Как искать веб-элементы в Inspect Element
Чтобы начать редактирование элемента, щелкните правой кнопкой мыши элемент, который вы хотите изменить, и щелкните Осмотреть элемент. Откроется окно разработчика с выделенным соответствующим разделом. Вы можете обнаружить, что конкретный элемент, который вы хотите проверить (например, изображение или текст), скрыт; Чтобы найти его, используйте стрелки слева, чтобы развернуть перекрывающиеся разделы.
Чтобы сузить выбор, щелкните значок цели на панели инструментов «Проверить элемент». Теперь, когда вы проходите код, он выбирает этот раздел на веб-сайте. Или вы можете использовать указатель, чтобы выбрать раздел на сайте. Это полезно, когда вы хотите сфокусироваться на чем-то в многолюдной области веб-страницы.
Как редактировать текст веб-сайта с помощью Inspect Element
Чтобы сделать фрагмент текста доступным для редактирования после того, как вы найдете его в исходном коде веб-сайта, дважды щелкните по нему. Вы можете написать новый текст прямо в код или удалить существующий текст. Когда редактирование определенной строки текста завершено, нажмите Enter , текст на веб-странице изменится.
Процесс действительно настолько прост! Это не сработает только в том случае, если текст является частью изображения, например логотипа.
Как редактировать изображения веб-сайта с помощью Inspect Element
Хотя изображения видны вам во внешнем интерфейсе, они появляются в коде веб-сайта в виде ссылок. Вы можете щелкнуть правой кнопкой мыши изображение и выбрать «Проверить элемент», чтобы перейти к тому месту, где это изображение находится в коде. Изображения веб-сайтов обычно имеют расширения файлов JPG, GIF или PNG, хотя и не всегда.
Дважды щелкните эти потоки изображений, и вы можете отредактировать их или сохранить в своей системе, если хотите. Если вы хотите заменить изображение, замените его, чтобы получить альтернативный URL-адрес изображения. Или вы можете удалить всю строку кода, чтобы убрать изображение из поля зрения. Проверять Лучшие популярные инструменты веб-разработки, которые использует каждый профессионал.
Как посмотреть код элемента в Яндекс.Браузере
Мы разобрались с со страницей целиком, теперь перейдем к коду конкретного элемента, который можно не только изучать, но и редактировать в режиме реального времени. Для вызова данной функции кликните правой кнопкой мыши по нужному элементу на сайте и выберите пункт «Исследовать…» в контекстном меню.
В результате появится окошко с инструментами разработчика.
Краткая инструкция по редактированию HTML- и CSS-кода
Редактирование исходного кода требует его понимания, а эту тему мы не сможем объяснить в рамках одной статьи. Зато без проблем расскажем, как поменять текст в абзаце, например, заменить одну надпись на другую:
- Кликните ПКМ по текстовому блоку.
- Выберите «Исследовать элемент».
- Отыщите нужную надпись в правой части окна.
- Два раза кликните по ней левой кнопкой мыши, чтобы перейти к редактированию. Сделать это нужно быстро, будто вы открываете файл.
- Введите новый текст и нажмите Enter для его сохранения.
Отметим еще несколько полезных горячих клавиш, связанных с изменением исходного кода элементов сайта:
- Ctrl + Shift + I или F12 – вызов окна Инструментов разработчиков (Инспектора) в активной вкладке браузера.
- Ctrl + F – включить поиск по содержимому в окне Инструментов разработчика.
- Ctrl + Shift + J – быстрый доступ к Консоли JavaScript в окне Инструментов разработчика.
Горячие клавиши в Яндекс.Браузере – очень полезная функция для быстрого выполнения различных действий. Многие из них вам пригодятся для более комфортного интернет-серфинга. Мы перечисляли самые полезные комбинации клавиш в отдельной статье. В ней же мы объясняли, как их можно изменить на другие.
А еще вы можете сохранить страницу в виде HTML-файла и отредактировать его содержимое. Подробности про процедуру сохранения мы рассказывали здесь. Остается только открыть данный файл через любой текстовый редактор.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.

Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как открыть консоль разработчика в вашем браузере
от Lina Thorne • Обновлено 22.12.2019 · Опубликовано в категории Что нового в Watermarkly
К некорректной работе Watermarkly может привести целый ряд различных причин, и выяснить, какая из них является источником неполадок конкретно в вашем случае – это непростая задача. Еще больше усложняют её разнообразие браузеров и множество доступных плагинов. Однако, консоль разработчика способна помочь нам выяснить в чем заключается проблема, чтобы, затем, мы смогли ее решить. Основная функция консоли заключается в том, что она записывает всю информацию о внутренних операциях нашего приложения. При поиске и устранении неисправностей, данная информация – это настоящая палочка-выручалочка.
Если у вас возникла проблема с Watermarkly и вы уже связались с нашей службой поддержки, вас могут попросить отправить скриншот вашей консоли в Инструментах разработчика.![]()
Google Chrome
Открыть Инструменты разработчика в Chrome можно любым из этих трех способов.
Откройте меню Chrome, щелкнув по трём вертикальным точкам в правом верхнем углу окна браузера. Выберите «Дополнительные инструменты», затем нажмите на«Инструменты разработчика».
Используйте сочетание клавиш: Cmd + Option + J (на Mac) или Ctrl + Shift + J (на Windows / Linux).
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код».
После того как Инструменты разработчика откроются, щелкните на вкладку «Консоль» или «Console».
Apple Safari
Во-первых, вам нужно включить меню разработчика. В главном меню Mac перейдите в Safari, затем выберите «Настройки».
Откроется диалоговое окно «Настройки». Перейдите в раздел «Дополнительно» и установите галочку рядом с «Показать меню разработки в основном меню». Закройте окно настроек.
Теперь вы можете открыть консоль разработчика одним из этих способов:
Перейдите в «Разработку» и выберите «Показать консоль Javascript».
Нажмите горячие клавиши: Cmd + Option + C.
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код».
Появятся Инструменты разработчика. В этом окне щелкните по вкладке «Консоль» или «Console».
Mozilla Firefox
Любой из этих способов откроет Инструменты разработчика в вашем браузере:
Кликните по кнопке меню Firefox в правом верхнем углу окна браузера. Перейдите в «Другие инструменты», затем выберите «Консоль браузера». Этот способ сразу же откроет Консоль.
Используйте эти комбинации клавиш: Cmd + Option + K (на Mac) или Ctrl + Shift + J (на Windows / Linux).
Щелкните правой кнопкой мыши на веб-страницу и выберите «Исследовать» в открывшемся меню.
Когда вы окажетесь в Инструментах разработчика, выберите вкладку «Консоль» или «Console».
Microsoft Edge
Как и в других браузерах, воспользуйтесь одним из следующих способов, чтобы открыть инструменты разработчика:
Откройте меню Edge в правом верхнем углу браузера, нажав на три горизонтальные точки.
Нажмите «Ctrl + Shift + I», если у вас Windows / Linux, или «Cmd + Option + I», если вы работаете на Mac.
Щелкните правой кнопкой мыши по веб-странице и выберите «Проверить».
Как только Инструменты разработчика откроются, выберите вкладку «Консоль» или «Console».
Opera
Откройте инструменты разработчика в Opera любым из этих способов:
Нажмите кнопку «O» в верхнем левом углу окна браузера, затем, в меню, перейдите к «Разработке» и выберите «Инструменты разработчика».
Используйте сочетание клавиш: Ctrl + Shift + I в Windows / Linux или Cmd + Option + I на Mac.
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код элемента».
В открывшихся Инструментах разработчика перейдите во вкладку «Консоль» или «Console».
Yandex
Существует пара способов, с помощью которых вы откроете инструменты разработчика в Yandex:
Нажмите на три горизонтальные линии в правом верхнем углу, чтобы открыть меню браузера.![]()
Затем перейдите к пункту «Дополнительно» и выберите «Консоль JavaScript». Так вы сразу же окажетесь в консоли.
Используйте сочетание клавиш: Ctrl + Shift + I в Windows / Linux или Cmd + Option + I на Mac.
Щелкните правой кнопкой мыши по веб-странице и выберите «Исследовать элемент».
В Инструментах разработчика выберите вкладку «Консоль» или «Console».
Открыть Инструменты разработчика совсем не сложно, а сам процесс практически идентичен для всех популярных браузеров.
