Другие приложения-имитаторы
Здесь, дорогие друзья, мы с вами рассмотрим прочие уникальные приложения, которые ещё больше интегрируют дизайна Apple-смартфонов на ваш Android. Как правило, такое ПО не скачивается свободно с Google или Play Market, поскольку его трудно назвать официальным и гарантировать, что оно не приведёт к негативным последствиям. Итак, основные интересные приложения для смены интерфейса:

- X Code Simulator. Одно из лучших решений для тех, кто хочет потестить работу с iPhone, не приобретая его. Оно достаточно правдоподобно имитирует деятельность Тестировать можно разнообразные веб-ресурсы и приложения. Все они отлично воспроизведут внешний облик «операционки» от Apple с сохранением внешнего подобия.
- Xamarin iOs Simulator. Набор инструментов является составной частью среды Microsoft Visual Studio, а возможности симуляции напоминают программу, описанную выше. Можно тестировать самые разнообразные приложения, не применяя для этого iPhone. Есть поддержка скирншотов, тачскринов и пр.
- Appetize. Приложение даётся бесплатно только на 100 минут пользования. Может функционировать в различных браузерах, позволяет запускать собственные приложения, даёт доступ к рабочему iOS-столу.

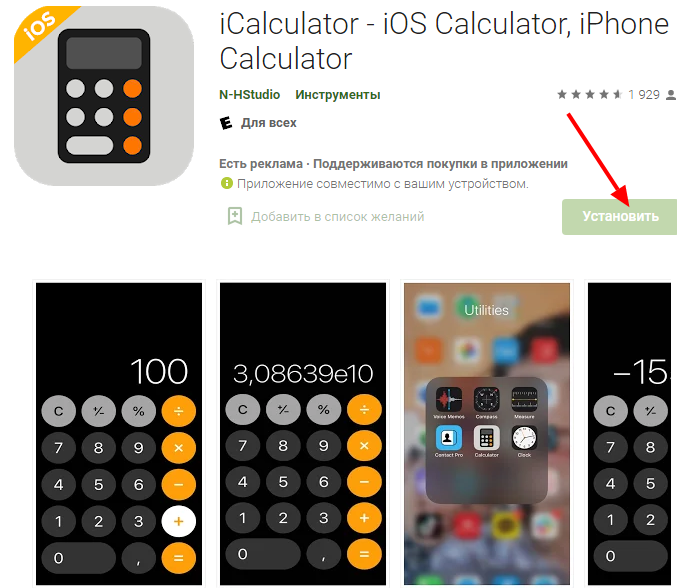
iCalculator — приложение для Android, имитирующее калькулятор на iPhone
Использование лаунчеров
Самое главное отличие системы от Apple – это уникальное меню. В нем используется определенный дизайн и количество этих иконок. Оформление кардинально отличается от Android. Даже если сравнить их с Xiaomi, компанией, которая вдохновляется дизайном Apple.
Легче всего это сделать с помощью специальных лаунчеров, которые есть в магазине Google Play. В нем есть очень много приложений. Большинство из них имеют уникальное меню, которое не похоже на какие-то другие темы. Однако в Google Play есть и такие лаунчеры, которые максимально хорошо повторяют дизайн Apple.
Такие приложения долго не находятся в магазине. Так как корпорация Apple часто жалуется на нарушение авторских прав. Поэтому нужно будет скачивать некоторые лаунчеры из интернета на различных обменниках:
Полезные советы для уменьшения экрана на iPhone
Иногда владельцы iPhone хотят уменьшить размер экрана, чтобы лучше управлять устройством или снизить нагрузку на глаза. В этом разделе мы поделимся полезными советами, как уменьшить экран на iPhone.
1. Используйте функцию «Одной рукой». Одним из способов уменьшить экран на iPhone является активация функции «Одной рукой». Для этого дважды коснитесь кнопки Home (или коснитесь кнопки Сторонние и смахните вниз для устройств с Face ID). Экран уменьшится таким образом, что его можно будет удобно использовать одной рукой.
2. Воспользуйтесь функцией «Универсальный доступ». В разделе «Настройки» выберите пункт «Общий» и перейдите в раздел «Универсальный доступ». Включите функцию «Увеличение», чтобы уменьшить экран и увеличить размер текста и элементов интерфейса.
3. Используйте жесты «Масштабирование экрана». Жесты масштабирования экрана позволяют уменьшить онлайн-страницы или приложения с полноэкранным режимом. Для активации жестов, откройте «Настройки», выберите «Общий» -> «Доступности» -> «Масштабирование экрана» и включите эту функцию. Затем дважды коснитесь экрана двумя пальцами и уменьшите его размер, используя жесты.
