Функции, поддерживаемые программой
Еще один раздел, который мы также должны принять во внимание, это то, что Easy Picture2Значок поддерживает создание значков с прозрачным фоном. Точно так же пользователь сам будет иметь возможность выбрать цвет или не использовать его
В свою очередь, в зависимости от обстоятельств или типов использования этот значок может понадобиться в одном размер или другой. Что ж, эта программа также упрощает нам жизнь в том же смысле. Таким образом, из его основного интерфейса у нас есть возможность быстро получить несколько значков разных Размеры одним щелчком мыши. Здесь предустановленные размеры для этих элементов — обычные 16 x 16, 32 x 32 и 48 x 48.
Наряду с ними, где мы можем выбрать размеры для создания, мы также находим селектор прозрачности, чтобы использовать его при необходимости. В то же время в нижней части интерфейса мы находим три варианта, которые помогают нам придать наилучшую форму проектируемому элементу. Чтобы закончить, у нас есть элементы управления, которые позволят нам открыть новое изображение или сохраните текущий проект.
Поскольку мы видим, что здесь сложность минимальна, нам нужно будет только определить такие аспекты, как размер, размещение или фон, без лишних слов. Однако мы должны помнить, что мы не говорим о программе для ретуши фотографий или о чем-то подобном. Это программа для получения изображений в различных форматах и преобразования их в значки, например для Windows . Это также занимает очень мало дисковое пространство как только мы его установим, и он практически не потребляет системные ресурсы.
Установка оболочки в стиле iOS 15
Разработчик: LuuTinh Developer
Размер файла: Зависит от устройстваСсылка в Google Play: Launcher iOS 15
Предупрежу сразу: три из четырёх приложений для кастомизации Android-гаджета принадлежат одному разработчику. Это не реклама, просто я перепробовал много разных вариантов, и выбрал самые лучшие, безглючные и полностью бесплатные.
Сперва нужно скачать основу – лаунчер в стиле iOS 15.
После скачивания запускаем приложение и тапаем по пункту меню «Make Default Launcher». смартфон покажет окно с выбором оболочки по умолчанию, в котором следует выбрать наш новый лаунчер в стиле айфона.
Через несколько секунд ваш гаджет уже станет на 60% похож на iPhone. При желании можно снова зайти в приложение лаунчера и настроить эффекты размытия, выбрать обои и прочую анимацию.
Далее переходим к кастомизации шторки Центра управления.
Изменение иконки через настройки темы
Среди множества настроек, доступных на устройствах Xiaomi, есть возможность изменить иконку приложения через настройки темы. Это позволяет вам внести индивидуальность в дизайн вашего устройства и создать уникальный стиль.
Чтобы изменить иконку приложения через настройки темы, вам необходимо выполнить следующие шаги:
- Откройте приложение «Настройки» на вашем устройстве Xiaomi.
- Прокрутите вниз и выберите пункт «Темы».
- В разделе «Установленные» выберите тему, которая вам нравится или которую вы хотите настроить.
- Нажмите «Настроить».
- В открывшемся окне выберите «Иконки».
- Выберите иконку приложения, которую вы хотите изменить. Вы можете выбрать иконку из предложенных или импортировать свою собственную.
- Подтвердите выбор иконки приложения.
После выполнения этих шагов иконка вашего приложения изменится на выбранную вами иконку. Вам не нужно устанавливать сторонние приложения или проводить сложные действия — все можно сделать просто через настройки темы.
Теперь у вас есть возможность изменить иконку приложения на устройстве Xiaomi, чтобы создать уникальный дизайн, соответствующий вашим предпочтениям и стилю.
Установка и настройка иконок на телефоне Техно: шаг за шагом
В этой статье мы расскажем вам, как установить и настроить иконки на вашем телефоне Техно. Следуйте инструкции ниже, чтобы получить желаемый результат.
Шаг 1: Выберите правильную тему
Перед установкой иконок убедитесь, что у вас установлена подходящая тема на вашем телефоне Техно. Иконки могут работать с определенными темами, поэтому выберите тему, которая поддерживает установку иконок.
Шаг 2: Загрузите иконки
Найдите набор иконок, который вам нравится, и загрузите его на ваш телефон. Вы можете найти множество подходящих иконок в Интернете или загрузить готовые наборы иконок из приложений.
Шаг 3: Откройте настройки телефона
Зайдите в настройки вашего телефона, нажав на иконку «Настройки» на главном экране. В зависимости от модели вашего телефона, название иконки может отличаться, но обычно она представлена как шестеренка или гаечный ключ.
Шаг 4: Найдите раздел «Настройки интерфейса»
Внутри настроек телефона найдите раздел «Настройки интерфейса» или похожий раздел, который отвечает за внешний вид вашего телефона.
Шаг 5: Установите иконки
Внутри раздела «Настройки интерфейса» найдите опцию «Установить иконки» или «Изменить иконки». Нажмите на эту опцию и выберите набор иконок, который вы загрузили на телефон в шаге 2.
Шаг 6: Примените изменения
После выбора набора иконок нажмите на кнопку «Применить» или аналогичную кнопку, чтобы применить изменения. Теперь ваш телефон будет использовать новый набор иконок вместо стандартных.
Теперь вы знаете, как установить и настроить иконки на вашем телефоне Техно. Следуйте этой инструкции, чтобы персонализировать внешний вид вашего телефона и добавить свежий стиль.
Как модифицировать иконку любого приложения с помощью фото из галереи Android
Давайте разбираться на конкретном примере с тем, как установить фотку из галереи вместо любой иконки с помощью X Icon Changer.
Зайдите в X Icon Changerи выберите нужное приложение.
Перейдите во вкладку «Photo» и затем выберите опцию «Galery» (для её активации вам нужно будет посмотреть рекламу)
Выберите фото из галереи и отредактируйте его, придав ему нужную форму.
При необходимости, переименуйте приложение, и нажмите на «ОК», чтобы подтвердить изменения.
Во всплывающем окне нажмите «Добавить», чтобы поместить ярлык приложения с новым изображением на главный экран смартфона.
Готово! Теперь нажимая на нашу новую иконку, мы будем попадать прямиком в приложение Uklon, вы же можете использовать этот способ для любого другого приложения.
Читайте эту статью, чтобы узнать другие способы, позволяющие переименовать любое приложение! Кроме того, вы можете научиться создавать ярлыки для любого сайта, прочитав эту статью от редакторов Androidlist!
Полезный инструмент, позволяющий устанавливать любые фото из галереи смартфона в качестве иконок любых приложений с возможностью менять их имя.
Как Сделать Цветные Иконки на Андроид
Фирменная оболочка EMUI, как и упомянутое выше решение от Xiaomi, тоже имеет предустановленное приложение для кастомизации пользовательского интерфейса.
Шаг 3: Войдите в персонализацию
Прокрутите вниз (вам придется немного прокрутить) и найдите раздел Персонализация. В этом разделе вы найдете три различных варианта, которые помогут вам изменить внешний вид вашего смартфона. Вы получаете «Установить тему» и «Установить обои», но здесь важен «Установить стиль значка», который позволит вам настроить значки на вашем смартфоне.
Оказавшись внутри, прокрутите весь путь вниз и нажмите «Форма значка». Как и прежде, всплывают несколько различных опций: круговое устройство по умолчанию, квадрат, слеза, скругление и скругленный прямоугольник. Если вам интересно, «Скругленный квадрат» теперь почему-то называется «Скругленный прямоугольник».
Мобильный Яндекс Браузер
Этой программой довольно часто пользуются на телефоне. Он имеет некоторые преимущества для пользователей, зарегистрированных в Яндекс. Чтобы сделать ссылку с его помощью:
Откройте главный экран и найдите ссылку-значок. Теперь при нажатии на него будет сразу открываться нужный сайт. Миниатюра браузера, через который будет открываться ссылка, указана на значке.
