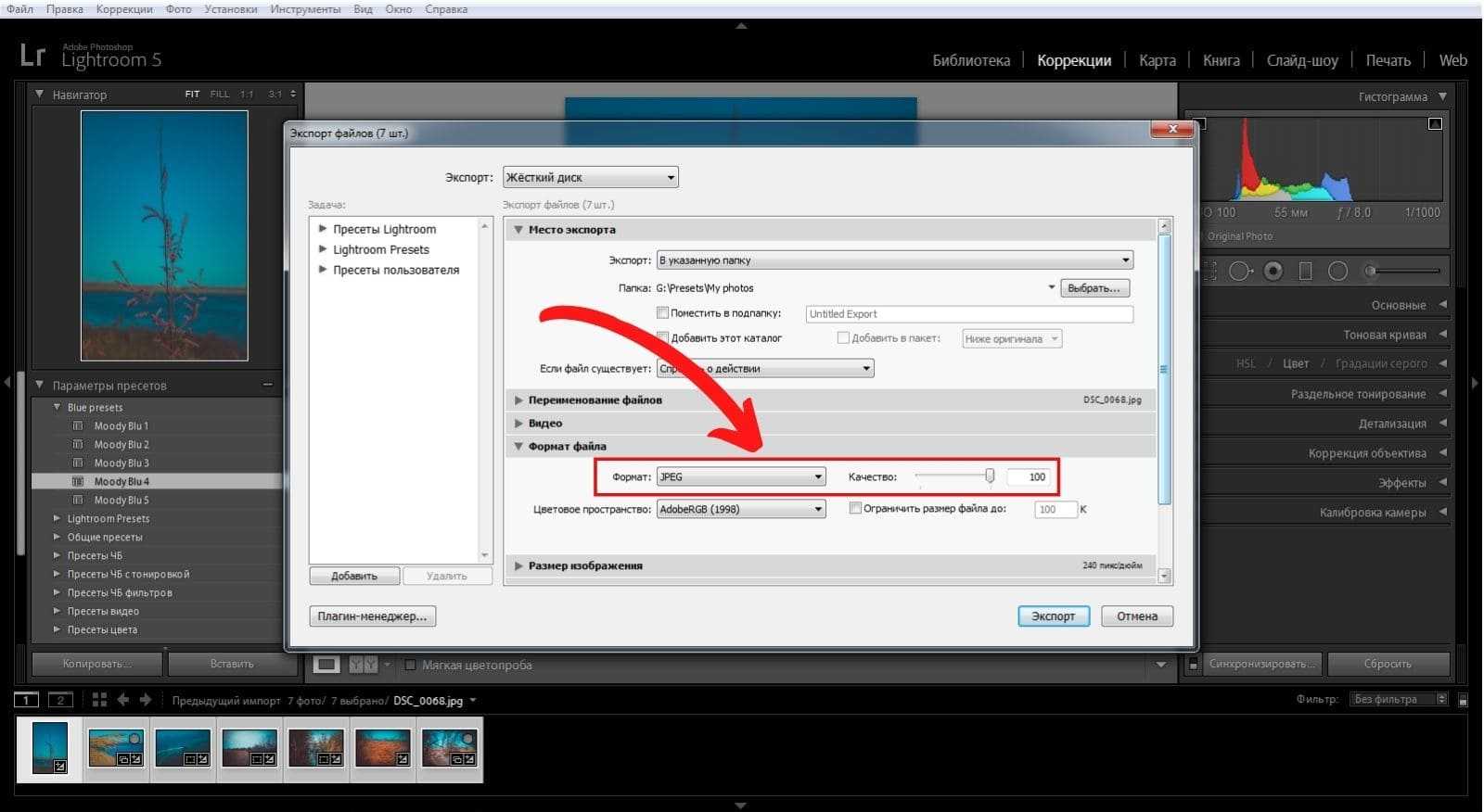
Настройте параметры экспорта. В разделе Экспорт выберите В указанную папку. В разделе Папка укажите, куда сохранить фотографии.

В разделе Формат выберите формат файлов, например, JPEG. Здесь же укажите качество фото.

