Наполняем макет содержанием
Если вы работаете с уже готовым макетом, его нужно отредактировать, чтобы сделать обложку уникальной и отражающей стиль вашего бренда. Редактирование осуществляется интуитивно — нужно выделить правой кнопкой мыши желаемый элемент (например, фон или текстовый блок) и в верхней панели редактора появятся все доступные настройки — цветовая палитра, меню шрифтов и так далее. Что именно можно изменить в дизайне обложки?
- Цвет фона (доступна как сплошная заливка, так и различные текстуры и орнаменты);
- Текст, шрифт, размер и цвет шрифта;
- Расположение элементов (меняется простым «перетаскиванием» выделенных элементов по холсту);
- Количество элементов (лишние детали можно удалить, а нужные, наоборот, вставить в макет в любом количестве).
В нашем примере мы наполнили четыре поля для фотографий, кроме центрального, кадрами и применили ко всем из них один и тот же фотофильтр, чтобы привести фотографии к «единому знаменателю» — так они будут лучше смотреться вместе.
Как сделать обложку для группы в ВК в Фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений. В ней можно быстро создать обложку при наличии определенных навыков. Основное преимущество данного способа – удается разработать уникальный дизайн.
Важно! В качестве основы всегда подбирайте картинки, которые больше рекомендованных размеров. Вам потребуется подгонять изображение под нужное разрешение
Но в случае растягивания существенно ухудшается качество картинки, что недопустимо.
Откройте Фотошоп. В меню выберете пункт для создания нового файла. Для его сохранения нужно выставить следующие параметры:
- Сразу укажите название файла.
- Размер – 1590x
- Фон – прозрачный.
- Цветовой режим – цвета RGB 8 бит.
- Разрешение – 72 пикселя на дюйм.
Теперь найдите картинку в интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Зайти в пункт «Редактирование».
- Затем в «Трансформирование».
- Теперь выберете раздел «Масштабирование».
- Зажмите Shift.
- Левой кнопкой мыши захватите угол изображения.
- Адаптируйте картинку под границы.
- Для подтверждения действия нажмите на Enter.
Нужно написать название сообщества. Для этого необходимо:
- Выбрать пункт для создания нового слоя.
- Нажать на кнопку для добавления текста.