7. Exporting
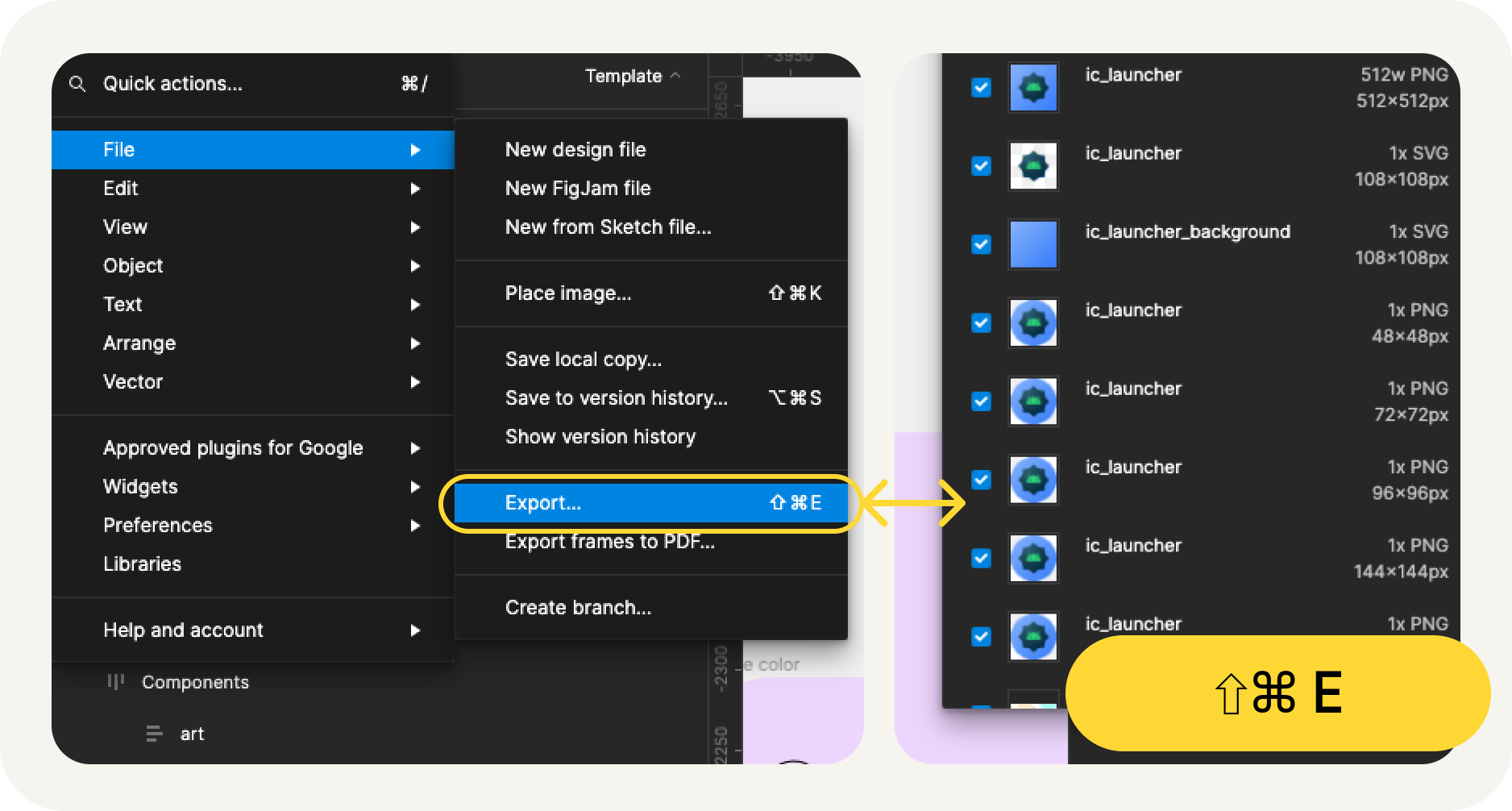
Great, you’ve now updated the template with your app icons! Let’s export them for implementation..
- Make sure nothing is selected on the canvas.
- Go to the Figma menu > File > Export (Shift + Cmd + E).
- In the export menu, confirm export. This will download the assets from the template.

What is in the export?
The exported assets have all the necessary files to implement your app icon, as follows
- Figma exports the monochromatic foreground icon for adaptive color as an SVG file, along with both foreground and background for adaptive shape icons.
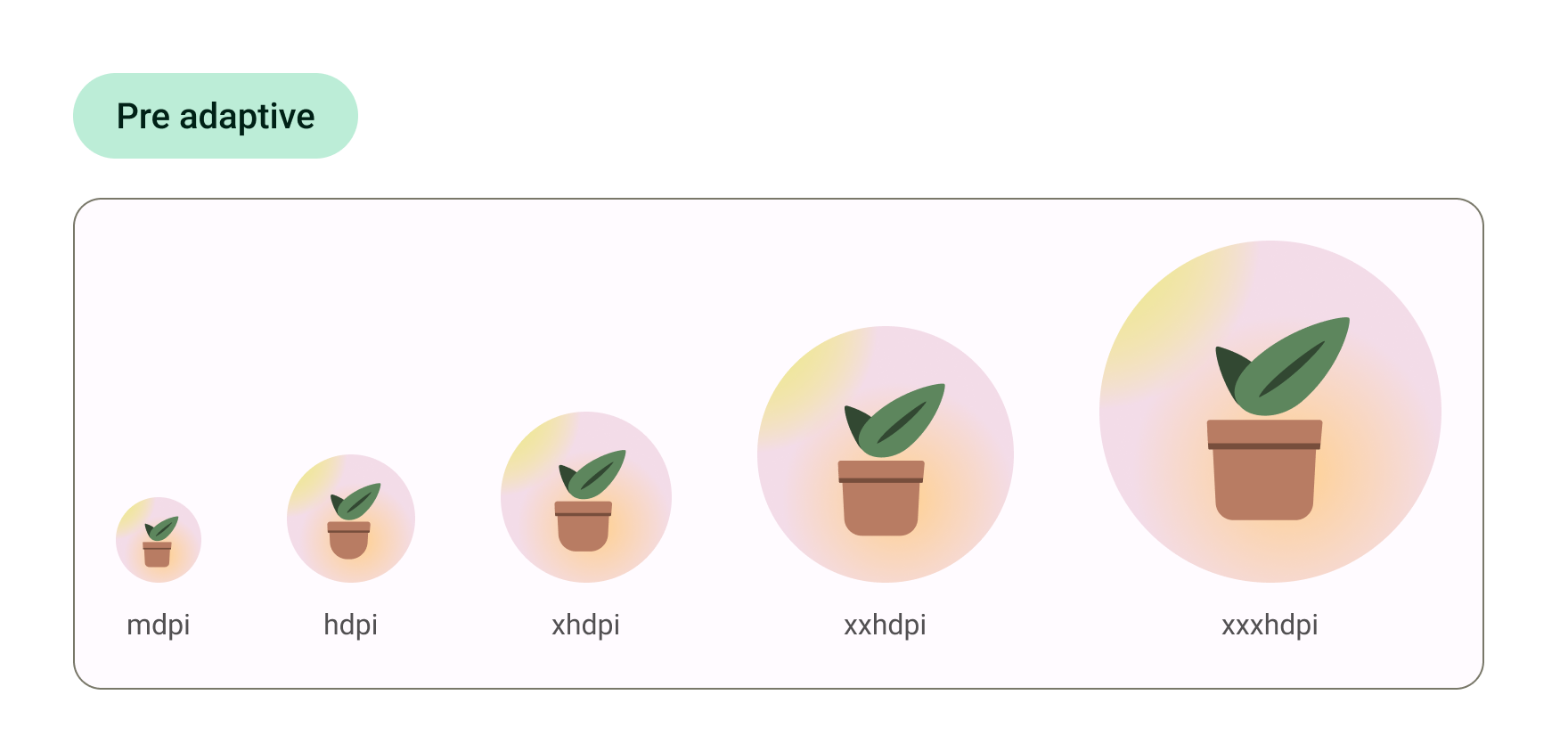
- Figma also provides legacy icons in different mipmap directories organized by resolution.

That’s it! Your icon is ready to send over to development.
Alternatively, if you would like to preview your icons within Android Studio and convert those SVGs into their final asset format, continue to the next step.