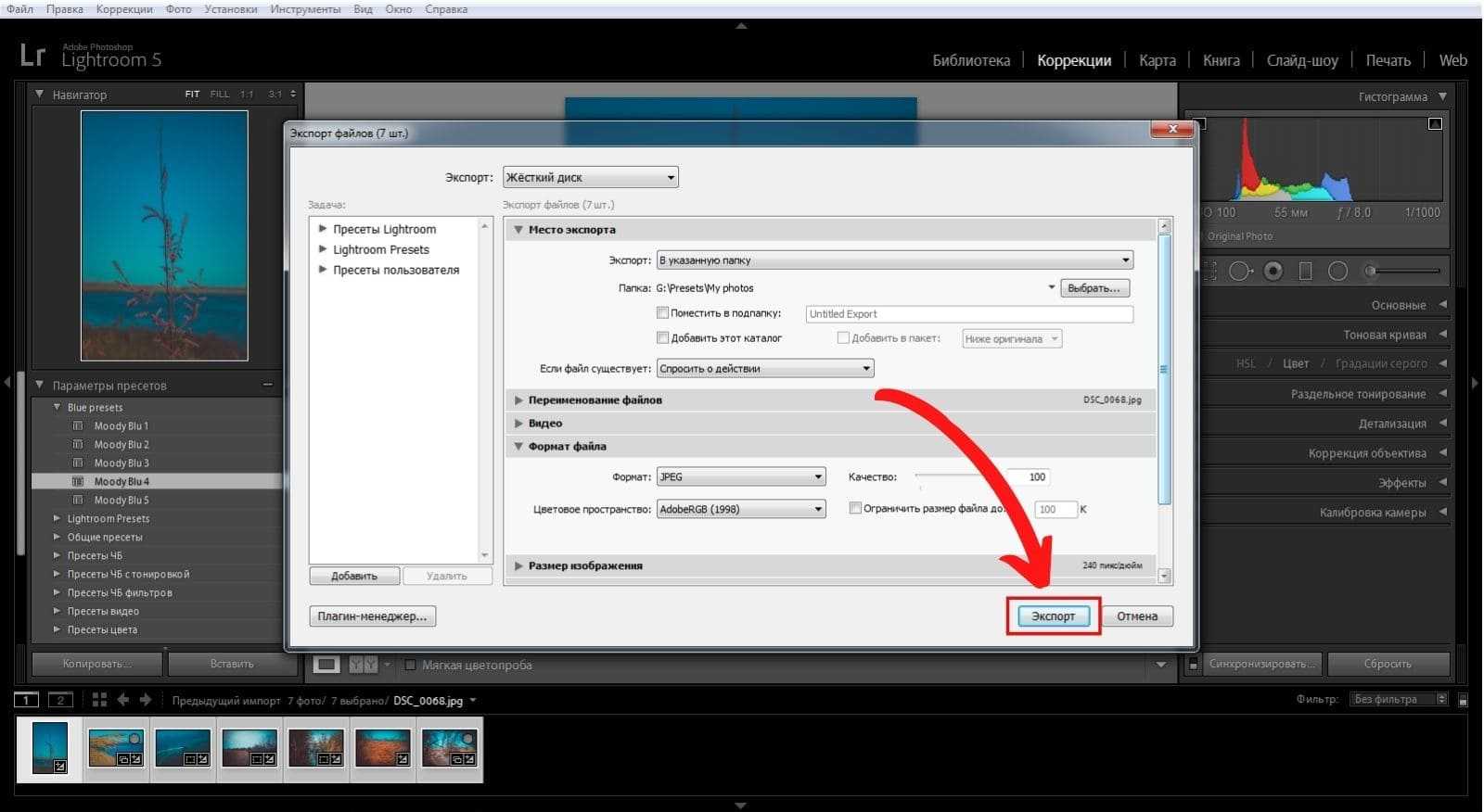
Нажмите кнопку Экспорт.