- Выделите зону для его размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель со стилями.
- Выберете подходящий, чтобы текст выглядел красиво.
У вас получилась довольно простая обложка. По инструкции ее может сделать практически любой пользователь. Естественно, для создания шапки со множеством элементов потребуется куда больше времени.
Теперь нужно сохранить готовое изображение. Необходимо:
- Открыть в меню «Файл».
- Выбрать пункт «Сохранить для Web».
- Указать набор PNG-24.
- Сохраните картинку.
Товары
Размеры: не меньше 600 px.
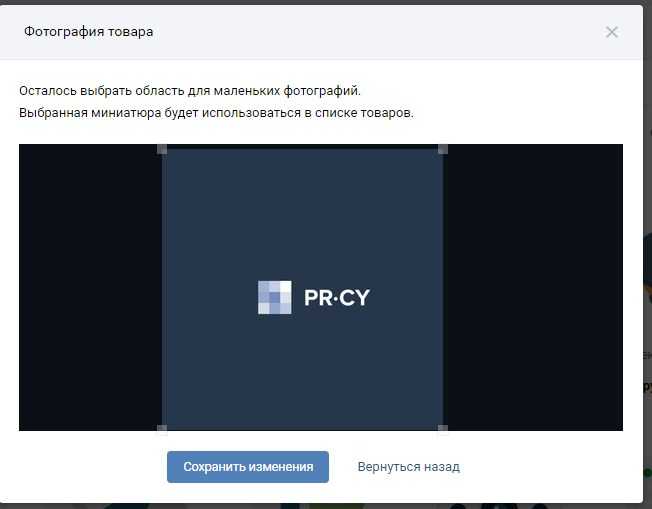
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
 Редактор не позволяет растягивать область выбора миниатюры
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
 Ряд с товарами в группе PR-CY
Ряд с товарами в группе PR-CY
 Открытая карточка товара
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети ВКонтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
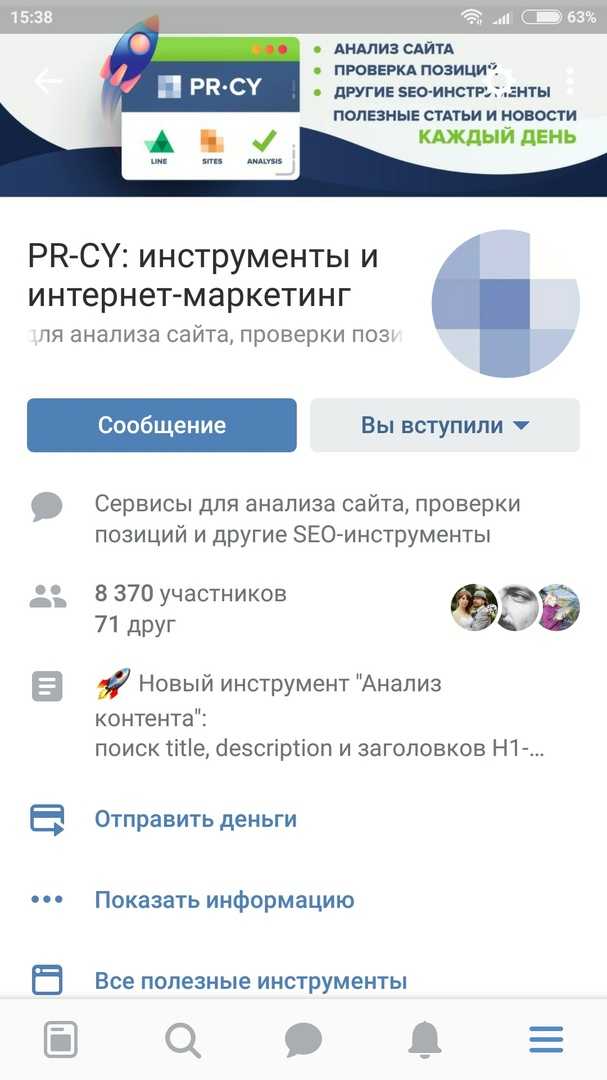
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
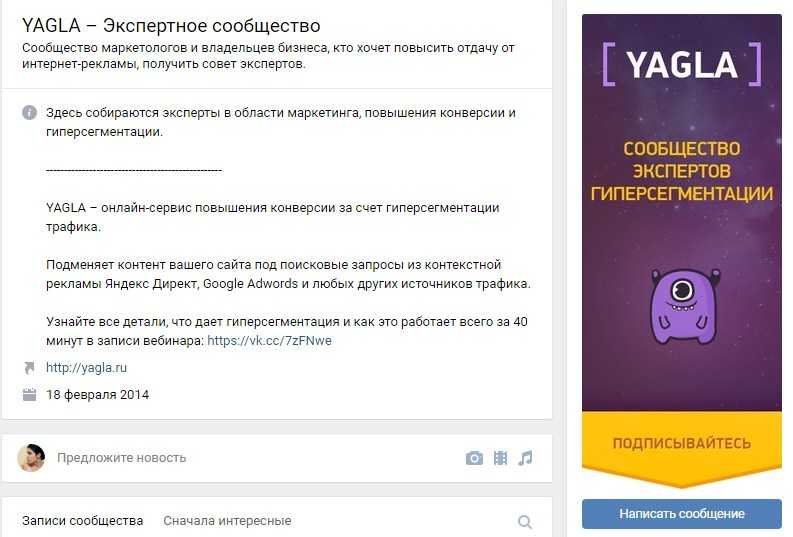