Просмотреть исходный код страницы
Для просмотра исходного кода страницы в браузере можно использовать комбинацию клавиш Ctrl Shift i. Это откроет инструменты разработчика, где вы сможете увидеть HTML-код, CSS-стили и JavaScript-скрипты текущей страницы.
Используя инструменты разработчика, вы можете изучать структуру исходного кода, анализировать стили, отлаживать JavaScript-код и многое другое. Это очень полезно для веб-разработчиков и дизайнеров, а также для любой другой работы, связанной с веб-страницами.
Чтобы просмотреть исходный код страницы с помощью Ctrl Shift i, достаточно нажать эту комбинацию клавиш в окне браузера. Появится панель с различными вкладками, такими как «Elements» (элементы), «Console» (консоль), «Sources» (исходники) и другими.
На вкладке «Elements» вы увидите древовидное представление HTML-кода страницы, а также сможете исследовать и редактировать его. Здесь вы можете найти информацию обо всех элементах страницы, их атрибутах, классах и id.
Во вкладке «Sources» находятся все файлы, используемые на странице, включая HTML, CSS, JavaScript и другие файлы. Вы можете просмотреть и редактировать любой из этих файлов.
Использование инструментов разработчика браузера и просмотр исходного кода страницы позволяют вам лучше понять, как работает сайт и вносить необходимые изменения при необходимости.
Как зайти на сайт, если доступ закрыт

Нередко случаются такие ситуации, когда необходимо зайти на определенный сайт, но такой возможности нет. Такое может случиться по разным причинам.
Вас могут заблокировать на сервере, добавив ваш IP адрес в черный список, или данный сайт может быть заблокирован администратором вашей локальной сети. В данном материале вы сможете узнать, как зайти на сайт, если доступ закрыт.
Вариант № 1. Используйте TOR браузер.
TOR это технология, используя которую пользователь может сохранять анонимность в интернете. Фактически TOR это сеть компьютеров прокси-серверов. Подключившись к сети TOR, ваше соединение с интернетом проходит через эти прокси-серверы, в результате чего вы получаете другой IP адрес. Данная технология позволяет заходить на сайты, доступ к которым для вас закрыт.
Для того чтобы воспользоваться данной технологией, установите Tor Browser. Данный браузер является модифицированной версией браузера Firefox. Он позволяет просматривать сайты через сеть TOR.

Вариант № 2. Используйте переводчик Google.
Компания Google уже много лет разрабатывает онлайн переводчик. Данный переводчик позволяет переводить тексты и целые веб-страницы. Для того чтобы зайти на сайт, доступ к которому закрыт, вы можете воспользоваться функцией перевода веб-страниц. Для этого зайдите на сайт translate.google.com и введите адрес страницы или сайта который вы хотите открыть (адрес необходимо вводить начиная с http).

После ввода адреса сайта в правой части переводчика появится ссылка на этот сайт. Нажмите на эту ссылку, и перед вами откроется нужный вам сайт. При этом заход на сайт будет выполнен с IP адреса переводчика Google. Это позволит зайти на сайт, даже если доступ закрыт.
Вариант № 3. Используйте анонимайзеры.
Еще один эффективный способ зайти на заблокированный сайт, это так называемые анонимайзеры. Анонимайзер это онлайн сервис, который позволяет просматривать веб-страницы через чужой сервер (а значит и с другого IP адреса). Анонимайзер работает по следующему принципу: вы вводите адрес сайта, который хотите открыть, после этого сервис скачивает данную веб-страницу на свой сервер и после этого передает ее вам. Таким образом, вы никак не взаимодействуете с открываемым сайтом. Данный способ очень похож на предыдущий, с той лишь разницей, что веб-страница показывается без перевода.

Вариант № 4. Используйте кэш поисковых систем.
Поисковые системы (Google, Yandex и другие) сохраняют почти все веб-страницы, которые находят в интернете. Эту особеность поисковых систем можно использовать для просмотра сайтов, доступ к которым закрыт. Для этого откройте поисковую систему (например, Google) и введите поисковый запрос, который приведет вас к необходимому вам сайту или веб-страницы. Например, вы можете ввести запрос site:mysite.ru, где mysite.ru это сайт который вы хотите открыть. По запросу site:mysite.ru вы сможете увидеть список всех проиндексированных поисковой системой страниц на сайте mysite.ru.