Как удалить пресет
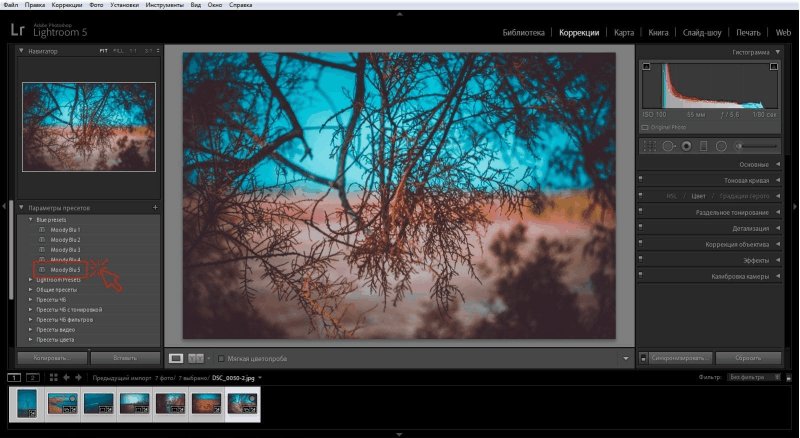
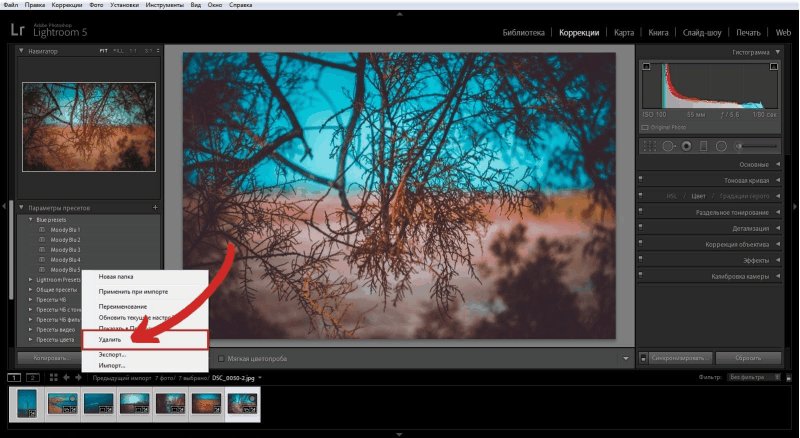
Щёлкните правой кнопкой мыши по пресету, который хотите удалить. В появившемся меню выберите Удалить. Если нужно отменить удаление, нажмите меню Правка — Отменить удаление пресета (Ctrl+Z).

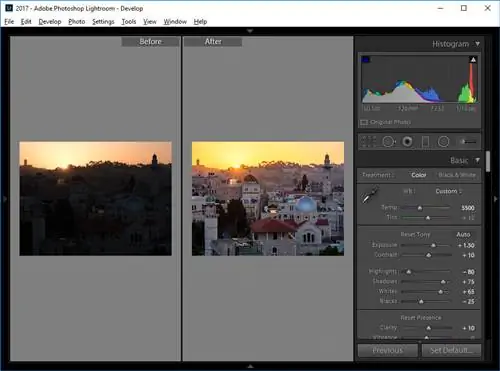
Влево/Вправо
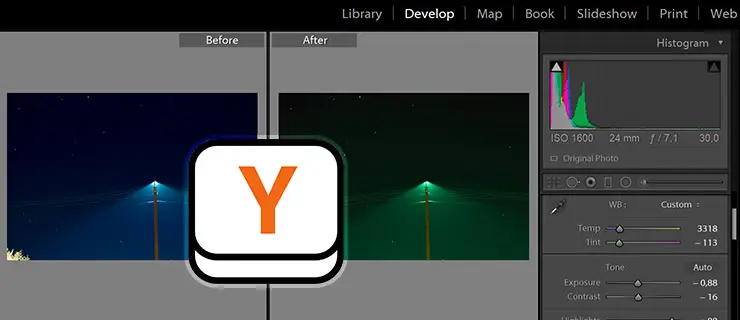
Если вы хотите увидеть «До и после» рядом, у вас есть несколько отличных вариантов. Первый — «Влево/Вправо», который показывает изображение «До» слева и изображение «После» в правой части экрана, как показано ниже:
 Лайтрум слева и справа
Лайтрум слева и справа
Чтобы перейти к этому представлению, просто нажмите клавишу «Y» на клавиатуре или перейдите к «Вид ->До/После ->Влево/Вправо» (повторное нажатие кнопки «Y» вернет вас к отредактированное изображение). Хотя это может быть очень полезным способом просмотра изображений, самая большая проблема с этой конкретной опцией заключается в том, что она разделяет экран на две небольшие вертикальные области, в результате чего горизонтальные изображения кажутся слишком маленькими и создается много пустого пространства сверху и снизу. экрана. Все потому, что «Влево/Вправо» сделано в первую очередь для просмотра вертикальных изображений! Давайте посмотрим на то же самое, но на этот раз изменим изображение на вертикальное:
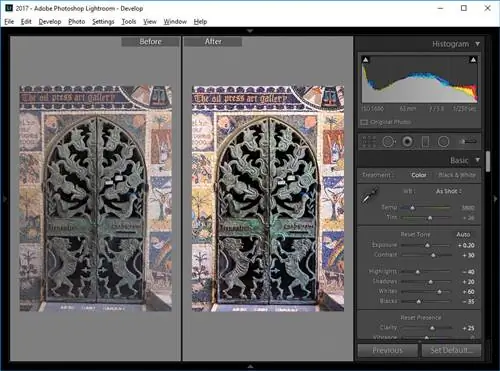
 Lightroom слева и справа по вертикали
Lightroom слева и справа по вертикали
Как видите, «Влево/Вправо» выглядит намного лучше, когда используется вертикальное изображение. Вы можете видеть большую часть изображения, и в этом представлении гораздо меньше лишнего места.
Однако это не означает, что «Влево/Вправо» следует использовать только с вертикальными изображениями – есть еще один вариант, который может сделать параллельное сравнение горизонтальных изображений весьма полезным. Это называется «Разделенный экран».
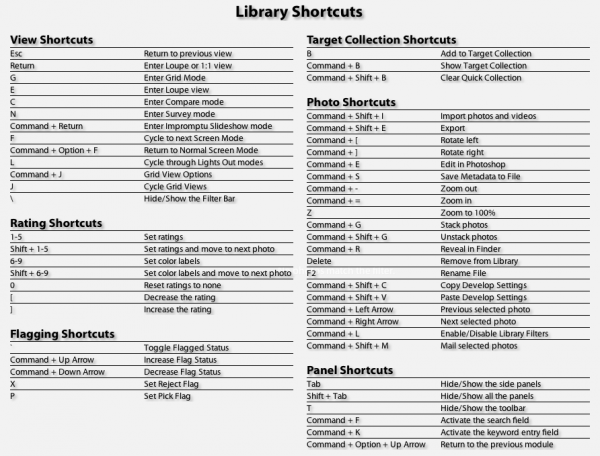
Выучите и используйте горячие клавиши Lightroom
Интерфейс Lightroom достаточно сложный и многоуровневый. Поэтому использование мыши или трекпада для того, чтобы добраться до некоторых пунктов меню очень сильно замедляет вашу работу. Используйте клавиатурные сокращения, чтобы быстро переходить к необходимым инструментам и выполнять нужные действия.
Для того чтобы быстро вывести на экран перечень горячих клавиш модуля, в котором вы находитесь, можно перейти в меню Help > Lightroom Module Shortcuts или использовать сочетания клавиш CTRL + / для Windows и CMD + / для Mac.