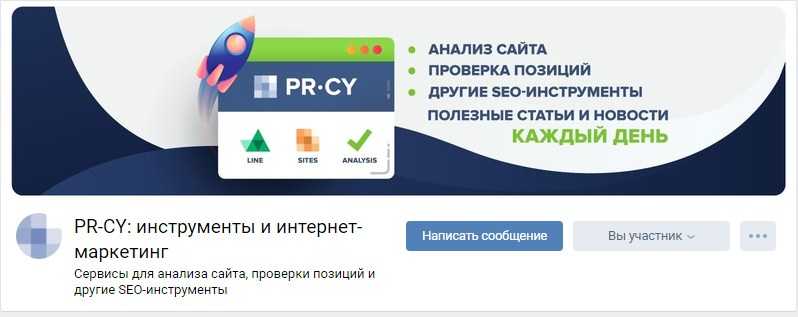
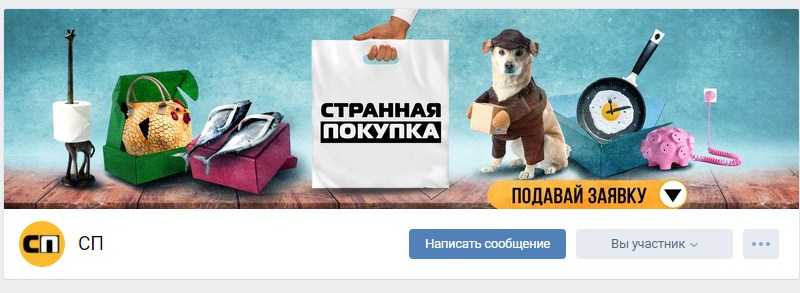
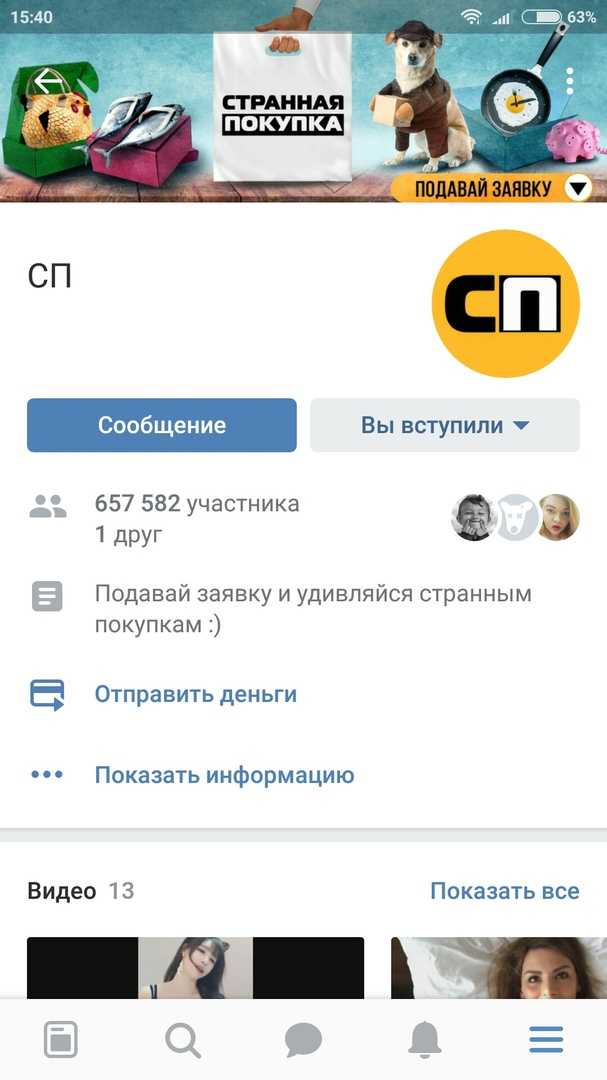
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
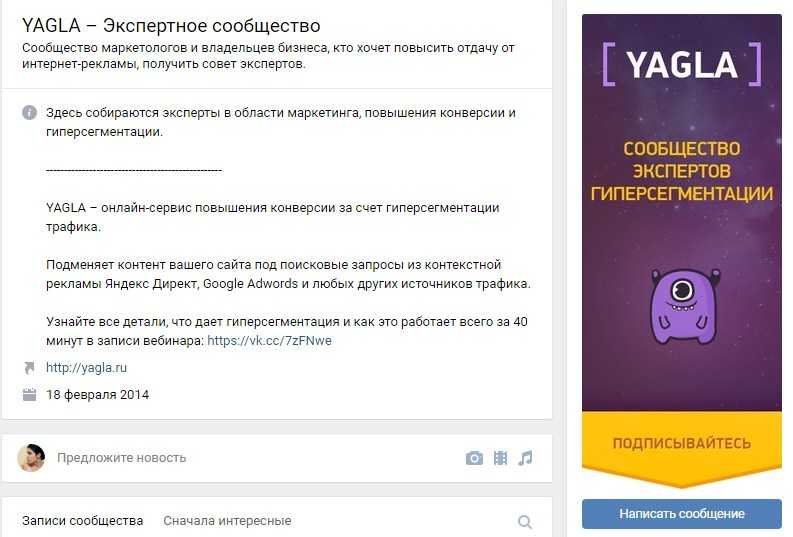
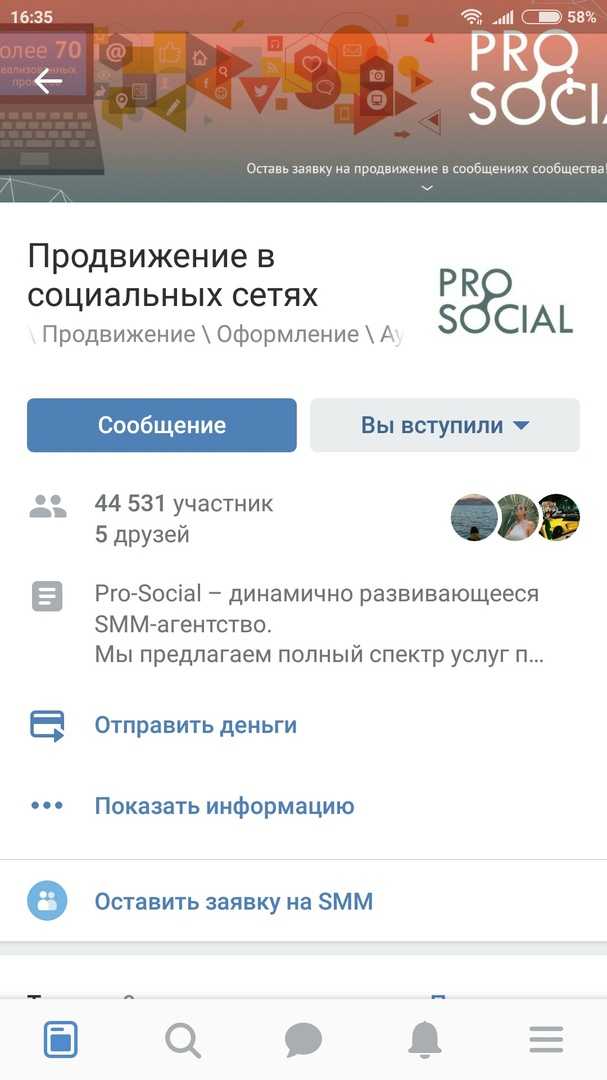
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
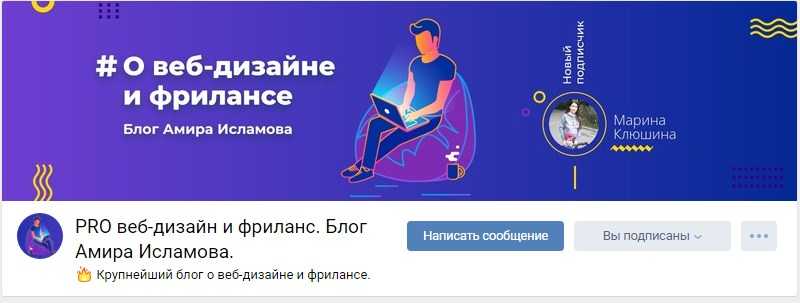
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
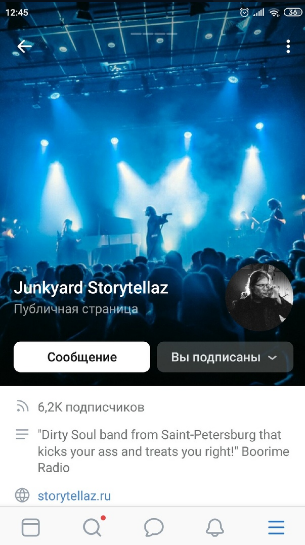
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Добавляем виджеты на обложку
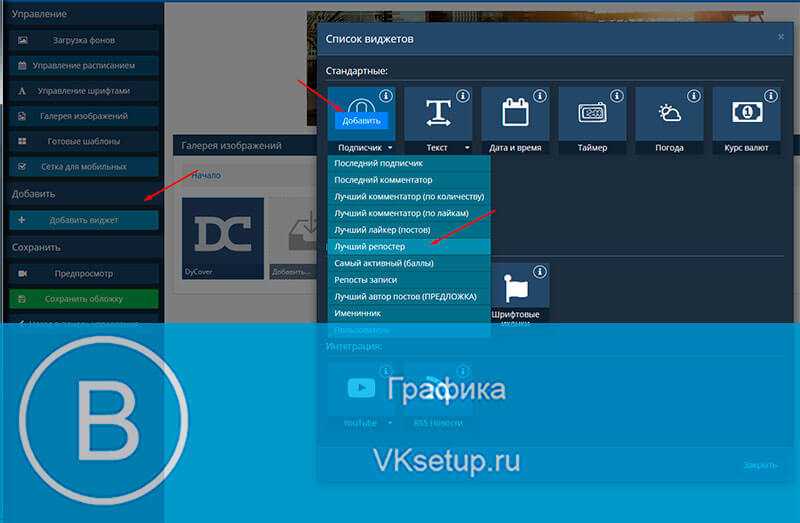
После того как вы установили разметку можно приступать к установке виджетов. Для этого жмем в меню слева уже знакомую кнопку Добавить виджет
. И из выпадающего списка выбираем нужный. Для примера возьмем виджет подписчики. Жмем кнопку добавить и вуаля он у вас на обложке. Каждый виджет имеет свои настройки для того что бы посмотреть их жмем на виджет и снизу будут все настройки. Настраиваем как вам нужно и все будет работать.


Подобным образом устанавливаются все имеющиеся виджеты. Полный список находится все там же под кнопкой Добавить виджет

Вот пример того как выглядит готовая обложка в конструкторе.

После того как вы установите все виджеты жмем кнопку «сохранить»
.

Когда обложка будет сохранена жмем кнопку «Назад в панель управления»
и последним делом нажимаем кнопку «применить»
.


Вот и все через несколько секунд данная обложка будет отображаться в вашей группе.
Тарифы Dynamic Cover — стоимость
На базовом бесплатном тарифе сервиса есть ограничения. Доступна одна группа и три шаблона.

Для виджетов тоже действуют ограничения. На бесплатном тарифе недоступны
:
- текст по URL,
- картинка,
- курс валют,
- виджеты YouTube.
- таймер,
- лучший комментатор,
- лучший лайкер,
- лучший репостер,
- расписание фонов,
- пользовательские шрифты,
Чтобы снять эти ограничения с одной группы, нужно заплатить 100 рублей в месяц. Подключить ещё одну группу будет стоить 180 рублей в месяц, две – 260 рублей и так далее. При оплате сразу на несколько месяцев так же предусмотрены скидки. К примеру если оплатить сервис сразу на пол года, то вам нужно будет заплатить 558 р. вместо 600 р. если бы вы оплачивали раз в месяц.