8. Use Image Asset Studio
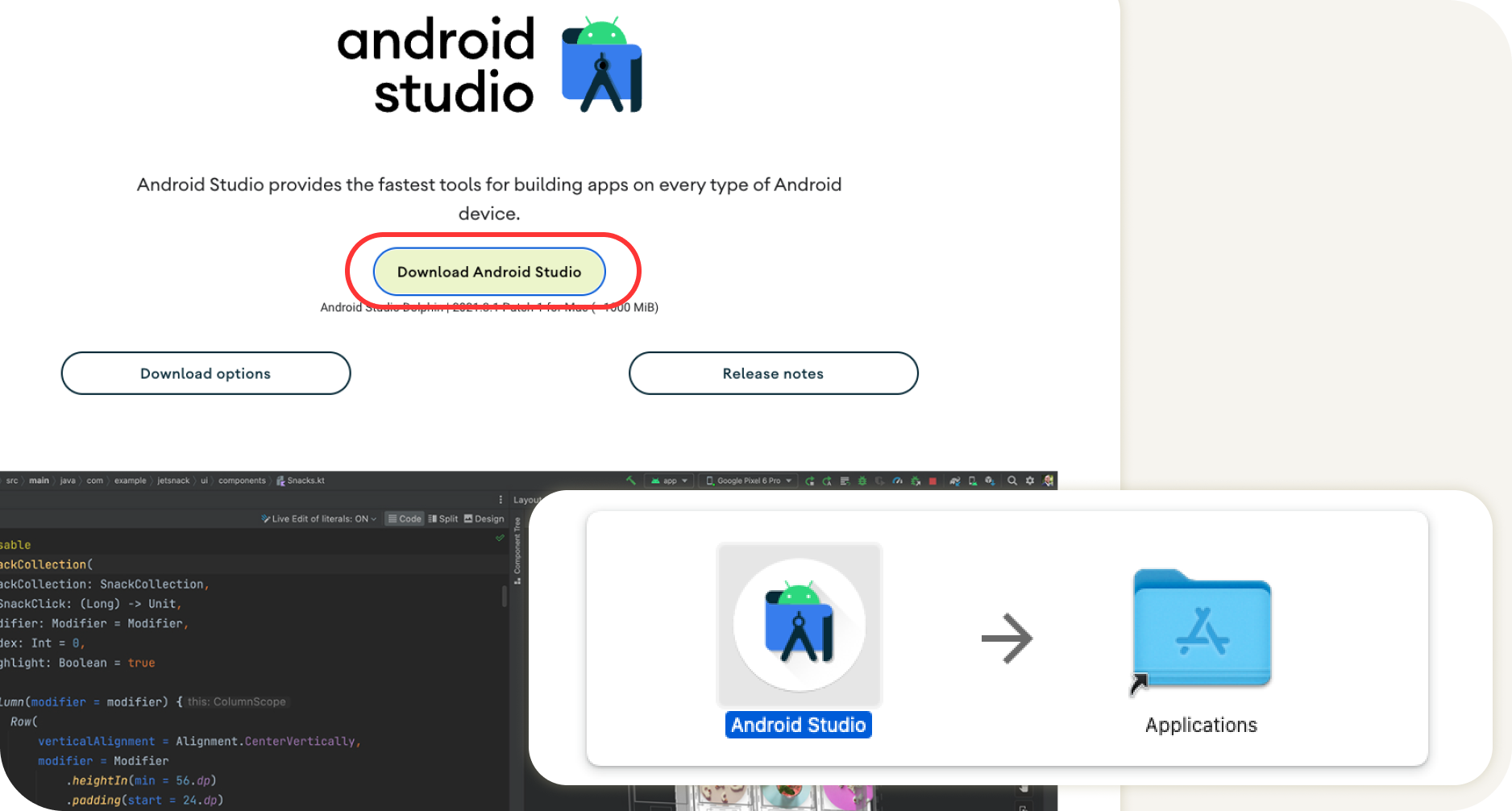
Get started with Android Studio

- Download and install Android Studio..
- Launch Android Studio.
Android Studio prompts you with options to start a new project or select existing projects.
- Select a new project for now. The following screens will walk you through setting up your new project.
- Select any template from the starter templates, as we’ll only look at the launch icons.
- After, name your new project and select Finish. The new project will take a few moments to be created.
Use Image Asset Studio
Now we can add your icons to the project using a helpful tool, Asset Studio.
- To access this tool, select File menu > New > Image Asset.
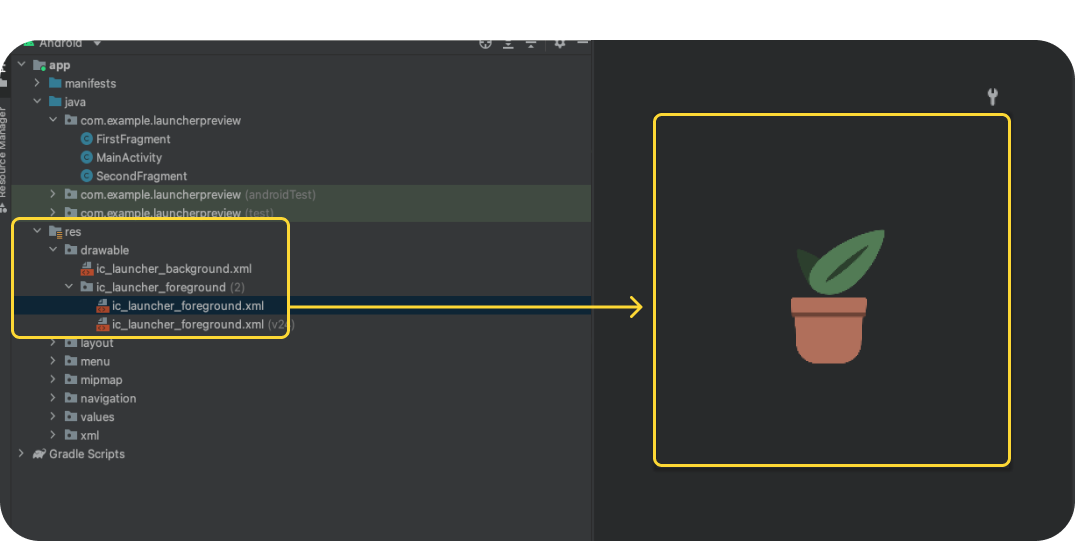
- When Image Asset Studio opens, add the foreground layer by selecting the folder icon in Path. Choose the exported SVG file as drawable-anydpi/ic_launcher.svg
- Select the Background Layer tab and similarly choose the background layer that was exported. Alternatively, choose Asset Type: Color, to instead have a solid color launcher background.
- Go back to the foreground layer and double check the image is within the safe zone. Resize the icon to what visually works best.
- When done, click Next this will ask where the icons should go within your project (leave this to the default or switch to Main). Then click Finish. You’ll be able to find your launcher assets under res > drawable. Double clicking will open a preview of the final vector drawables.

- Manually copy-paste the monochrome layer asset into res/drawable or res/drawable-v24 or manually import the monochrome layer by right-clicking the res folder and selecting New > Vector Asset.
- In res/mipmap-anydpi-v26/ic_launcher.xml and res/mipmap-anydpi-v26/ic_launcher_round.xml add or change the existing android:monochrome=»path/to/monochrome/asset to point to the correct monochrome asset.
Используйте панель запуска вашего телефона по умолчанию для настройки значков приложений
Многие программы запуска Android по умолчанию позволяют настраивать внешний вид телефона, включая значки приложений. Вы можете использовать этот метод, если ваша программа запуска является одной из поддерживаемых.
В этом методе вы в основном редактируете свое приложение, выбираете новый значок, и приложение использует выбранный значок.
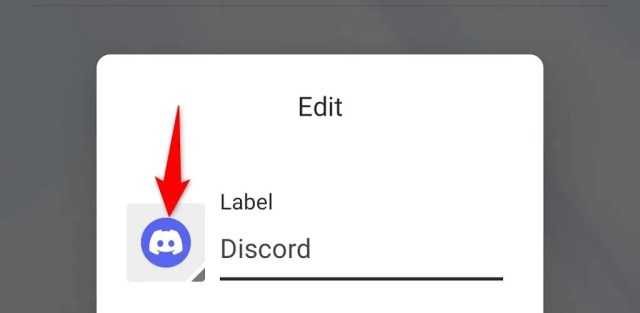
- Нажмите и удерживайте приложение, значок которого вы хотите изменить, и выберите «Изменить».
- Выберите существующий значок приложения на экране редактирования.

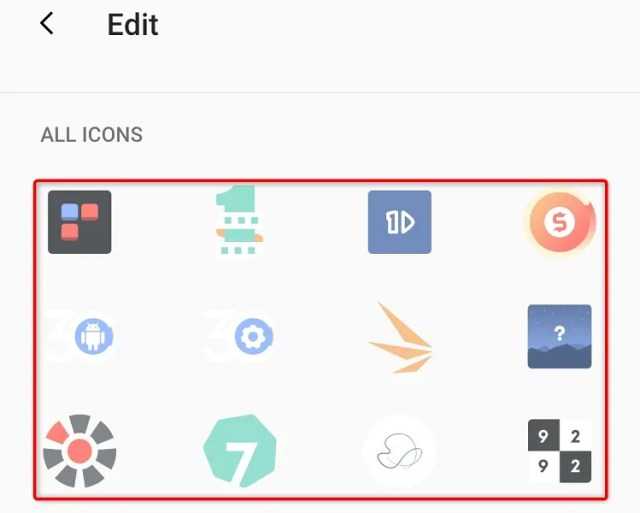
- Выберите источник для вашего нового значка приложения. Это может быть пакет значков вашей программы запуска или пользовательский пакет.
- Выберите значок, который будет использоваться для выбранного приложения.

Нажмите OK, чтобы применить выбранный значок к вашему приложению.
Позже вы можете вернуться к значку вашего приложения по умолчанию, выбрав «Сброс» на экране
«Правка».