4. Уменьшите размер шрифта и элементов интерфейса. Уменьшение размера шрифта и элементов интерфейса поможет сделать экран более компактным. В разделе «Настройки» выберите пункт «Отображение и яркость» и измените значение «Размер текста» и «Масштаб интерфейса» на более маленькое.
5. Пользуйтесь компактным режимом клавиатуры. В iOS есть режим клавиатуры «Одной руки», который позволяет сделать клавиатуру более компактной и удобной для использования одной рукой. Просто удерживайте кнопку «Глобус» на клавиатуре и выберите опцию «Одной руки».
С помощью этих полезных советов вы сможете уменьшить размер экрана на iPhone и настроить устройство так, чтобы оно лучше соответствовало вашим потребностям.
Превосходство Android-решений по батарее и скорости зарядки
- Ёмкие аккумуляторы. В последние годы в мире Android-девайсов произошла настоящая мини-революция: аккумуляторы на 5000 мАч стали по-настоящему массовым явлением. Более того, появляются даже весьма компактные модели с батареями 6000 и 7000 мАч. Apple в iPhone 12, напротив, даже урезала ёмкость имевшихся батарей на фоне iPhone 11. Ёмкость аккумулятора базовой версии iPhone 12 – 2815 мАч.

В отдельных смартфонах есть особенности, которые из-за своего единичного применения пока не попали в наш общий список. К примеру, OnePlus в модели 8 Pro (справа) удивили новой фотохромной камерой, которая видит некоторые объекты насквозь подобно рентгену
- Быстрая проводная зарядка. Скорость зарядки во многом зависит от её мощности. Даже в самых продвинутых девайсах Apple пока использую проводную зарядку мощностью до 20 ватт. А вот флагманы в Android лагере уже предлагают 30-40, более того, отдельные девайсы уже поднимают планку выше 100 ватт (к примеру, Mi 10 Ultra).
- Быстрая беспроводная зарядка. Пока компания из Купертино остановилась здесь на отметке 15 ватт. Причём такая мощность достигается лишь при условии использования фирменной зарядки MagSafe, в противном случае пользователь получит лишь 7.5 ватт. В мире Android во флагманах китайских вендоров уже вовсю используется беспроводная зарядка мощностью 40 и даже 50 ватт. И работает она очень быстро.
- Реверсивная беспроводная зарядка. Уже есть на вооружении флагманов Samsung, Huawei и Xiaomi. С помощью этой функции смартфоном можно подзаряжать любые устройства, поддерживающие беспроводную зарядку: умные часы, браслеты, беспроводные наушники, другие смартфоны и прочее. В iPhone такого нет.

Ходили слухи, что Apple добавит реверсивную беспроводную зарядку ещё в iPhone 11, однако этого не случилось и даже спустя год в iPhone 12
Что это такое и где находится
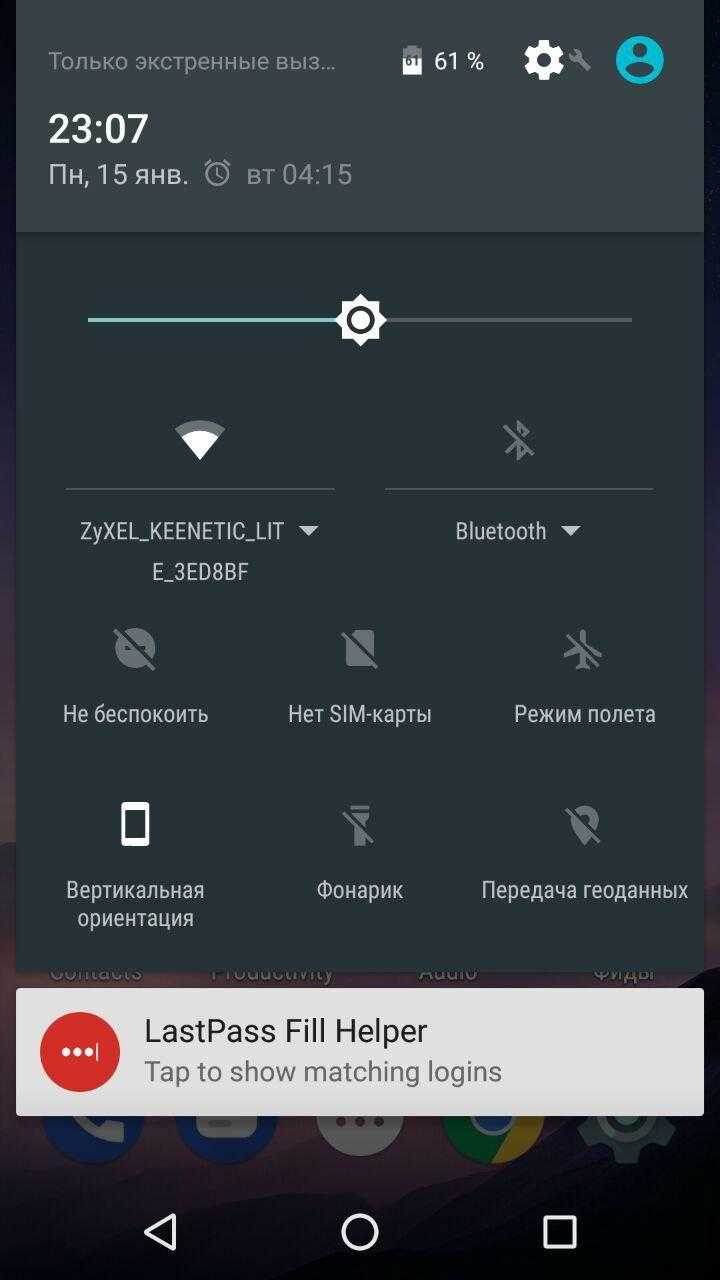