После того как вы введи поисковый запрос, вам необходимо открыть кэш поисковой системы. В Google данная функция называется «Сохраненная копия», а Яндекс просто «Копия».
Вариант № 5. Используйте прокси-серверы.
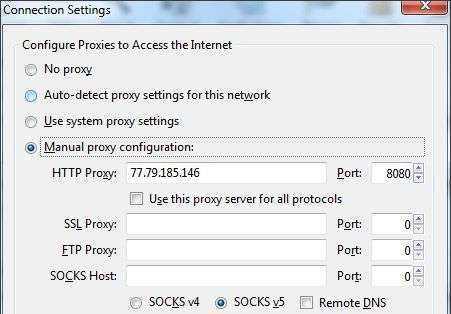
Прокси-сервер это компьютер, на котором работает специальная программа для перенаправления трафика. В любом браузере есть настройки прокси-серверов. Там необходимо ввести IP адрес прокси-сервера и его порт. После ввода этих данных в настройки, браузер начинает взаимодействовать с интернетом не напрямую как обычно, а через прокси-сервер. Таким образом, вы сможете заходить на сайты, даже если у вас к ним нет доступа.

Главная проблема данного способа, это трудности с поиском рабочих прокси-серверов. В интернете есть списки бесплатных прокси-серверов, но обычно такие прокси работают очень медленно и быстро отключаются. Но, при необходимости вы можете приобрести платные прокси. Они будут работать намного стабильней.
Отображение элементов на странице
Веб-страницы состоят из множества элементов, которые браузер отображает пользователю. Каждый элемент имеет свои свойства и может быть отображен с использованием соответствующего HTML-тега. Вот несколько примеров популярных элементов:
Заголовки: Заголовки используются для выделения основных секций текста на странице. Они обозначаются с помощью тегов h1-h6, где h1 это наибольший по размеру заголовок, а h6 наименьший.
Параграфы: Параграфы используются для организации текста. Они обозначаются с помощью тега p и автоматически отображаются в виде блока текста.
Изображения: Изображения добавляются на страницу с помощью тега img и отображаются вместе с текстом в указанном месте. Чтобы изображение отображалось корректно, необходимо указать его источник (src).
Списки: Списки обычно используются для представления информации в структурированной форме. Есть два типа списков: маркированные (ul) и нумерованные (ol). Каждый элемент списка обозначается с помощью тега li.
Это только несколько примеров элементов, которые могут быть отображены на странице. HTML предлагает множество других тегов для создания различных типов элементов. В зависимости от задачи, вы можете выбрать соответствующий тег и настроить его свойства с помощью CSS.
Исправление ошибок в скопированном HTML коде
При копировании HTML кода сайта неизбежно может возникнуть ситуация, когда скопированный код содержит ошибки. Это может привести к неправильной работе сайта и ограничению его функционала.
Чтобы исправить ошибки, необходимо внимательно изучить скопированный код и найти места, где ошибки допущены. Возможно, это могут быть отсутствующие или поврежденные теги, неправильно расставленные атрибуты, отсутствие закрывающих тегов и многое другое.
Для исправления ошибок следует использовать специальные инструменты, такие как текстовые редакторы, IDE для веб-разработки и онлайн-сервисы, которые помогут выявить и исправить ошибки в HTML коде.
Необходимо уделить особенное внимание качеству исправления ошибок и не допускать дополнительных ошибок при внесении изменений в код. Лучше всего проводить проверку скопированного и исправленного кода с помощью валидаторов HTML, чтобы убедиться, что он соответствует стандартам и работает корректно
- Проверка наличия закрывающих тегов — необходимо убедиться, что каждый открытый тег закрывается, чтобы исключить любые ошибки синтаксиса.
- Работоспособность элементов — проверка всех элементов на работоспособность, изменение самой конструкции и технических средств для усовершенствования доставки контента.
- Валидация кода — исправление ошибок в коде и валидация HTML кода, чтобы убедиться, что он без ошибок и соответствует стандартам.