Ввод активационного кода
Чтобы начать использовать функционал Pro для создания ярлыков на телефоне, вам понадобится активационный код. Последуйте следующим шагам:
- Откройте приложение на вашем телефоне.
- Найдите раздел «Настройки» и откройте его.
- В разделе «Настройки» найдите подраздел «Активация Pro» или «Ввод активационного кода».
- Нажмите на этот подраздел, чтобы открыть окно ввода активационного кода.
- Введите ваш активационный код в соответствующее поле.
- Проверьте правильность ввода активационного кода и нажмите кнопку «Активировать» или «Готово».
- Дождитесь сообщения о успешной активации Pro-функционала.
Теперь вы можете использовать все возможности Pro для создания ярлыков на своем телефоне! Удачи!
Подготовка к изменению
Перед тем, как приступить к изменению иконок приложений на андроид Xiaomi, необходимо выполнить ряд подготовительных шагов. Это поможет вам сохранить данные и избежать непредвиденных проблем.
Вот список основных действий, которые следует выполнить перед началом изменения иконок:
| 1. | Создайте резервную копию данных. |
| 2. | Установите на свой смартфон файловый менеджер, например, ES File Explorer, дабы иметь возможность обращаться к системным файлам. |
| 3. | Установите на свой смартфон приложение для изменения иконок, например, MIUI Icon Pack. |
| 4. | Подготовьте новые иконки в необходимом формате (обычно используется формат PNG). |
| 5. | Изучите структуру файловой системы своего устройства, чтобы знать, куда перемещать новые иконки. |
Акаунт конструктора MIUI
Загружать пакеты иконок из Play Store легко и просто, но многие люди все еще не удовлетворены этим. Часто эти иконки — не то, что ищут люди с особым чувством стиля. Или эти иконки не подходят для определенных приложений. Есть другой способ изменить иконки для смартфона MIUI, но он требует немного усилий.
Что вам нужно сделать — это создать учетную запись MIUI Designer account . Самый простой способ сделать это — использовать учетную запись Mi на вашем телефоне. Это позволит вам импортировать файлы с SD-карты. Учетная запись дизайнера MIUI — это место, где вы можете проявить максимум творчества. Вы можете создавать свои собственные темы с нуля, включая пакеты иконок. Но вы также можете найти пакеты иконок и загрузить их.
Обычно они находятся в файле .zip, и вам нужно извлечь их на SD-карту. После этого все, что вам нужно сделать, это перейти к темам MIUI, чтобы настроить ваши иконки. Это долгий путь к иконкам, но гораздо больше шансов, что вы найдете действительно красиво оформленные варианты.

Why choose Appy Pie’s App Icon Generator to create your own App Icon?
Appy Pie’s App Icon creator is one of the best design tools available to make your own app icon. It’s very easy to use and it’s free! You can use it to create icons for all kinds of apps, including iOS, Android, and Windows Phone. Appy Pie’s app icon Maker has a wide range of features that allow you to create beautiful, professional icons in just a few clicks. You can use it to create icons of any size, and you can even use it to create NFT app icons. It also has a wide range of templates that you can use to create your icons, so you don’t have to start from scratch. There are multiple reasons why you should use Appy Pie’s online app icon maker to create a custom app icon:
-
Easy to Use
Appy Pie’s App Icon Generator is very easy to use. You can create an app icon without any design experience.
-
Create Attractive App Icons
With Appy Pie’s App Icon Generator, you can create visually appealing app icons that will represent your brand more effectively.
-
Multiple Editing Tools
Appy Pie’s App Icon Generator offers multiple editing tools to create attractive app icons.
-
Free to Use:
Appy Pie’s App Icon Generator is free to use. You can create attractive app icons without spending any money.
-
No Coding Required
You don’t need to know any coding to create attractive app icons with Appy Pie’s App Icon Generator.
Установка сторонних иконок
Чтобы изменить иконку приложения на устройстве Xiaomi с операционной системой Android, вы можете воспользоваться сторонними иконками. Вот несколько простых шагов, которые помогут вам установить новую иконку:
1. Перейдите в «Настройки» на своем устройстве Xiaomi.
2. Найдите и выберите «Персонализация».
3. Теперь выберите «Иконки» или «Темы» в зависимости от версии MIUI.
4. Выберите иконку из списка доступных или нажмите на кнопку «Выбрать из файла», чтобы установить свою собственную иконку.
5. Подтвердите выбор иконки и наслаждайтесь новым внешним видом вашего приложения на устройстве Xiaomi.
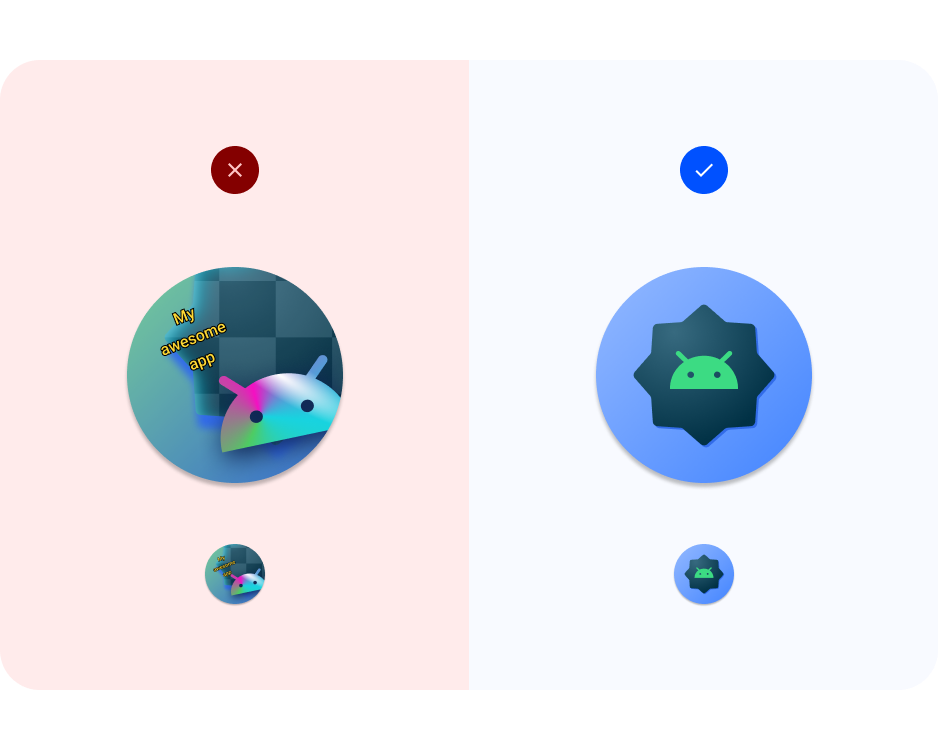
4. Design best practices
Launcher icons launch your app for the user. As an entry into your app, they must be recognizable and readable. Here are some best practices for ensuring these qualities in your launcher icon.