Панель уведомлений андроид-устройства — удобный интерфейс, который позволяет быстро просматривать сообщения. На разных гаджетах эти всплывающие окна могут отображаться по-разному. Некоторые приложения могут менять цвет панели, подстраивая его под цвет интерфейса.
Найти данную панель очень просто, чаще всего она располагается вверху экрана. Здесь содержится вся информации об устройстве, например, заряд батареи, активности сим-карты, громкость звука. Именно здесь отображаются дата и время.

Что собой представляет панель управления андроид-устройства
Настроить уведомления можно разными способами. Так, например, приложение Instagram может отображать не только лайки/подписки на аккаунт, но также и запросы на переписку, входящие сообщения в директ.
Именно на панели уведомлений отображается та музыка, которую прослушивает пользователь, например, через социальную сеть «ВКонтакте».
К сведению! Андроид-шторка уведомлений позволяет перейти к окну, где находятся кнопки быстрого доступа к различным настройкам. Здесь можно отрегулировать звук, GPS, а также перейти к некоторым встроенным приложениям.
Очень часто пользователи сталкиваются с рядом вопросов, как убрать всплывающие окна уведомлений, что делать, если шторка пропала.

Опция позволяет просматривать приходящие оповещения
Бесплатный способ скачать верхнюю панель на андроид
Если вы хотите скачать верхнюю панель, как на iPhone, для своего устройства на Android, то есть несколько способов. Один из самых простых — это установка приложения «Launcher iOS 14», которое полностью копирует iOS 14 на вашем Android-смартфоне.
С помощью этого приложения вы можете получить iOS-подобный интерфейс, который включает верхнюю панель, свайп-жесты и даже фоновое изображение, похожее на те, которые вы видите на iPhone.
Приложение «Launcher iOS 14» доступно бесплатно в Google Play Store и имеет высокий рейтинг пользователей. Оно легко устанавливается и настраивается, что делает его отличным выбором для тех пользователей, которые хотят быстро и просто превратить свое устройство на Android в iPhone-подобный.
Запрошенная верхняя панель, как на iPhone, будет доступна только в течение работы приложения «Launcher iOS 14». Если вы хотите оставить ее постоянной, то это можно настроить в настройках приложения. «Launcher iOS 14» поддерживает широкий спектр устройств с Android, начиная с версии Android 4.4 (KitKat).
В целом, бесплатный способ скачать верхнюю панель, как на айфоне, на андроид-устройство является простым и доступным для всех пользователям. Установить приложение «Launcher iOS 14» и наслаждаться iOS-подобным интерфейсом легко и удобно.