Возможности: редактор кода для iOS
Что может этот редактор? Практически всё, что может ваш привычный редактор:
+ открывать файлы + соединяться по FTP (и получать список файлов/папок, открывать файлы) + соединяться по WebDav с Dropbox и открывать файлы / просматривать список + естественно сохранять файлы по FTP, Webdav и др. + обладает подсветкой синтаксиса на большинство популярных языков + облачное хранение файлов на собственном сервере (имею ввиду codeanywhere). + большой список доступных сервисов (Dropbox, Bitbucket, Github и др.) + встроенное управление версиями + возможность живого редактирования разными людьми одновременно
Кроме того, сервис доступен в оболочке для разных мобильных платформ (Windows Phone, Android, Kindle, Blackberry). Так что если у вас несколько разных девайсов, на всех у вас будет одинаковый продукт, с доступными везде файлами (по-моему это здорово).
View the source code of a website
Here are the steps for macOS and iOS.
On Mac
The first step to being able to see the HTML code of a site is to enable Develop mode, a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
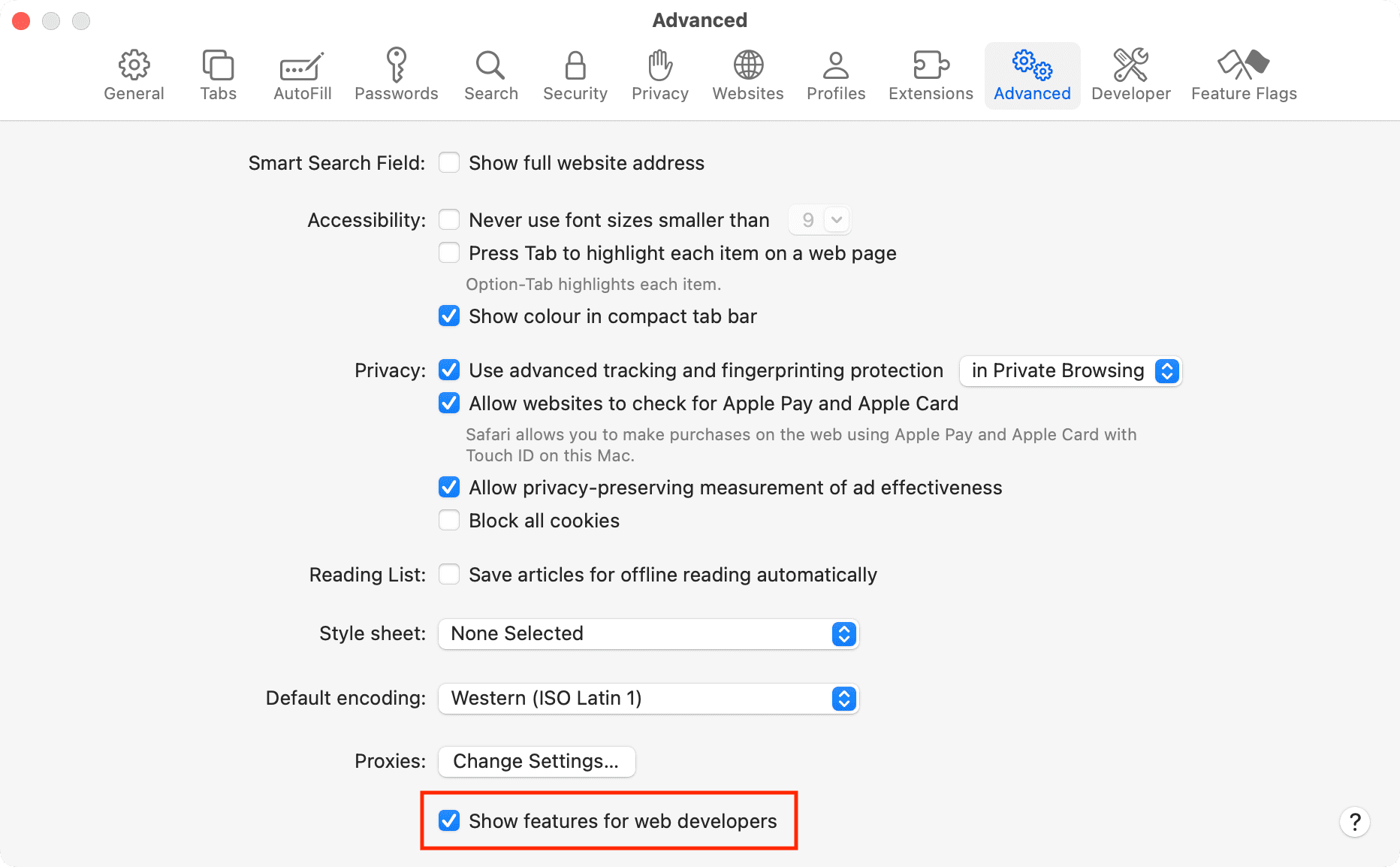
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar.