В дополнение к этому я рекомендую также изучать горячие клавиши Lightroom во время работы
То есть, когда вы не можете вспомнить сочетание или не знаете его, перейдите в меню, найдите соответствующую операцию, обратите внимание на сочетание клавиш, которое ей присвоено, постарайтесь запомнить его и использовать в дальнейшей работе

Клавиши для различных инструментов обработки (например, инструмента Crop) легко запомнить с помощью всплывающих подсказок, которые возникают при наведении курсора мыши на пиктограмму инструмента. Наведите курсор на инструмент, запомните клавишу и применяйте в работе.
Это хорошие способы заучить нужные для работы горячие клавиши Lightroom. Изучайте их в том порядке, который вам более подходит. Есть очень много горячих клавиш в Lightroom, но чаще всего я использую следующие:
Переключение модулей и режимов просмотра:
E — Режим одиночного просмотра Loop View D — Переход к модулю Develop G — Просмотр в режиме сетки Grid View
Горячие клавиши модуля Develop:
\ — переключатель вида до/после Q — инструмент Spot Removal M — инструмент Graduated Filter K — инструмент Adjustment Brush Mode V — переключение между черно-белым и цветным режимом отображения W — инструмент White Balance Selector R — инструмент обрезка (Crop) SHIFT + CMD + C (SHIFT + CTRL+ C на Windows) — копировать настройки обработки SHIFT + CMD + V (SHIFT + CTRL + V на Windows) — вставить параметры обработки
Список часто-используемых горячих клавиш в Лайтрум
Горячие клавиши в Adobe Lightroom для меня делятся на те, что затрагивают какие-то редкие функции, и на те что используются постоянно и просто жизненно необходимы. ?
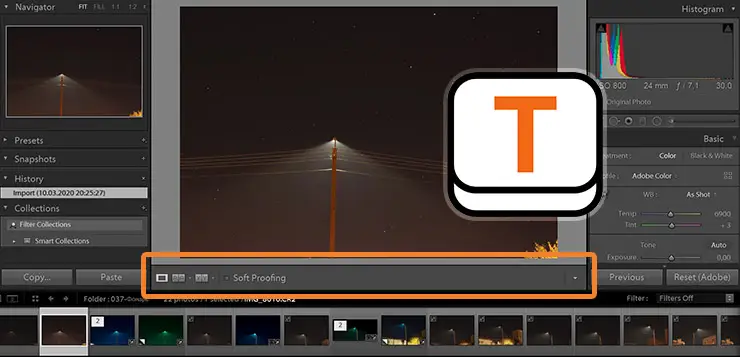
Так, настраивая Лайтрум, я первым делом всегда отключаю Toolbar, для этого нажмите клавишу T, он расходует место на экране под фото, хотя на нём всего три кнопки, и не помню чтобы я когда-то на них нажимал.