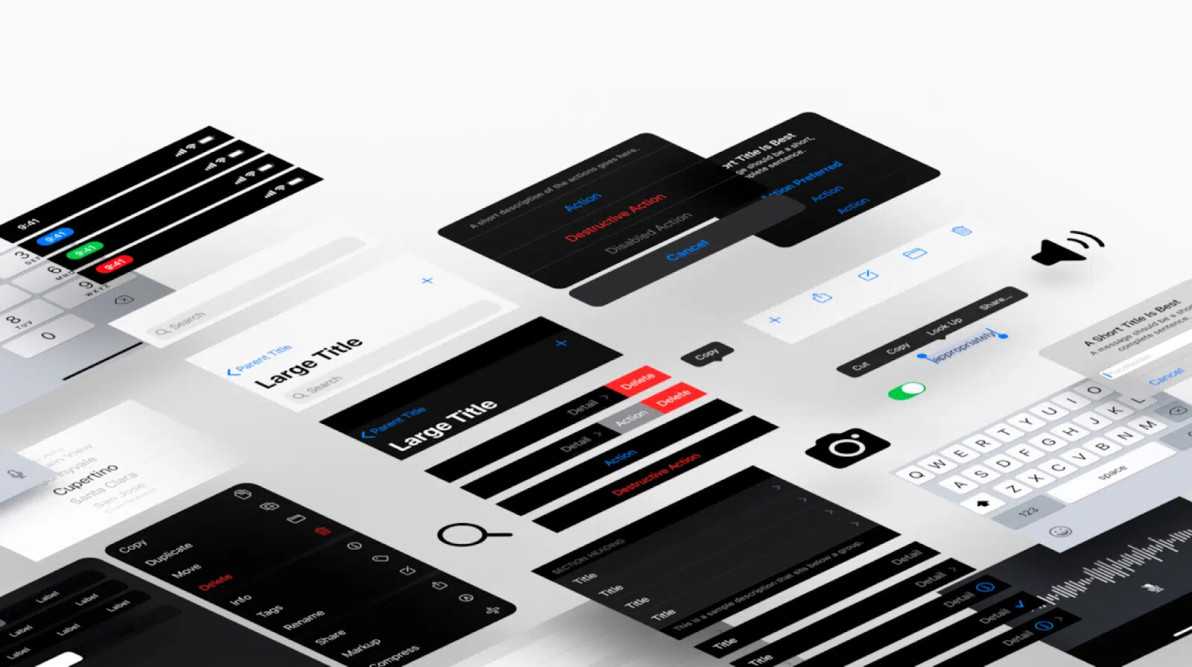
Human Interface Guidelines
Гайдлайнкомпании Apple, выпущенный в 2013 году. Название переводится как «принципы интерфейсов для людей», и в этом – вся их суть. В Apple ставят пользователя во главу угла и требуют такого же отношения от разработчиков других приложений. Поэтому основные принципы HIG – лаконичность, воздушность и отзывчивость к действиям пользователя.

Интерфейсы HIGиспользуют подложки, размытость и градиенты, однако они не мешают пользоваться приложениями и не отвлекают от сути
Особое внимание Apple уделили микровзаимодействиям – реакциям интерфейса, которые помогают пользователям ориентироваться в приложениях (например, направляют к нужному действию или сообщают об ошибке). Микровзаимодействия на устройствах с iOS реализованы в виде цветовых индикаторов, звуков и вибрации
Основные принципы Human Interface Guidlines:
Элементы интерфейса должны помочь пользователю отделить важное от второстепенного;
Управление не только с помощью кнопок меню, но и жестов: свайп (смахивание) вверх сворачивает приложение, свайп влево – позволяет перейти в предыдущее меню;
Анимация не должна отвлекать пользователя от основного взаимодействия.
Другой важный принцип HIG – эстетика и уместность дизайна. Бизнес-приложения должны быть минималистичными, выполненными в единой цветовой гамме (обычно приглушенной), приложения, тренирующие привычки – в мягких тонах и вовлекающими действиями, а игры – яркими, с богатой анимацией.

Преимущества и особенности
Использование верхнего бара на андроид-устройствах, подобно тому, как он присутствует на айфонах, имеет несколько преимуществ и особенностей.
1. Улучшенный уровень удобства использования. Верхний бар позволяет быстро получить доступ к основным функциям и настройкам устройства, не придется тратить время на поиск нужного приложения или настройки в меню.
2. Удобное управление уведомлениями. Верхний бар позволяет легко отслеживать новые сообщения, уведомления от приложений и другую важную информацию, которая может понадобиться пользователям.
3. Более компактный и эффективный дизайн. Размещение основных функций и настроек в верхнем баре позволяет устройству использовать экран более эффективно и максимально распределить пространство.
4. Персонализация и настройка. Пользователи могут настроить верхний бар под свои предпочтения, добавлять или удалять функции и настройки, что позволяет сделать его максимально удобным и функциональным.
5. Улучшенная навигация по устройству. Верхний бар обеспечивает более быстрый и удобный доступ к основным функциям и приложениям, что сокращает время, затрачиваемое на поиск и запуск нужных программ.