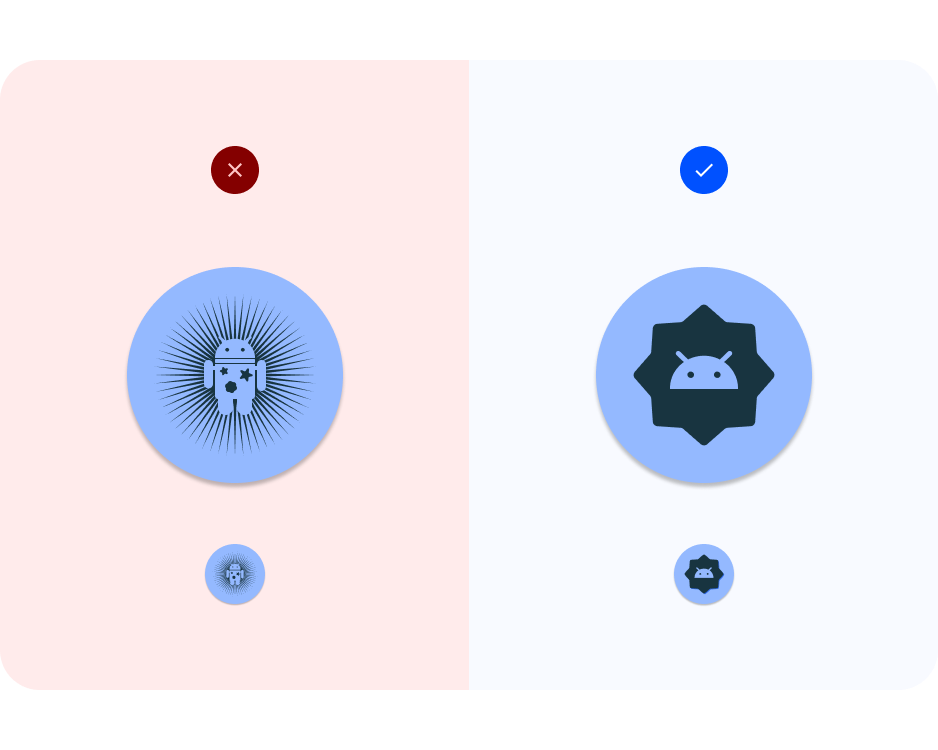
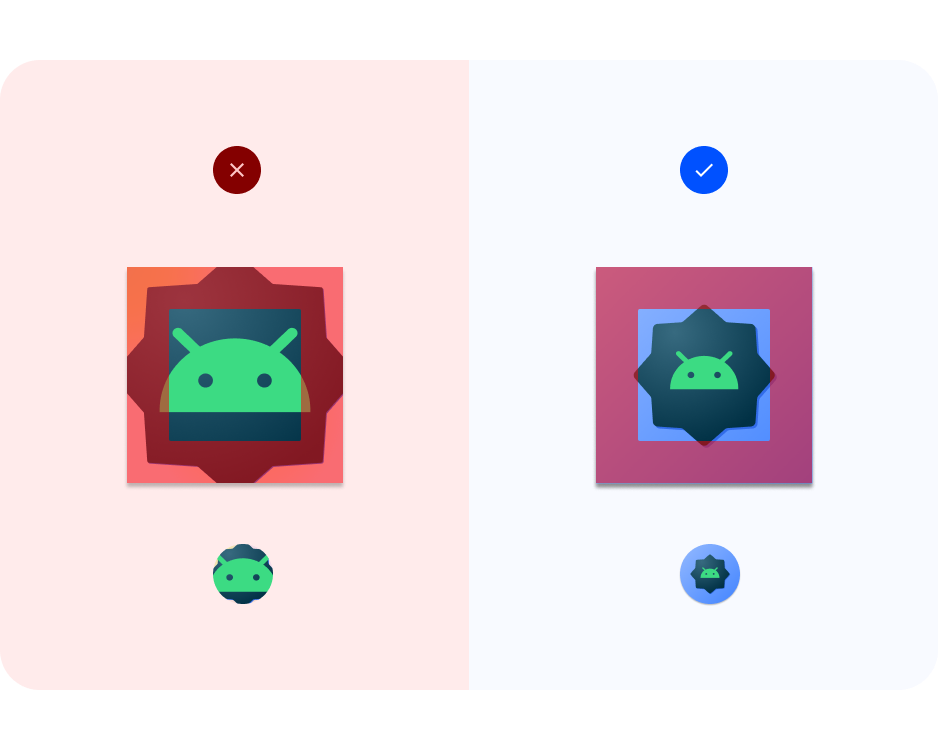
Keep artwork simple. Avoid multiple layers, many effects, and text. These details will be lost or difficult to see at small sizes. 
Avoid complex shapes. This includes logos. Use a simplified logo, if possible, or consider symbology that your users connect with your app. A readable and distinct shape helps create unity for users to easily recognize your app from different contexts (adaptive color and notification). 
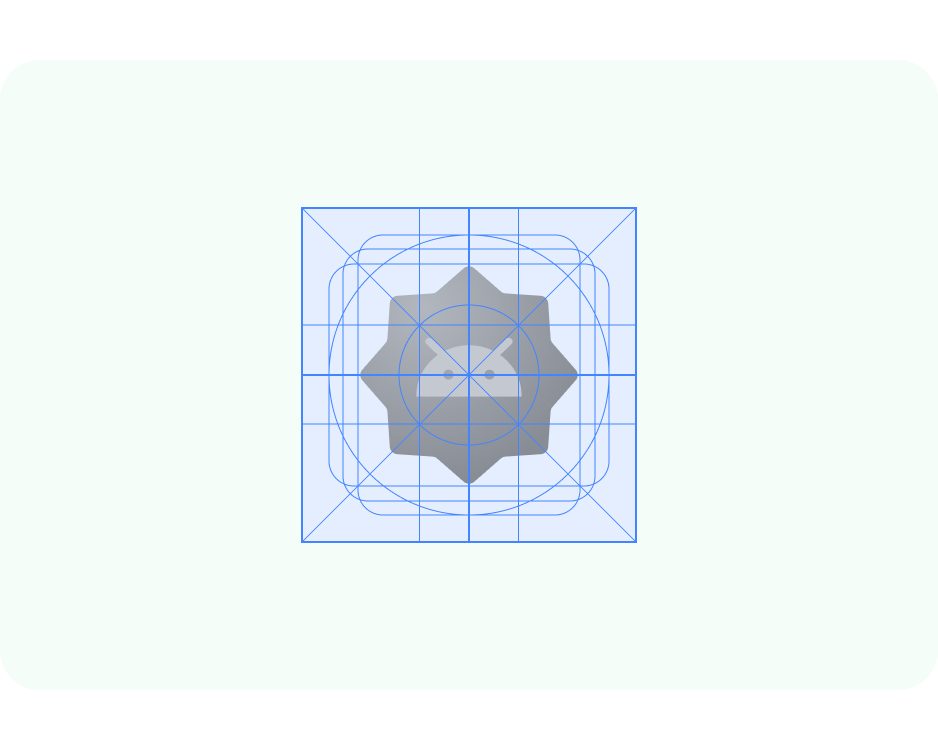
Use a grid. Take advantage of a grid or keylines to ensure the foreground artwork will work when cropped, including full bleed illustration artwork. 
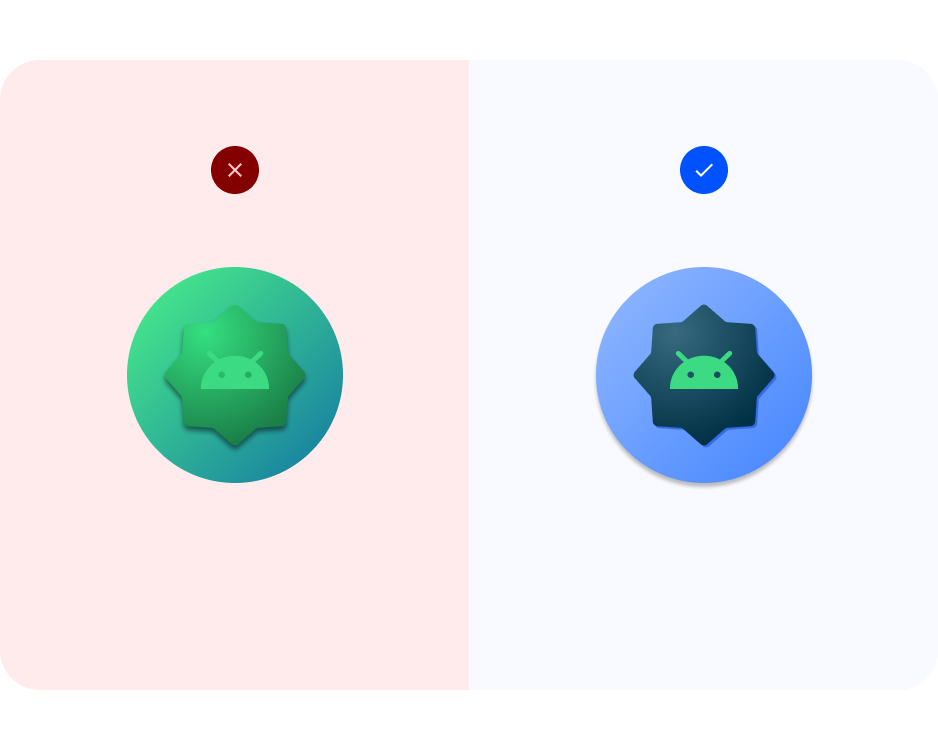
Consider contrast. For adaptive shape and legacy icons, make sure the icon foreground and background have legible contrast. Avoid using heavy drop shadows, which can be mistaken for the system shadow. 
Keep artwork within safe zones. Keep foreground assets within 72×72 px (unless you’re going full bleed). Keep backgrounds at 108×108 px. Note: The icon template artwork frame is larger than 72×72 px to allow you to build out icon artwork. The assets will be resized to fit specs.