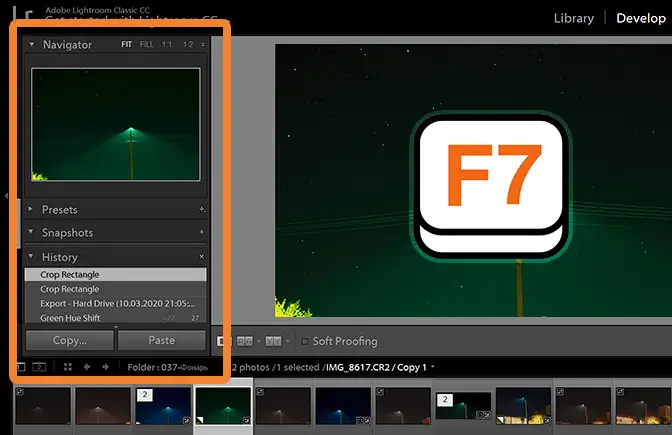
Также в целях экономии пространства дисплея во время редактирования одной фотографии полезно отключать нижнюю панель с миниатюрами. Для этого нажмите F6 в верхней части вашей клавиатуры.
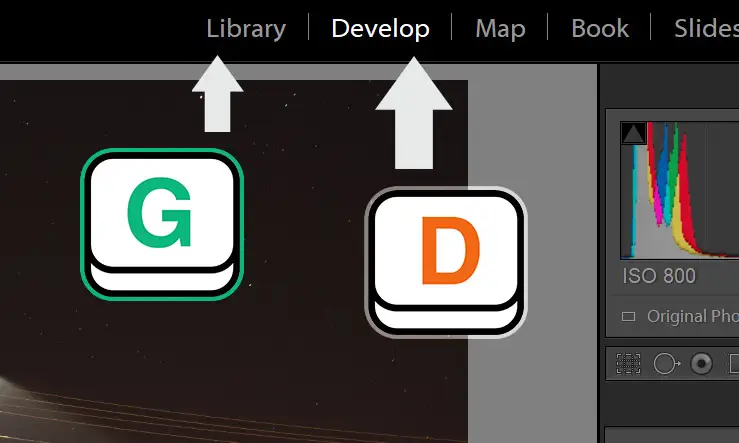
Продолжает список команды вызываемые кнопками D и G, пожалуй это самый используемые мной горячие клавиши при работе в Лайтруме.

D — открывает режим редактирования отдельной фотографии или их группы. D от английского Develop — обработка, изменение. ️
G — переход на вкладку с библиотекой файлов, там вы составляете первичную выборку для обработки.
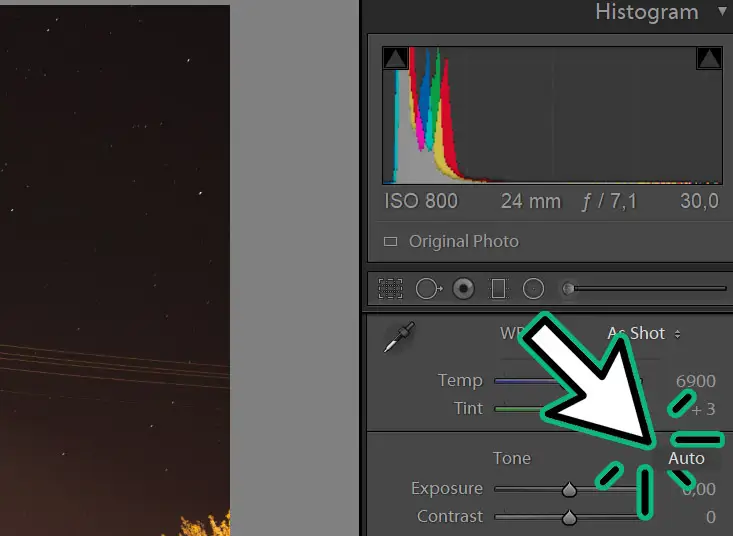
Ctrl+U — тоже полезное горячее сочетание клавиш, применяет Авто-настройку изображения
В статье про 25 советов по обработке в Лайтрум, я уже писал про то как важно не пренебрегать автоматическими режимами даже если вы профи

Ctrl+Shift+U — автонастройка баланса белого. На многих фото, особенно если они не в raw формате, работает из рук вон плохо. Лучше пользуйтесь горячей клавишей W для того чтобы настроить ББ по белой точке.
Ctrl+Shift+C и Ctrl+Shift+V — клавиатурное сокращение для копирования в вставки настроек получившегося пресета.
Y — позволяет просмотреть фотографию до и после изменений, выводит оригинальный исходник и вашу версию на одном экране.
А чтобы показать изменения прямо в одной картинке, используйте клавишу \(косая черта). Она находится в районе большого Enter.