Рубрики
Навигация записи
Любой пользователь, решивший создать собственную группу в социальной сети, хотел бы увеличить число подписчиков
Существует множество способов привлечь внимание посетителей, но все они сводятся к тому, чтобы сделать паблик максимально эффектным, запоминающимся и ярким. Именно поэтому создателям и администраторам сообществ нужно знать, как сделать динамическую обложку в Вк
Конечно, она приведёт к моментальному увеличению аудитории, но грамотное использование столь ценного сервиса обязательно окажет положительный эффект в долгосрочной перспективе. Главное, подойти к созданию и установки красивой шапки для группы с умом и не торопиться с принятием решений.
Прежде чем переходить к созданию собственного дизайна паблика, необходимо разобраться, что вообще представляет собой динамическая обложка в сообществе Вк.
В стандартных условиях администраторы групп способны устанавливать в качестве аватар небольшую картинку, которая станет лицом аккаунта. Использование специального сервиса позволит сделать шапку старицы информативнее, живее и интереснее. В результате пользователей будут встречать не скучная картинка, а объёмный блок информации, сообщающий о новостях, обновления и других важных новшествах и правилах.
Важно помнить, что ограничения в указании и добавлении информации минимальны, поэтому администратору могут реализовать самые неожиданные и яркие идеи, которые поспособствуют росту активной аудитории
Возможные проблемы при отключении живой обложки ВКонтакте на Android и их решение
Проблема: Живая обложка не отключается после изменения настроек.
Решение: Попробуйте перезагрузить приложение ВКонтакте или перезагрузить устройство. Если это не помогло, проверьте настройки приложения и убедитесь, что вы изменили настройки для отображения статичной обложки. Если все еще не удается отключить живую обложку, попробуйте обновить приложение или обратитесь в службу поддержки ВКонтакте.
Проблема: Ошибка при отключении живой обложки.
Решение: Проверьте наличие последней версии приложения ВКонтакте. Если у вас установлена устаревшая версия, попробуйте обновить приложение и повторить попытку отключить живую обложку. Также убедитесь, что у вас есть соединение с интернетом, так как отключение живой обложки может требовать обновление контента. Если проблема остается, свяжитесь с разработчиками приложения для получения дополнительной поддержки.
Проблема: Нет возможности изменить настройки обложки.
Решение: Убедитесь, что у вас есть достаточные права доступа к вашему профилю ВКонтакте. Проверьте настройки приватности и разрешите изменение обложки. Если вы являетесь участником группы или страницы, возможно, вам не разрешено изменять обложку; свяжитесь с администратором группы или страницы для получения дополнительной информации. Если проблема остается, попробуйте выйти из аккаунта ВКонтакте и затем снова войти.
Отвлекает от контента
Живая обложка, особенно если она содержит быстро движущиеся или мигающие элементы, может вызывать неприятные ощущения и затруднять чтение текста или просмотр содержимого. Такие анимационные эффекты могут быть раздражающими для некоторых пользователей, а также могут мешать восприятию информации или создавать проблемы для людей со зрительными или нервными расстройствами.
Для того чтобы обеспечить максимально комфортное взаимодействие пользователей с группой, рекомендуется отказаться от использования живых обложек. Вместо этого, лучше выбрать статичное изображение или фотографию, которые не будут представлять собой отвлекающий фактор и не будут мешать чтению или просмотру контента.
Преимущества отключения живых обложек в ВКонтакте на Android
Живые обложки в ВКонтакте могут быть заметной и интересной деталью для профиля пользователя, но есть ситуации, когда их отключение может иметь несколько преимуществ. Вот несколько причин, почему вы можете захотеть отключить живые обложки:
1. Экономия заряда батареи: Живые обложки могут потреблять больше энергии, чем обычные статичные изображения. Отключение живых обложек может помочь продлить время работы вашего устройства и снизить потребление заряда батареи.
2. Уменьшение использования интернет-трафика: Загрузка и отображение живых обложек может занимать больше интернет-трафика, особенно если вы часто просматриваете профили других пользователей. Отключение живых обложек может помочь сократить использование трафика и уменьшить расходы на мобильные данные.