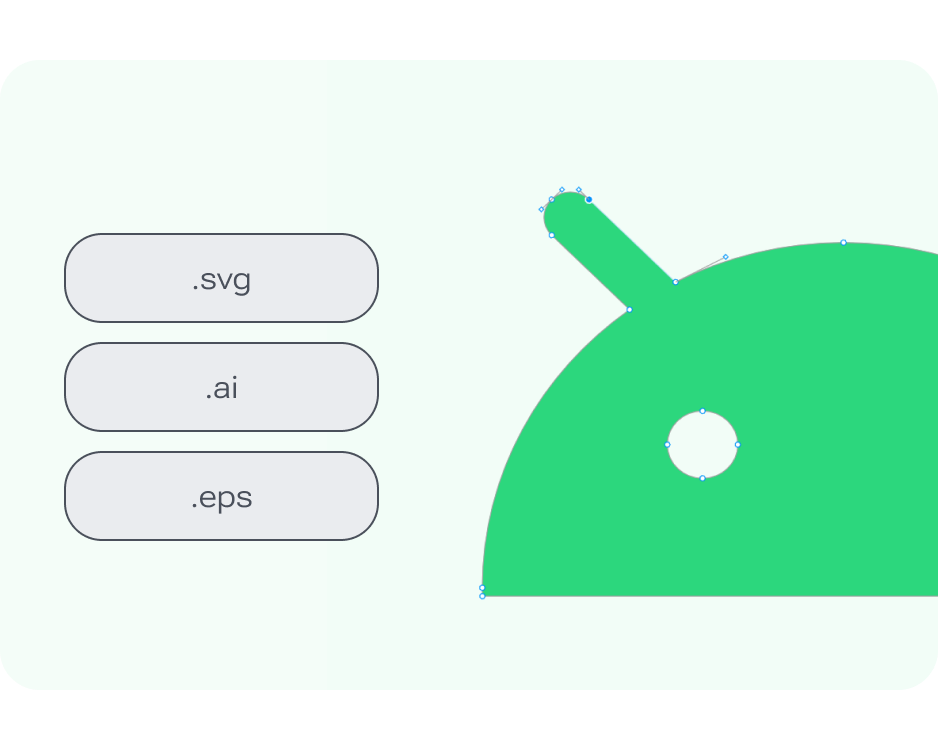
Vector format. Try to use artwork that is in a vector format (such as SVG, AI, PDF, and EPS files) instead of opposed a raster format (such as PNG, JPG, and GIF files). This ensures your artwork is compatible with newer features and easier to edit. 
Шаги по настройке иконок на Xiaomi
Настройка иконок на Xiaomi позволяет изменить их вид, размер и расположение на рабочем экране. Чтобы настроить иконки на вашем устройстве Xiaomi, выполните следующие шаги:
1. Откройте приложение «Настройки». Найдите иконку зубчатого колеса на рабочем экране или в панели уведомлений и нажмите на нее.
2. Перейдите в раздел «Рабочий стол и экран блокировки». Прокрутите список настроек вниз и найдите раздел, который называется «Рабочий стол и экран блокировки».
3. Выберите «Настройки иконок». В разделе «Рабочий стол и экран блокировки» найдите опцию «Настройки иконок» и нажмите на нее.
4. Измените вид иконок. В секции «Настройки иконок» вы можете выбрать различные стили иконок, предоставляемые Xiaomi. Нажмите на один из стилей для просмотра предварительного просмотра. Если вам понравился стиль, выберите его иконках на вашем устройстве Xiaomi.
5. Измените размер иконок. В разделе «Настройки иконок» также есть опция изменения размера иконок. Выберите нужный размер иконок, чтобы внешний вид рабочего экрана соответствовал вашим предпочтениям.
6. Измените расположение иконок. В секции «Настройки иконок» также есть функция изменения расположения иконок на рабочем экране. Выберите опцию «Управление макетом» и перемещайте иконки в нужное вам место.
7. Сохраните изменения. После того, как вы настроите иконки на вашем устройстве Xiaomi, не забудьте сохранить изменения, нажав на кнопку «Сохранить» или «Применить».
Обратите внимание, что внешний вид и доступные опции для настройки иконок могут отличаться в зависимости от модели и версии MIUI на вашем устройстве Xiaomi
Почему значки приложений отображаются серым цветом на Android
Этому есть несколько причин.
- Ограничение приложения или режим фокусировки в Digital Wellness заблокировали приложение, а значок стал серым.
- Приложения устанавливаются после сброса настроек.
- Кастомные лаунчеры или встроенные лаунчеры имеют какую-то ошибку.
- Серая иконка на самом деле является сломанным ярлыком и может быть удалена.
Есть несколько предложений, вы можете найти их ниже.
1. Проверьте свое цифровое самочувствие
Существует несколько возможных причин этого явления. Причин ровно 4, но может быть что-то, о чем мы не знаем. Первый — это своего рода таймер приложения, доступный в последних скинах Android как часть Digital Wellness.
Это позволяет вам устанавливать ежедневные ограничения по времени для всех приложений и ограничивать их использование, чтобы поддерживать желание играть в захватывающую игру или просто часами листать временную шкалу социальных сетей и полностью игнорировать реальность.
При достижении дневного лимита приложение закрывается, а значок становится серым. Вы не сможете использовать приложение до полуночи, когда счетчик сбрасывается или вы отключите эту опцию.
Итак, первое, что нужно проверить, — это ваше цифровое благополучие, и вы должны убедиться, что значок главного экрана, выделенный серым цветом на Android, на самом деле не отключен таймером приложения или каким-либо режимом фокусировки.
Следуйте этим инструкциям, чтобы отключить таймер приложения или режим фокусировки на Android.
- Откройте Настройки .
- Коснитесь « Цифровое здоровье » или «Экранное время».
- Откройте таймер приложений и убедитесь, что приложения, выделенные серым цветом, не отключены Digital Wellness.
- Отключите режим фокусировки .
2. Проверьте восстановленные приложения после первоначальной настройки.
Следующая возможная причина отображения серого приложения на главном экране связана с процессом восстановления резервной копии. Это означает, что Google Drive Backup или резервная копия из проприетарной службы (например, Samsung Cloud) сохраняет макет и значки главного экрана.
Таким образом, если вы восстановите свое устройство после сброса настроек или во время первоначальной настройки, значок появится на главном экране, даже если эти приложения все еще загружаются из Play Store. Значок останется серым, пока вы не получите приложение.
Итак, прежде чем спешить узнать, как избавиться от выделенных серым цветом ярлыков на главном экране, убедитесь, что приложение установлено из Play Store. Весь процесс восстановления может занять некоторое время, поэтому подождите некоторое время и посмотрите, остался ли значок серым. Если вы отмените установку определенного приложения, значок должен исчезнуть, прежде чем вы сможете вручную установить приложение позже.
С другой стороны, если проблема внезапно появляется без сброса настроек, перейдите к следующему шагу.
3. Очистить кеш и данные из лаунчера по умолчанию
Проблема, скорее всего, связана с программой запуска по умолчанию или с вашей пользовательской программой запуска, если вы предпочитаете стороннюю программу запуска. Рекомендуется очистить локальные данные из лаунчера по умолчанию и убрать значок с серого значка на главном экране. Вы всегда можете добавить ярлыки обратно на главный экран из панели приложений.
Вот как очистить локальные данные в лаунчере по умолчанию:
- Откройте Настройки .
- Коснитесь Приложения .
- Разверните все приложения .
- Найдите программу запуска (One UI, Pixel, домашняя программа запуска MIUI и т. д.) и откройте ее.
- Коснитесь « Хранилище» .
- Очистите место для хранения и перезагрузите устройство.
Кроме того, вы можете попробовать удалить обновление из панели запуска и посмотреть, поможет ли это. Чтобы удалить обновление из панели запуска Android, вернитесь в «Настройки» > «Приложения» > «Все приложения» > «Панель запуска по умолчанию». Затем коснитесь меню с тремя точками и коснитесь «Удалить обновления». Если этот параметр недоступен, загрузите альтернативный лаунчер и установите его по умолчанию. Если встроенный лаунчер не активен, его можно сбросить.
4. Удалите неработающие ярлыки приложений
Наконец, если вы видите небольшой значок в углу серого значка приложения, это ярлык, который вы создали для приложения или функции приложения, и это означает, что приложение было удалено или отключено. Это означает, что ярлык поврежден и его необходимо удалить. Если по какой-то причине вы не можете его удалить, попробуйте загрузиться в безопасном режиме и удалить неработающий ярлык.
Выше мы рассмотрели, как убрать серый значок на главном экране на Android. Мы надеемся, что эта информация помогла вам решить проблему.
6. Adaptive shape and legacy icons
Now, we’ll create the adaptive shape and legacy icons to ensure wide support of the icon.
- Within the file, locate the Shape frame. Look in the left layers panel to find Icon background < add your icon*. If you have an icon ready, copy it here to replace the sample bugdroid icon, and skip to step 5.* If you do not have an icon, start with a logo or icon related to your app or reuse the monochromatic icon.
- Update foreground icon, keeping in mind the icon best practices. Here I’ve brought back the original illustration colors, but kept details minimal.