R — кроп изображения, или по-русски говоря, кадрирование, обрезка краёв. Кстати, Ctrl+Alt+R полностью сбрасывает настройки кадрирования, что тоже полезно. ?
F7 — наиполезнейшая комбинация, с которой я начинаю работу над серией снимков. Нажатие F7 скрывает левую панель с навигацией. В общем, кроме наглядного просмотра действий по изменению фотографии, вы ничего не потеряете, зато при горизонтальном формате кадра, вы получите большую используемую плоскость монитора и большее удобство.

Ctrl+Z — в Лайтрум эти горячие клавиши работают, как и в других приложениях, а именно отменяют последнее действие. При неоднократном нажатии отменяются все сохранённые манипуляции в порядке их применения.
Ctrl+ или Ctrl+ — одновременное нажатие Ctrl и скобочек повернет фотографию на 90º влево или вправо. Во всех новых фотоаппаратах есть гироскоп и данные об ориентации изображения записываются в exif тег фото, однако иногда настройка может ошибиться.
Ctrl+E — перенесет фотографию для редактирования в установленный Adobe Photoshop. Я не рекомендую привыкать к перескакиванию из приложения в приложение, но для единичных правок в Лайтрум, комбинация подходит. ?
Ещё пара горячих клавиш в Лайтрум, которые относят к часто используемым. Я бы назвал их баловством, но не могу о них не сказать:F — открыть снимок на весь экран
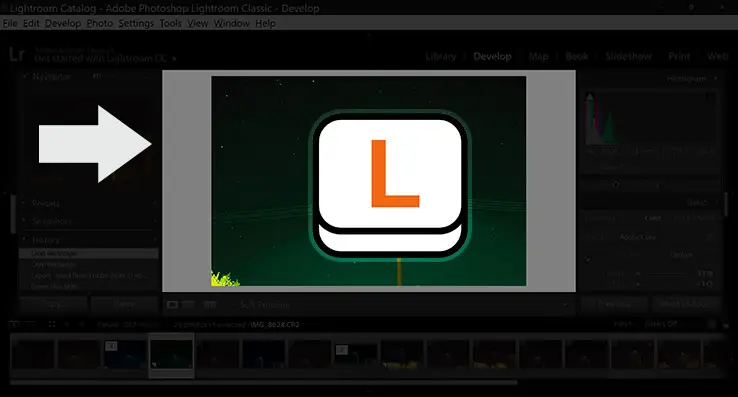
Учитывая что Adobe Lightroom создан для поточной обработки фотосессий, ума не приложу кому может понадобится эта функция, однако, она есть, как, кстати, и режим слайд-шоу.L — затемнение заднего фона редактора, так, чтобы акцентировать внимание на самом снимке
Вообще, комфортная среда для работы с фото, это важно, но я бы рекомендовал задать тон и цвет панелей редактора сразу, в рамках первичной настройки Лайтрум

Если говорить о действительно частых горячих клавишах в Лайтруме, то на этом пожалуй список кончается. Для меня лайтрум — это прежде всего средство редактирования и обработки, я не занимаюсь организацией обширного каталога в этой программе. Однако если вы хотите сортировать и отбирать фото напрямую в Adobe lightroom, для вас пригодятся также и доп клавиши. Набросаю их список ниже.
Расширенный синтаксис
Вы можете оставить свойство content пустым, и создать блок.
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
Если вы удалите свойство content, псевдоэлемент
работать не будет. По крайней мере, это совойство должно оставаться пустым.
Вы должны знать, что некоторые используют эти элементы в
виде ::before и ::after. Разницы никакой нет, браузеры поддерживают такой
синтаксис также.
Еще один момент использования. Вы можете применить
псевдоэлемент к каждому из html элементов.
:before {
content: "#";
}
Но это используется в личных целях. Этот код вставляет # перед
контентом в каждом DOM элементе. Даже если вы удалите все теги на странице, вы
сможете видеть два символа ## на странице. Это используется, сам не знаю для
чего, но такое есть.
Пример использования
Рассмотрим пример, в котором перед каждым блоком с изображением и перед каждым абзацем будет генерироваться (добавляться) определенная фраза:
Пример использования псевдоэлемента ::before
Нет
Да
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили перед ними определенную фразу. Перед абзацами (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как и напрямую псевдоэлемент ::before применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент
Результат нашего примера:

Пример использования псевдоэлемента ::before.
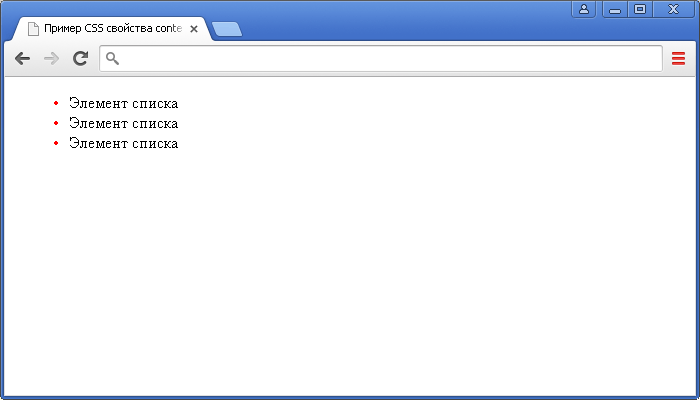
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Изменение цвета маркера.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>

Изменение цвета маркера через использование CSS свойства content.
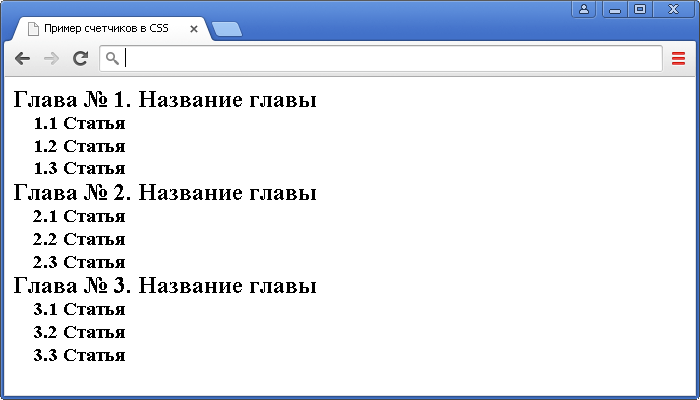
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h2 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */
}
h3 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
</body>
</html>

Пример использования счетчиков в CSS (свойства counter-reset и counter-increment).
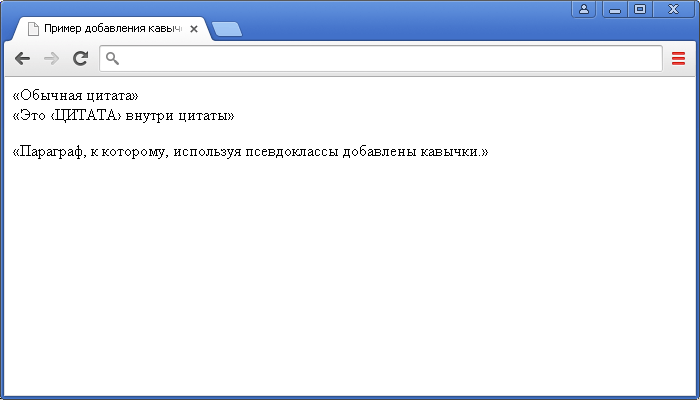
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>

Пример добавления и изменения кавычек в тексте.CSS селекторы
Режим Solo
Есть еще один очень интересный режим работы Lighroom под названием Solo.
Хотя в целом интерфейс Lightroom весьма удобен и продуман, из за большого количества настроек и инструментов бывает сложно быстро отыскать то что требуется. Можно тратить много времени на прокручивание скроллов панелей и их постоянное открытие и закрытие.
Специально для этого разработчики Lightroom внедрили режим Solo или режим «одной вкладки». Действует он весьма просто — каждый раз когда вы открываете какую либо панель инструментов — все другие автоматически сворачиваются. Это очень сильно увеличивает скорость работы с программой.
Вы не верите? Просто попробуйте. Уверены, что вскоре вы не сможете себе представить жизнь без этого режима.
Чтобы ключить режим, кликните правой кнопкой мыши на заголовке любой панели у активируйте пункт Solo Mode в появившемся меню
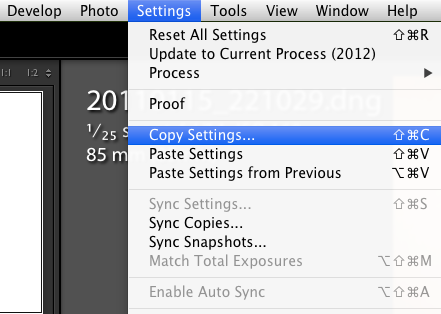
Экспорт фотографий в Lightroom
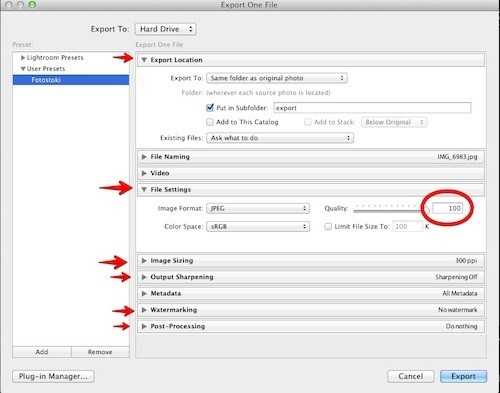
В каталоге фотографий, выделяем нужные файлы и кликаем правой кнопкой, выбираем Export->Export. Появится диалоговое окно экспорта в Lightroom.