В целом, использование верхнего бара на андроид-устройствах, подобно тому, как он реализован на айфонах, позволяет значительно повысить удобство использования смартфона или планшета и усовершенствовать пользовательский опыт.
Персонализация панели управления
К счастью, на операционной системе Android есть много возможностей для персонализации панели управления, чтобы она соответствовала вашим предпочтениям и потребностям. Вот некоторые из них:
- Настройка быстрых настроек: Вы можете изменить порядок и расположение быстрых настроек на панели управления. Просто откройте панель управления и нажмите на кнопку «Редактировать» или «Настройки», чтобы добавить, удалить или переместить быстрые настройки на свое усмотрение.
- Темы и фон: В зависимости от версии Android и используемой оболочки, вы можете изменить тему и фон панели управления. Это поможет вам внести свой собственный стиль и визуальные изменения, чтобы они соответствовали вашему вкусу.
- Добавление и удаление переключателей: Некоторые оболочки позволяют добавлять и удалять переключатели, такие как Wi-Fi, Bluetooth, фонарик и т. д. Вы можете выбрать только те переключатели, которые вам действительно нужны, чтобы сделать панель управления более удобной.
- Использование сторонних приложений: Есть множество сторонних приложений, которые предлагают дополнительные функции для панели управления. Например, вы можете установить приложение-панель управления, которое предлагает больше возможностей настройки и персонализации.
Не стесняйтесь экспериментировать и настраивать панель управления так, как вам удобно! Ведь это ваш телефон и вы должны наслаждаться его использованием.
Основные настройки
Для создания верхнего бара на Android, похожего на верхний бар на iPhone, необходимо провести некоторые основные настройки.
- Установка нужного приложения. Существует множество приложений, которые позволяют добавить верхний бар на Android, например, «Assistive Touch», «Navbar Apps» и другие. Зайдите в Google Play Store и выберите приложение, которое вы предпочитаете.
- Установка и активация приложения. После выбора приложения, скачайте и установите его на свое устройство. Затем, откройте приложение и выполните необходимую настройку для активации верхнего бара.
- Настройка внешнего вида. В большинстве приложений, позволяющих добавить верхний бар, вы сможете настроить его внешний вид. Например, вы можете выбрать цвет фона, добавить логотип или изменить расположение кнопок. Используйте возможности приложения, чтобы создать наилучший внешний вид для вашего верхнего бара.
- Настройка функционала. Кроме внешнего вида, вы также можете настроить функционал верхнего бара. Некоторые приложения позволяют добавить функциональные кнопки, такие как быстрый доступ к приложениям или настройкам. Проверьте возможности вашего приложения и настройте функционал верхнего бара в соответствии с вашими потребностями.
После проведения основных настроек, ваш верхний бар на Android будет готов к использованию. При необходимости, вы всегда сможете изменить настройки или внешний вид, используя приложение, которое вы установили.
Персонализация кликера
- Настройка функциональных кнопок: Вы можете выбрать, какие функции будут назначены кнопкам устройства, включая домашнюю, многоэтажную и назад. Чтобы сделать это, перейдите в Настройки, выберите «Система и обновление» и затем «Экран / клавиатура». Здесь вы сможете настроить функциональные кнопки в соответствии с вашими предпочтениями.
- Настройка жестов: Honor также предлагает ряд жестов, которые могут быть настроены в соответствии с вашими предпочтениями. Например, вы можете настроить жесты «Слайдер вверх» или «Слайдер вниз» для быстрого доступа к определенным функциям или приложениям. Чтобы настроить жесты, перейдите в Настройки, выберите «Управление устройством» и затем «Жесты». Здесь вы сможете выбрать и настроить желаемые жесты.
- Настройка клавиатуры: Если вы часто пользуетесь клавиатурой на своем Honor, вы можете настроить ее в соответствии с вашими предпочтениями. Например, вы можете изменить раскладку клавиатуры, добавить или удалить языки и настроить автозамену и исправление. Чтобы настроить клавиатуру, перейдите в Настройки, выберите «Система и обновление» и затем «Клавиатуры и методы ввода». Здесь вы сможете настроить клавиатуру по своему вкусу.
Персонализация кликера на вашем андроид-смартфоне Honor позволит вам максимально удовлетворить ваши потребности и упростить взаимодействие с вашим устройством. Вышеупомянутые функции помогут вам настроить кликер в соответствии с вашими предпочтениями и сделать его идеально подходящим для вас.