- Now, update sizing using the keyline grid. Here we’ve set resize to Scale and made sure the artwork is within the foreground safe zone.
- Adaptive shape app icons can also have a distinct background. This allows for the icon’s layers to be safely cropped and provide subtle movement effects on interaction. You can also use and define a solid color background in Android Studio.
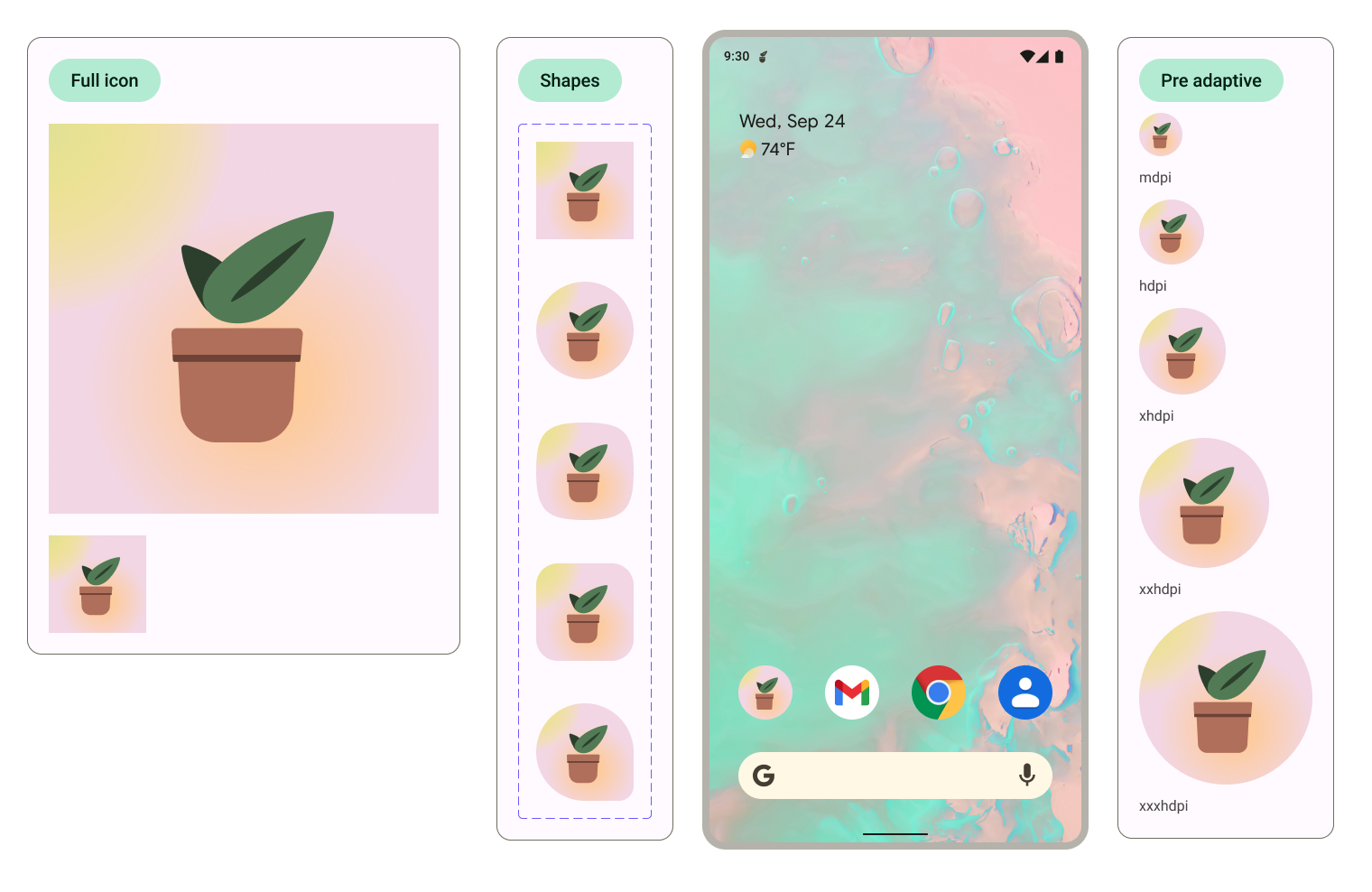
- The previews update to show what the foreground and backgrounds look like together, on the homescreen, different cropped shapes, and as a legacy icon.

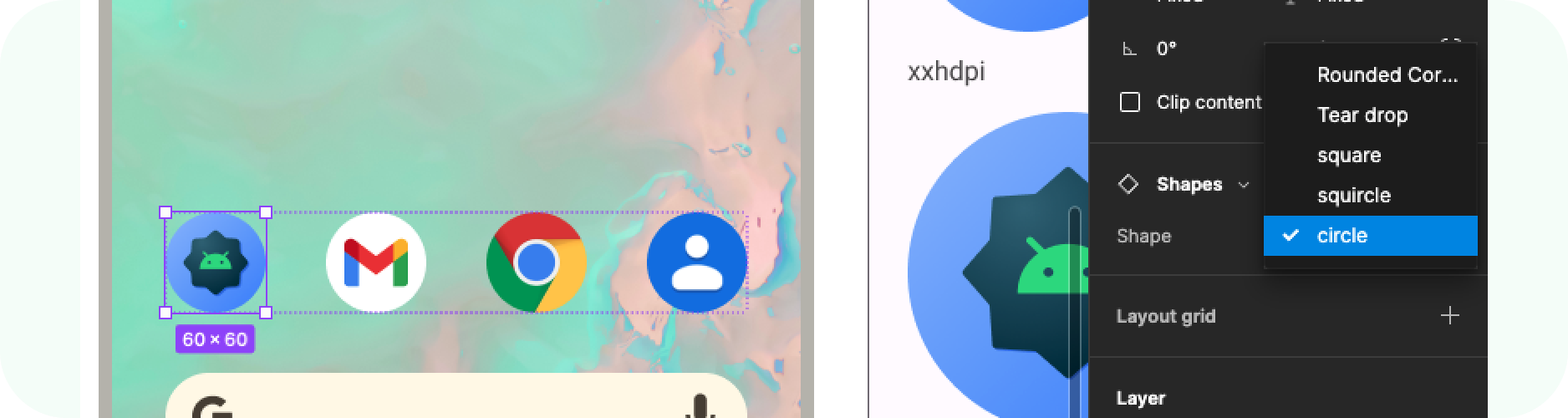
The shape used to crop can be updated within the home screen preview by selecting the icons and changing the shape variant option. 
Предустановленные темы в Poco X3 Pro
Что такое темы?
Темы — это специально разработанные наборы элементов дизайна, позволяющие изменить внешний вид интерфейса смартфона. В Poco X3 Pro предустановлены несколько тем, которые можно использовать для изменения оформления приложений, сообщений, контактов и даже клавиатуры.
Как выбрать тему?
Для выбора темы на Poco X3 Pro необходимо зайти в настройки телефона и выбрать пункт «Темы». Здесь вы сможете увидеть все предустановленные темы, а также загрузить новые из интернета. Выбрав тему, вы можете просмотреть ее предварительный просмотр и сразу применить к нужному разделу интерфейса.
Какие темы доступны в Poco X3 Pro?
- Classic — классическая тема с черным фоном и белыми элементами интерфейса;
- Dark — темная тема со множеством оттенков синего цвета (одна из самых популярных);
- Gradient — тема с градиентом и неоновой окантовкой кнопок;
- Nebula — космическая тема с туманными облаками и разноцветными элементами интерфейса;
- Minimalist — модная тема в стиле минимализма, с простыми геометрическими фигурами и пастельными цветами.
Каждая из тем имеет свою уникальную ауру и может помочь вам сделать Poco X3 Pro еще более стильным устройством!
Poco X3 Pro: установка тем для сообщений, контактов и набора номера
Сообщения
Для установки темы для сообщений на своем Poco X3 Pro, откройте приложение «Мессенджер». Затем нажмите на кнопку меню в верхнем левом углу экрана, выберите «Настройки» и далее «Тема». Выберите любую тему, которая вам нравится, и нажмите на нее. Тема будет загружена и установлена в приложении «Мессенджер».
Контакты
Чтобы установить тему для контактов на своем Poco X3 Pro, откройте приложение «Контакты». Затем нажмите на кнопку меню в верхнем правом углу экрана, выберите «Настройки» и далее «Тема». Выберите любую тему, которая вам нравится, и нажмите на нее. Тема будет загружена и установлена в приложении «Контакты».
Набор номера
Для установки темы для набора номера на своем Poco X3 Pro, откройте приложение «Телефон». Нажмите на кнопку меню в верхнем правом углу экрана, выберите «Настройки» и далее «Тема». Выберите любую тему, которая вам нравится, и нажмите на нее. Тема будет загружена и установлена в приложении «Телефон».