In the menu bar, you will now see a new tab called Develop.

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
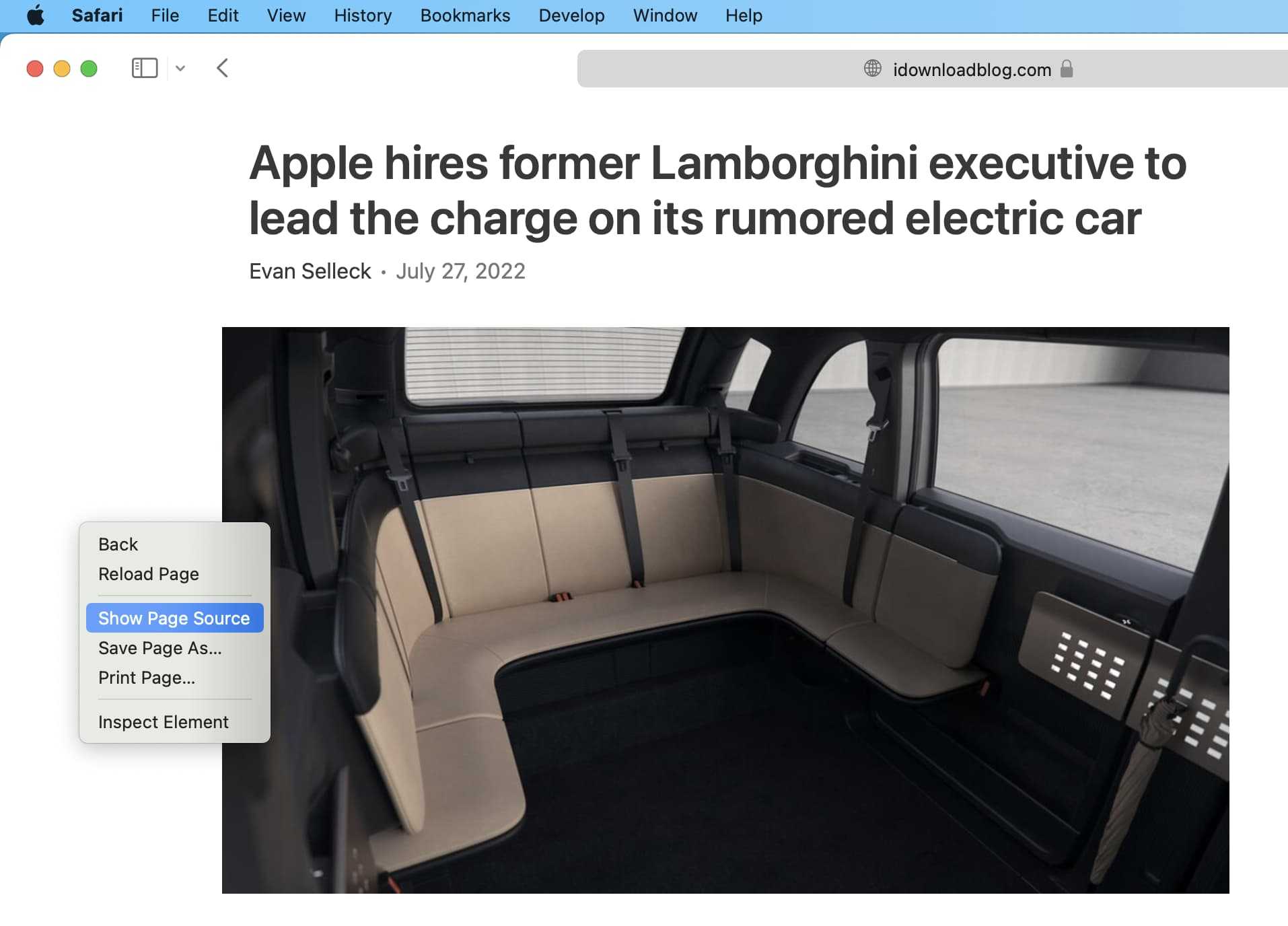
- With the web page open, go to Develop in the menu bar and select Show Page Source.