Нейминг
Одни и те же элементы для iOS и Android называются по-разному. Для удобства мы будем использовать тот же порядок, в котором описывали гайдлайны – сначала назовем «яблочный» элемент, затем – элемент «андроида».
Так, панель верхнеуровневой навигации называетсяTab BarиBottom Navigation Barна iOS и Android соответственно, при этом они также отличаются в поведении. Tab bar позволяют переключаться между разделами приложения, при этом положение в каждом разделе останется на том же месте. Bottom Navigation, в свою очередь, отображает от трех до пяти иконок (опционально с текстом). По клику на каждую иконку пользователь попадает на верхнюю часть страницы раздела, ассоциирующегося с этой иконкой.
Navigation BarиTop App Barсообщает пользователю, на каком экране приложения он находится, и позволяет вернуться на предыдущий.
Segmented ControlsиTabs. Горизонтальные элементы управления из двух и более сегментов, представленных кнопками. Segmented Controls управляют контентом страницы, а Tabs – инструмент навигации.
Между Tabs можно переключаться по свайпу благодаря тому, что страницы их находятся на одном уровне. Стоит помнить об этом и не добавлять элементы со схожими жестами – например, карточки или карусели картинок.
Эти два элемента не заменяют друг друга, поэтому при адаптации дизайна следует проконсультироваться с разработчиками – возможно, будет логичнее заменить Tabs на другой элемент, например, Page Control.
Отдельно стоит поговорить об элементах предупреждения пользователя. Изначально их можно разделить на два вида:
Alerts–предупреждают пользователя о том, что что-то произошло, и пользователю нужно предпринять какое-то действие. Появляются в контексте действия, совершаемого пользователем в настоящее время.
Notifications– уведомляет пользователя о том, что что-то произошло, и как правило дает сопроводительную информацию. Не требует мгновенного действия и может не относиться к совершаемому в настоящее время действию. Они также называются push-уведомления или «пуши».
И на iOS, и на Android Notifications появляются поверх домашнего экрана, экрана блокировки и открытых приложений, вне зависимости от того, относятся ли они к этому приложению или нет. Их можно полностью или частично отключить.
Alerts, в свою очередь, отличаются на разных платформах. На iOS это один элемент – окно с важным сообщением и одним или двумя вариантами действия.
На Android этот компонент называется представлен в трех формах: Snackbars, Banners и Dialogs.
- Snackbars– короткое сообщение о совершенном в приложении действии, может содержать действие (например, Retry или Undo);
- Dialogs – элемент, который сообщает пользователю о действии;
- Banners – требуют совершить действие, но не блокируют интерфейс.
Touch ID, Face IDиAndroid Fingerprints. Технологии, которые используются для разблокировки смартфонов, подтверждения оплаты и т.д. Отличаются не только названием, но и реализацией и техническими особенностями.
Запуск и настройка iOS на Android
Установка iOS на Android-устройство является сложным процессом, который требует технических навыков и может повлечь за собой ряд ограничений и неполадок. Тем не менее, для тех, кто хочет попробовать на своем устройстве iOS, существуют некоторые методы, которые можно попробовать. Ниже приведены основные шаги для запуска и настройки iOS на Android.
- Первым шагом необходимо убедиться, что ваше Android-устройство имеет достаточно свободного места на внутреннем хранилище для установки iOS.
- Следующим шагом является загрузка кастомного ROM-файла iOS с помощью сторонних приложений или сайтов.
- После загрузки ROM-файла необходимо его установить на устройство через меню восстановления (recovery mode). Для этого требуется перейти в режим восстановления, нажав определенную комбинацию кнопок на устройстве и выбрав соответствующий пункт меню.
- После установки iOS на Android-устройство, вам потребуется настроить его. Подключите устройство к Wi-Fi и введите учетные данные для настройки Apple ID и других сервисов. Следуйте указаниям на экране для завершения процесса настройки.
- После завершения настройки iOS на Android, вы сможете использовать его функции, такие как Центр управления, приложения, App Store и другие. Однако имейте в виду, что некоторые функции и приложения iOS могут не работать на Android-устройстве или работать неправильно.
Не забывайте, что установка iOS на Android-устройство может быть незаконной или нарушать пользовательское соглашение, которое вы приняли при покупке устройства. Поэтому перед процессом установки рекомендуется ознакомиться с законодательством и условиями использования своего устройства.
Обратите внимание, что данная инструкция предназначена только для ознакомления и не рекомендуется выполнять ее, если у вас нет необходимых навыков и опыта в технической области. Ошибка в процессе установки может привести к повреждению устройства или потере данных
Также имейте в виду, что установка iOS на Android-устройство может нарушить гарантию производителя.