Таким образом, установка тем для сообщений, контактов и набора номера на Poco X3 Pro очень проста и не займет много времени. Выберите любые темы, которые соответствуют вашему вкусу и настроению, и наслаждайтесь новым дизайном вашего смартфона.
Создание собственной темы
Шаг 1: Определите цветовую схему
Первым шагом при создании собственной темы является определение цветовой схемы. Выберите основной цвет фона и шрифта, а также цвета для ключевых элементов интерфейса.
- Для фона можно использовать классические цвета, такие как белый, черный или серый.
- Шрифт должен быть простым и читаемым, чтобы было удобно использовать телефон.
- Цвета для ключевых элементов могут быть выбраны на усмотрение создателя темы. Например, вы можете выбрать яркий цвет для кнопок и ссылок.
Шаг 2: Измените шрифт и размер текста
Чтобы создать уникальную тему, необходимо изменить шрифт и размер текста. Попробуйте использовать разные шрифты и размеры, чтобы найти оптимальный вариант для своей темы.
- Для основного текста можно использовать шрифты, такие как Roboto или Open Sans.
- Размер шрифта может быть изменен в зависимости от предпочтений пользователя.
- Для заголовков можно выбрать более выразительный шрифт, такой как Montserrat или Pacifico.
Шаг 3: Добавьте фоновые изображения и текстуры
Чтобы тема была более интересной, можно добавить фоновые изображения и текстуры. Выберите изображение, которое отражает вашу тему, и добавьте его как фоновое изображение на экране блокировки и домашнем экране.
- Фоновые изображения могут быть использованы для создания мятежного или позитивного настроения.
- Текстуры могут добавлять текстурную глубину к экранам телефона.
- Не следует exagerate с использованием изображений и текстур, иначе может быть трудно читать текст на экране.
Как изменить цвет значков на андроид на рабочем столе
Значки на рабочем столе андроид устройства могут выглядеть однообразно и скучно. Чтобы добавить яркости и индивидуальности, можно изменить цвет значков. Это можно сделать с помощью стандартных настроек операционной системы или с помощью сторонних приложений.
Способ 1: Изменение цвета значков через стандартные настройки
1. Зайдите в раздел «Настройки» на вашем андроид устройстве.
2. Найдите и выберите раздел «Экран» или «Отображение».
3. В этом разделе найдите опцию «Значки» или «Изменить цвет значков».
4. Выберите желаемый цвет для значков из предложенного списка или установите свой собственный цвет, используя палитру.
5. После выбора цвета значки на рабочем столе автоматически обновятся, отображая новый цвет.
Способ 2: Изменение цвета значков с помощью сторонних приложений
1. Откройте Google Play Store на вашем андроид устройстве.
2. В поисковой строке введите ключевые слова «изменить цвет значков» или «иконки».
3. Найдите и установите приложение, которое позволяет изменять цвет значков.
4. Откройте приложение и следуйте инструкциям на экране для изменения цвета значков на рабочем столе.
5. После завершения настройки значки на рабочем столе изменятся в соответствии с выбранным цветом.
Преимущества и недостатки разных способов изменения цвета значков
Способ
Преимущества
Недостатки
Стандартные настройки
— Не требуется установка дополнительных приложений— Простота использования— Быстрое изменение цвета
— Ограниченный выбор цветов— Зависит от версии операционной системы
Сторонние приложения
— Широкий выбор цветов— Возможность настройки дополнительных параметров— Кастомизация значков по вашему вкусу
— Требует установки дополнительного приложения— Возможные проблемы совместимости с вашим устройством
Независимо от выбранного способа, изменение цвета значков позволяет добавить индивидуальности и освежить внешний вид рабочего стола вашего андроид устройства. Попробуйте разные цветовые схемы и наслаждайтесь новым интерфейсом!
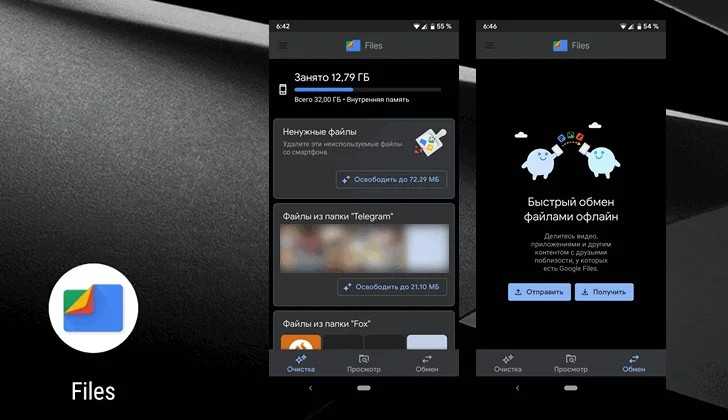
Попробуйте Google Файлы
Обычно люди используют стандартный файловый менеджер телефона, который имеет довольно ограниченную функциональность. Google Files — на удивление очень полезная программа для организации памяти смартфона, которая может даже удалять ненужный хлам. Это делается следующим образом:
- Включите опцию Файлы и нажмите на кнопку Очистить.
- Выберите то, что вы хотите удалить с телефона. На данный момент нас интересует вкладка «Неиспользуемые приложения». Это где-то в самом низу, прокрутите вниз.
- Он показывает все приложения, установленные на вашем смартфоне, их размер и дату последнего обращения к ним. Отсортируйте список по последнему параметру, и вы увидите, какими приложениями вы пользуетесь уже очень давно.
- Отсюда также удалите все.

Как создать иконки на Android: пошаговое руководство
Создание собственных иконок на Android может помочь вам персонализировать ваш телефон и придать ему уникальный вид.
Шаг 1: Выбор и подготовка изображения
Сначала выберите изображение, которое вы хотите использовать в качестве иконки на вашем Android-устройстве. Используйте изображение с высоким разрешением и хорошей четкостью, чтобы оно выглядело хорошо на экране вашего телефона.
Далее, откройте выбранное изображение в графическом редакторе и измените его размер до желаемого размера иконки. Обычно размер иконки на Android составляет 72×72 пикселей, но вы можете выбрать и другой размер, в зависимости от ваших предпочтений и возможностей вашего устройства.
Примечание: Используйте формат изображения в формате PNG для сохранения прозрачности фона иконки, если это необходимо.
Шаг 2: Создание иконки
Откройте Android Studio (среду разработки Android) и создайте новый проект или откройте существующий проект. Затем откройте папку ‘res’ в дереве проекта и найдите папку ‘drawable’. Внутри папки ‘drawable’ создайте новый каталог с названием ‘mipmap’, если он еще не существует.
В папке ‘mipmap’ создайте новый каталог с названием ‘hdpi’ (или другим соответствующим размеру вашей иконки). Перетащите ваше изображение иконки в только что созданный каталог ‘hdpi’. Повторите эту операцию для других доступных размеров (например, ‘mdpi’, ‘xhdpi’, ‘xxhdpi’ и т.д.), чтобы обеспечить правильное отображение иконки на разных устройствах Android.
Шаг 3: Установка иконки на телефоне
После того как вы создали иконку и поместили ее в соответствующие папки, вы можете установить созданную вами иконку на ваше Android-устройство. Для этого найдите приложение или ярлык, на котором вы хотите заменить иконку, и удерживайте его палец в течение нескольких секунд.
Появится контекстное меню, в котором вы должны выбрать опцию «Изменить иконку» или «Изменить». В открывшемся диалоговом окне выберите вашу новую иконку из списка или найдите ее в файловом менеджере вашего устройства. После выбора иконки нажмите «ОК» или «Применить», чтобы применить изменения.
Теперь у вас есть новая иконка на вашем Android-устройстве! Наслаждайтесь персонализацией и уникальным видом вашего телефона.
Лучшие бесплатные инструменты для создания иконок
- Лучшее бесплатное программное обеспечение для создания иконок
- 1. Конвертер изображений Efiresoft в значки
- 2. IconMaker
- 3. Free Icon Maker
- 4. SimplyIcon
- 5. Конвертер иконок Image 2
- 6. ImagiCon
- 7. Генератор иконок «Часовщик»
- 8. XnView
- 9. IconMaster
- 10. IcoFX Portable Edition.
- 11. Студия Falco Icon
- 12. Младший редактор иконок
- 13. Iconion
- Лучший бесплатный сайт для создания иконок
- 1. Генератор значков электронной почты
- 2. Makeappicon.com
- 3. Iconizeme.com
- 4. Генератор FavIcon
- 5. Favicon-generator.org
- 6. Генератор значков пусковой установки
- 7. Pic2Icon.com
- 8. Редактор значков RealWorld
- 9. Изображение людям