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source.

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q, which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.
3) Once the page loads, tap on the Code button at the top left of the app.
You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
Как искать и находить на странице в Safari macOS?
Мы часто сталкиваемся с проблемами при поиске определенных терминов и фраз на странице, которая, вероятно, изначально содержит множество тем и подтем. Чтобы упростить нам задачу, нам пригодится функция поиска на странице для Mac.
Вот шаги для поиска и поиска текста или фразы на странице на компьютере сафари:
- Запустите приложение браузера Safari на MacBook.
- Откройте веб-сайт, на котором вы хотите искать фразы или текст.
- Выберите меню «Правка» в строке меню.
- Наведите указатель мыши на параметр «Найти» в меню «Правка».
- Нажмите на опцию «Найти…», чтобы открыть всплывающее окно поиска.
- Введите текст или же фраза что вы хотите найти.
Это будет автоматически искать и выделять термины в браузере Safari на компьютере Mac. Вы можете легко перемещаться между результатами поиска на странице с помощью клавиш со стрелками и выбирать нужное слово или фразу.
Чтобы найти новый текст или термин, просто очистите поле поиска и введите новую фразу. Когда вы закончите поиск, нажмите «Готово», чтобы закрыть панель поиска на странице.
Вкладка Console в DevTools позволяет работать с JavaScript при просмотре любой страницы. Это может быть удобно в разных ситуациях:
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google Chrome
Откроется новая вкладка с кодом.
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
Как открыть «Инструменты разработчика» в Google Chrome
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google Chrome
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.Браузере
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.Браузера
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в Safari
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в Safari
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере Safari
Код откроется в нижней части страницы:
Код страницы в Safari
Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft Edge
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft Edge
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft Edge
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla Firefox
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla Firefox
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla Firefox
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере Opera
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно:
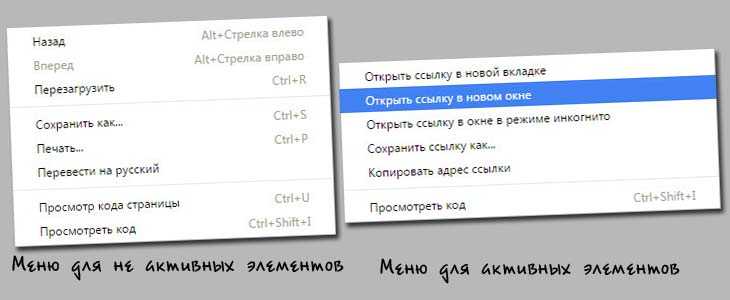
Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
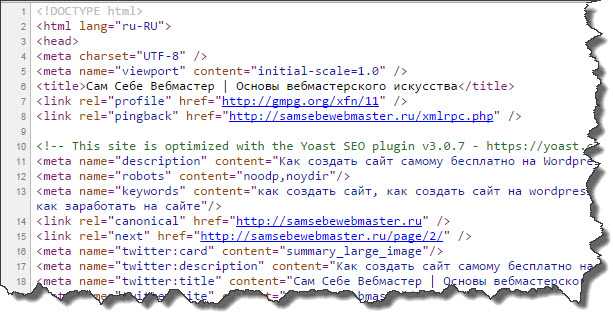
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы
«. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
- Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
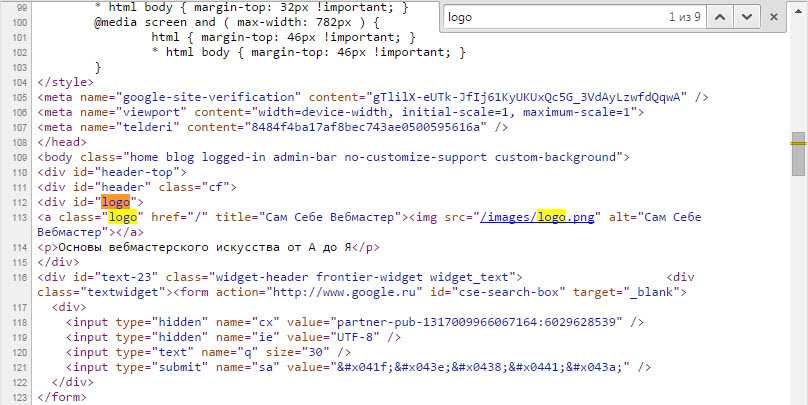
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Удобный инструмент разработчика
Инструмент разработчика предоставляет разработчикам и веб-мастерам удобные функции для отладки, тестирования и анализа веб-страниц. Он позволяет осуществлять изменения в реальном времени и мгновенно видеть результаты.