Настройки экспорта:
Выберите папку куда будете экспортировать фотографии.
Фотографию для фотостоков нужно экспортировать в формате JPEG и обязательно! при 100 процентном качестве — это важно.
Размер фотографии менять не нужно, пусть будет максимально возможный, Resolution (разрешение) лучше делать 300 ppi.
Отключите дополнительное увеличение резкости при экспорте (Output Sharpening).
Не добавляйте никакие копирайты и watermark на вашу фотографию! Иначе ее не примут на фотостоки.
Не удаляйте metadata при экспорте.
Отключите любой Post-Processing.
После того, как вы все настроили нажимайте Export и готово.
Полученные фотографии можно сразу загружать на фотобанки.
PS. На следующий день моя фотография острова Сипадан была одобрена и поступила в продажу на фотобанке Shutterstock.
Последнее изменение: 17 октября 2019 в 18:11.
Когда использовать и не использовать генерируемый контент в CSS
Генерируемый контент в CSS реализуется с помощью комбинации свойства с псевдоэлементами или .
Контентом может быть простой текст или контейнер, которым мы манипулируем при помощи CSS, чтобы выводить графическую форму или декоративный элемент. Здесь я буду говорить о первом типе контента — тексте.
Генерируемый контент не стоит использовать для важного текста по следующим причинам:
- Он будет недоступен скрин-ридерам;
- Он будет невыделяем;
- Если генерируемый контент использует излишнее содержание для украшения, скрин-ридеры будут читать его, что ухудшит впечатления пользователей.
Используйте генерируемый контент для декорации и незначительного текста, но убедитесь, что он правильно обрабатывается скрин-ридерами, чтобы использующие эту технологию не отвлекались на него. Основывайтесь на методике “прогрессивного улучшения”, когда собираетесь использовать генерируемый контент.
На Smashing Magazine есть отличная статья Габриеля Романато об использовании генерируемого контента.
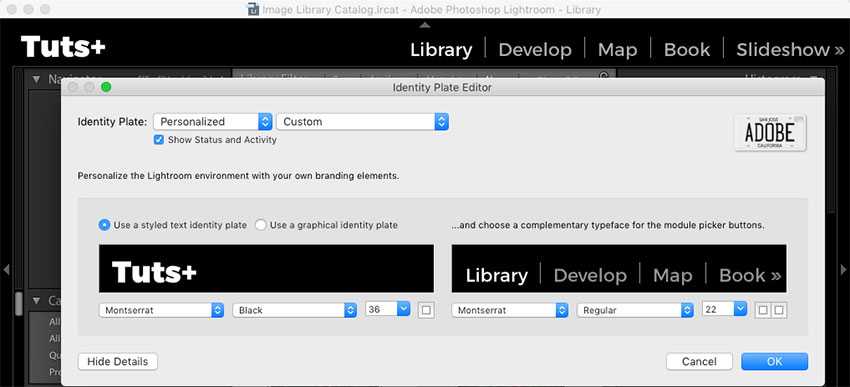
Добавьте свое лого в Lightroom
Давайте придадим немного персональности с новой функцией Lightroom – Личная надпись (Identity Plate). С ее помощью можно добавить свой собственный логотип или изображение в верхний левый угол Adobe Lightroom.
Перейдите в меню Lightroom > Настройка личной надписи (Lightroom > Identity Plate Setup). В выпадающем меню выберите Персональный (Personalized).
Есть два варианта для личной подписи:
Галочка Текстовая личная надпись (Use a styled text identity plate) позволит использовать системные шрифты, чтобы написать свое имя или бренд.
Галочка Графическая личная надпись (Use a graphical identity plate) позволяет использовать прозрачный PNG файл в качестве логотипа.

Личная подпись – идеальный вариант, если вы хотите использовать Lightroom для демонстрации снимков клиентам. Эта долька персональности придает Lightroom вид брендовой студийной программы.