3. Улучшение производительности: Некоторые устройства могут испытывать проблемы с производительностью при отображении и анимации живых обложек. Отключение этой функции может улучшить общую производительность вашего устройства, особенно если оно имеет ограниченные ресурсы.
4. Улучшение безопасности: Живые обложки могут быть использованы для отображения вредоносных или нежелательных контентов, который может быть потенциально опасен для вашего устройства или конфиденциальности данных. Отключение этой функции может помочь защитить ваше устройство и личную информацию.
5. Упрощение интерфейса: Некоторым пользователям просто не нравится отображение и анимация живых обложек, и они предпочитают более простой и статичный дизайн. Отключение живых обложек позволяет упростить интерфейс и сделать его более удобным для использования.
В целом, отключение живых обложек в ВКонтакте на Android предлагает несколько преимуществ, включая экономию заряда батареи, уменьшение использования интернет-трафика, улучшение производительности, повышение безопасности и упрощение интерфейса. Если вы обнаружили, что живые обложки негативно влияют на ваше устройство или просто не нравятся, вы можете легко отключить эту функцию в настройках приложения ВКонтакте.
Версия для компьютера
Все прекрасно, ссылка Отметить человека присутствует под фото, жмем на нее и предложено выделить область, на которой вы хотите отметить друга. А дальше самое интересное — это сделать не получается. Да, после нажатия на фото появляется диалоговое окно с полем поиска и списком друзей, кого можно отметить.
Но одновременно с этим появляется клавиатура, так как курсор находится в поле поиска. И все пропадает. Выбрать возможности нет. Другими словами данный функционал не доработан для мобильного телефона и отметить человека никак нельзя. Можно попробовать отключить клавиатуру, но в телефоне нет настройки отключить / включить, поэтому это делать я не стал. И возможно проблема не в этом.
Поэтому придется сначала добраться до компьютера и потом заниматься выделением друзей на своих фото.
Статьи
Каждому часто приходится сталкиваться с простым редактированием фотографий на своем смартфоне. Благодаря этой статье вы выйдите на абсолютно новый уровень владения своим телефоном и редактирования на нем фото. Для этого мы составили список необходимых инструментов, а также приложений, способных сделать так, чтобы ваши снимки на телефоне начали играть новыми красками. Следует лишь учитывать, что все описанные далее способы редактирования фото в телефоне не заменят редактирования на компьютере, но если хорошо постараться, то вполне можно и на телефоне добиться нечто похожего.
Плохие и хорошие примеры превью к видео
На Ютубе миллионы видеороликов, но не все они отличаются яркими и запоминающимися превьюшками. Ниже в таблице расскажем, какие элементы использовать на обложке видео нужно, а от каких следует отказаться.
| Общий признак | Как делать можно | Чего следует избегать |
| Текст | Краткое описание на превью дает больше шансов узнать пользователю о чем ролик. | Избегайте слишком мелкого и длинного текста, достаточно 2-3 слов ярким и читабельным шрифтом. Не стоит полностью или частично дублировать название ролика. Один текст без картинки использовать тоже нежелательно. |
| Эмоции | Вы привлечете больше внимания зрителей, если на картинке будет изображено что-то шокирующее и неординарное. Если говорить об эмоциях, это может быть смех, удивление, разочарование. | Не стоит делать превью с эмоциями, которых вы не испытываете в ролике. Картинка должна полностью передавать суть видео. |
| Расстановка маркеров | Ваша картинка станет приметнее если использовать такие маркеры как выделение, стрелочки, подчеркивание, «облако». | Не используйте таких элементов много, иначе значок будет перегружен и этот ролик точно не вызовет интереса. |
Вот целый набор хороших примеров обложек для видео на Ютубе: есть текст, главные герои ролика, картинки ярки.
https://youtube.com/watch?v=LKp8gyUnXE0
Обложка видео на Ютуб — это один из инструментов продвижения, и чем она будет ярче и красивее, тем больше шансов, что пользователи выберут именно ваш ролик для просмотра. Для этого необходимо делать превью самим и загружать их при выгрузке ролика.