С помощью Ctrl Shift I можно просмотреть и редактировать HTML-код страницы, редактировать CSS-стили, анализировать сетевые запросы, отлаживать JavaScript-код и многое другое. Инструмент разработчика также предоставляет возможность отображать различные атрибуты элементов страницы и выполнять поиск по коду.
Для использования Ctrl Shift I вам нужно открыть веб-страницу, с которой вы желаете работать, и затем нажать сочетание клавиш. Это откроет панель инструментов разработчика слева, с возможностью показать ее по вертикали или горизонтали. Вы также можете открыть панель инструментов разработчика, щелкнув правой кнопкой мыши на веб-странице и выбрав «Использовать элемент».
Ctrl Shift I — это мощный инструмент, который помогает разработчикам создавать и оптимизировать веб-страницы. Он обеспечивает удобство и гибкость, позволяя получить полный контроль над кодом и разметкой страницы для достижения лучших результатов.
Серкфари
Серкфари ($0,99) является альтернативой View Source. Хотя приложение покажет вам исходный код и ресурсы, такие как изображения, таблицы стилей CSS и сценарии, работающие на странице, вам придется делать это из самого приложения. Для Srcfari нет расширения Safari.
Тем не менее, использование Srcfari совсем не плохо. У приложения хорошая типографика, и оно гораздо лучше справляется с разбивкой ресурсов по сценариям, CSS и изображениям, чем приложение View Source. У меня есть одно замечание по поводу Srcfari, которое заключается в том, что он включает перенос текста для таблиц стилей CSS, но не при просмотре всего источника (что делает приложение View Source). Это означает, что будет задействовано достаточное количество панорамирования и масштабирования, по крайней мере, на iPhone.
В остальном Srcfari — обычное дело. Вы можете скопировать исходный код в буфер обмена или отправить его кому-нибудь по электронной почте. Вы также можете сохранять изображения с помощью приложения.
Что такое элемент проверки?
Inspect Element — это инструмент разработчика. Он доступен не только в Safari, но и в других веб-браузерах, таких как Chrome, Firefox и Edge. С помощью Inspect Element вы можете заглянуть за «завесу» веб-сайта, чтобы выявить интерфейсный код, такой как HTML и CSS. Однако они не дают вам представления о бэкэнде, как это делают их базы данных.
Вы можете не только увидеть этот код, но и изменить его. Это означает, что вы можете изменить внешний вид веб-сайта. Вы можете заменить изображение, переформатировать текст, использовать другой шрифт, изменить используемую цветовую схему и многое другое. Однако эти корректировки носят локальный характер. Вы не будете появляться ни перед кем, кроме себя; Они исчезают, как только вы обновляете страницу или отходите от нее.
Inspect Element — отличный инструмент, если вы начинающий веб-разработчик. Вы можете буквально увидеть код, запускающий ваш любимый веб-сайт, и изменить его по своему вкусу в реальной среде. Есть много забавных идей, которые вы можете получить, используя Inspect Element.
Например, владелец бизнеса может просмотреть ключевые слова, включенные в конкурирующий веб-сайт, или дизайнер может использовать Inspect Element, чтобы выбрать шрифт, который он считает привлекательным, или быстро протестировать другую цветовую схему на своем веб-сайте.
Сейчас мы сосредоточимся на редактировании основ веб-страницы с помощью Inspect Element. Проверять Как использовать инструмент «Проверить элемент» в Firefox для сканирования любого веб-сайта.






