Нормальная звонилка
Последний пункт по порядку, но не по значимости. Звонилка в iOS практически не изменилась с момента появления в первой модели iPhone.
Даже на тестовом полигоне с джейлбрейком популярностью пользовались небольшие твики, расширяющие возможности приложения Телефон. Главное, чего не хватает в 2017 году:
- подбора контактов по нескольким цифрам;
- вибрации, когда абонент берет трубку;
- ответа физической кнопкой;
- входящих вызовов в банере.
Почему мы до сих пор вынуждены прерывать любые действия при входящем звонке, когда его можно было бы скрыть подобно другим уведомлениям.
Как видите, все гениальное просто. Перечисленных возможностей с головой хватит для списка фишек iOS 12.
Компоненты UI
Нет в iOS, но есть в Android:
- Backdrop – появляется позади остальных экранов приложения, отображает контекстную информацию и действия; на момент написания статьи – на стадии beta-тестирования;
- Banner – сообщает пользователю важную информацию, например, об ошибках, и предлагает связанные с ней действия;
- Snackbar – сообщает короткие сообщения о результатах действия пользователя;
- Chips – используется для ввода информации, описаний и действий;
- Bottom App Bar – перемещенный вниз Top App Bar, в котором доступны действия верхнего уровня;
- FAB – кнопка основного действия на экране – создание нового письма в приложении email;
- Bottom Navigation Drawer – бургер-меню, расположенное в Bottom App Bar;
- Side Sheet – дополнительный контент и действия, привязана к правой или левой части экрана;
- Expanding Bottom Sheet – при нажатии расширяется и дает доступ к ключевому действию или фиче;
- Standard Bottom Sheet – дополнительный контент.
Компоненты, которых нет в Android, но есть в iOS:
- Page Controls – показывает, на какой странице находится пользователь;
- Toolbar – быстрый доступ к часто используемым командам (добавление в избранное, поделиться, редактировать;
- Steppers – используется для ввода небольших значений;
- Popover – всплывающая панель, например, для настройки текста (чаще используется на iPad).
Иконки приложений
Вы можете сделать это следующим образом.
(Если вы используете Sketch, вы можете сделать это довольно просто с помощью их шаблона – File > New from Template > iOS App Icon)
Однако, если вы похожи на меня, вы захотите убедиться, что учтены наиболее распространенные (или более новые) размеры дисплеев устройств. В конце концов, разве вся суть этого @3x масштаба не в том, что отдельные пиксели слишком малы, чтобы их видеть?
Вот план дизайна иконки iOS-приложения 80/20 от Эрика:
- Создайте квадратную иконку, которая будет хорошо смотреться с разрешением 60x60px (и убедитесь, что она хорошо выглядит в маске с помощью Apple superelljpse *)
- Увеличьте ее до @ 2x (120x120px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до @ 3x (180x180px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до 1024x1024px
- Экспортируйте все 4 размера в формате PNG. Готово ?
Отличия в навигации и паттернах
Верхнеуровневая навигация
На Android есть три способа верхнеуровневой навигации, которые используются в зависимости от количества страниц.
- Navigation Drawer– более 5 верхнеуровневых страниц;
- Bottom Navigation Bar – до 5 верхнеуровневых страниц;
- Tabs – больше 2 страниц.
Tabs реже применяется для этого уровня навигации. Также не рекомендуется совмещать Bottom Navigation Bar и Tabs, это может запутать пользователя.
На iOS всего один способ такой навигации – Tab bar.
Tab Bar и Bottom Navigation Bar
В iOS пользователь может переходить от родительской страницы к дочерней, а потом черезTab barпереключиться на другую материнскую страницу. Для примера опишем навигацию в App Store:
- Зайдя в приложение, оказываемся на главной странице – «Сегодня»;
- Пролистаем ее и остановимся на подборке интересных игр;
- По Tab Bar перейдем на материнскую страницу с играми – откроем заинтересовавшую и перейдем на дочернюю страницу;
- Снова переключимся на главную – окажется, навигация осталась на том же месте, где мы покинули страницу во втором пункте;
- Вернемся на вкладку игр – увидим, что на ней все еще открыта дочерняя страница из третьего.
То есть, при переключении между материнскими страницами, Tab Bar позволяет оставаться на открытых дочерних без потери прогресса скролла.
Bottom Navigation Bar на Android, в свою очередь, позволяет переключаться только между материнскими страницами – дочерние сбросятся.
Дочерний экран
Дочерний экран в HIG появляется поверх материнского, справа налево, с эффектом slide in. Возвращение на материнский экран – слева направо с эффектом slide out.
Material Design демонстрирует связь материнской и дочерней страницы с помощью анимации раскрытия компонента, с которым взаимодействовал пользователь. Так пользователь понимает, откуда он пришел, куда – и куда сможет вернуться, нажав на кнопку «Назад».
Navigation Drawer и Edge Swipe
Edge Swipe – жест, который «начинается» под краем экрана. В Material компонент Navigation Drawer может быть вызван нажатием на кнопку в верхней левой части экрана, однако он также забирает себе edge swipe слева направо. Поэтому при проектировании приложения следует позаботиться о том, чтобы к этому жесту не было привязано другой логики.
На приложениях для iOS жест Edge Swipe, как правило, ведет с дочерней на материнскую страницу, однако найти этот жест можно и в некоторых приложениях на Android.
Поведение контента при скролле
Human Interface Guidelines предполагает уменьшение Navigation Bar и исчезновение Tool Bar при прокрутке. Однако это не обязательное условие, поэтому разработчики могут настроить любое поведение компонентов.
Material Design предлагает больший простор:
- Bottom Navigation Bar, Bottom App Bar и Search могут исчезать;
- Top App Bar может подниматься выше основного контента или исчезать.
Поиск
Search Bar в HIG рассматривается как один из баров, а Material Design рассматривает поиск как один из способов навигации.
Search может быть представлен в двух видах:
- Статичная часть Navigation Bar или Top App Bar;
- Иконка, раскрывающаяся внутри Top App Bar или как самостоятельный компонент Seach Bar.
В iOS поиск можно спрятать под Navigation Bar и вызывать его по свайпу вниз. При этом стоит помнить, что этот жест аналогичен жесту для обновления страницы, поэтому его нельзя использовать для обеих функций.
Запуск эмулятора в браузере iOS
Android можно установить только на уже довольно старом iPhone 3G, но система Google может быть протестирована на любом устройстве iOS — даже приложения Android могут быть легко установлены.
Данный эмулятор не только является необходимым инструментом для разработчиков приложений под iOS и Android, но и для пользователей iOS, которые хотят более внимательно изучить, как устроен Android.
Если вы хотите протестировать систему Android на iPhone или iPad, просто установите приложение Manymo, нажмите «Запустить эмуляторы» и выберите подходящее разрешение экрана.
Если вам нужно, чтобы эмулятор Android соответствовал экрану iPhone, вы должны использовать максимально возможное разрешение. В разделе «Запуск» можно также установить версию Android, которая должна запуститься через эмулятор. В настоящее время Manymo поддерживает Android с версии 4.0.3 и до версии 4.0.
Тестируйте приложения в эмуляторе
Добавление собственных приложений — удобная функция для тестирования их тестирования.
Для разработчиков интересна функция «Запуск с URL». С ее помощью можно проверить, как будет выглядеть ваш сайт на мобильных устройствах с разными разрешениями.
Качество презентации, конечно, не является оптимальным. Вы сможете заметить, что эмулятор немного сжимает изображение. Кроме того, надо отметить, что приложение немного улучшает производительность: система обычно реагирует очень медленно на входные данные и требует слишком много времени для запуска программ. Но для тестирования эмулятора Android вполне достаточно.
Для небольшого теста регистрация не требуется, но если вы хотите использовать Android достаточно долго, вам придется создать бесплатную учетную запись, что также будет необходимо и для запуска собственных приложений. Пользователям, которые используют эмулятор более десяти раз в месяц, понадобится платный доступ стоимостью от 9 долларов в месяц.
Экран блокировки
Lock Screen является вторым по значимости в операции изменения дизайна вашего смартфона. Ведь, если вы хотите из Android сделать iPhone, то что сможет передать атмосферу яблочного продукта сразу после включения дисплея? Конечно же, это будет экран блокировки. Сразу скажем, что все представленные программы делают его похожим на айфоновский. Если будут какие-то уникальные дополнения, то об этом будет упоминаться отдельно.
- OS8 Lock Screen. После запуска утилиты вам предлагается установить некоторые параметры (обои, пароль, текст и другие) для локскрина.
- EspierLocker 7 Pro. Отличием от предыдущей утилиты лишь в том, что здесь прорисовка больше похожа на экран блокировки iPhone: и уведомления, кнопки для анлока устройства, клавиши SOS и камера.



