Как добавить видеоролик из вк на страницу сообщества с компьютера
Повторите первые два шага из инструкции выше – выберите нужный ролик и кликните на просмотр.
Шаг 3. Под окном с видеороликом выберите вкладку «Еще». Откроется список возможных действий – кликните «Добавить в сообщество».
 В следующем окне выберите одно из ваших сообществ и добавьте ролик
В следующем окне выберите одно из ваших сообществ и добавьте ролик
Все. Видеоролик сохранен в плейлисте сообщества.
 Опубликовать ролик на стене вы сможете в любое удобное время
Опубликовать ролик на стене вы сможете в любое удобное время
Шаг 4. Чтобы разместить видео на стене, кликните «Новая запись», затем – значок видео. Выберите альбом, куда сохранили ролик, найдите и опубликуйте.
 И в группе, и на личной странице действуйте одинаково для публикации ролика
И в группе, и на личной странице действуйте одинаково для публикации ролика
Важно! Когда вы сохраняете видеоролик из ВК, а затем публикуете на странице сообщества или личной – это обычный репост с указанием группы, где было взято видео. Чтобы опубликовать ролик без привязки к чужому сообществу, сначала его надо сохранить в файл и выгрузить отдельно
Но помните, что в социальной сети работает алгоритм защиты уникального контента Немезида, лучше указывать источник, если используете материалы других авторов
Чтобы опубликовать ролик без привязки к чужому сообществу, сначала его надо сохранить в файл и выгрузить отдельно. Но помните, что в социальной сети работает алгоритм защиты уникального контента Немезида, лучше указывать источник, если используете материалы других авторов.
Как создать динамическую обложку для группы Вконтакте
Самый простой способ — это воспользоваться онлайн сервисом. Есть бесплатные тарифы.
https://dycover.ru/ref/3667352/
Давайте сразу поговорим про возможности и цены. Хорошая новость — есть бесплатный тариф. По его условиям, мы можем работать с одной группой. Для нашей задачи этого хватит. Для нас будут доступны данные для вставки, следующих типов.
- Виджет «Текст»;
- Виджет «Дата и Время»;
- Виджет «Текст»;
- Виджет «Фигура»;
- Виджет «Картинка»;
- Последний подписчик;
- Последний комментатор;
- Виджет «Пользователь».
Цены и весь список возможностей вы сможете посмотреть в разделе «Цены».
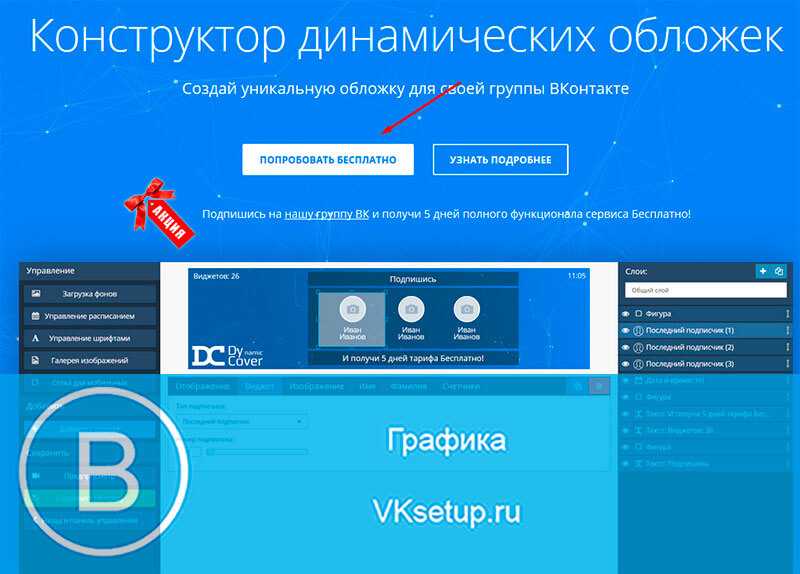
Давайте приступим. На главной странице сервиса нажмите на кнопку «Попробовать бесплатно».

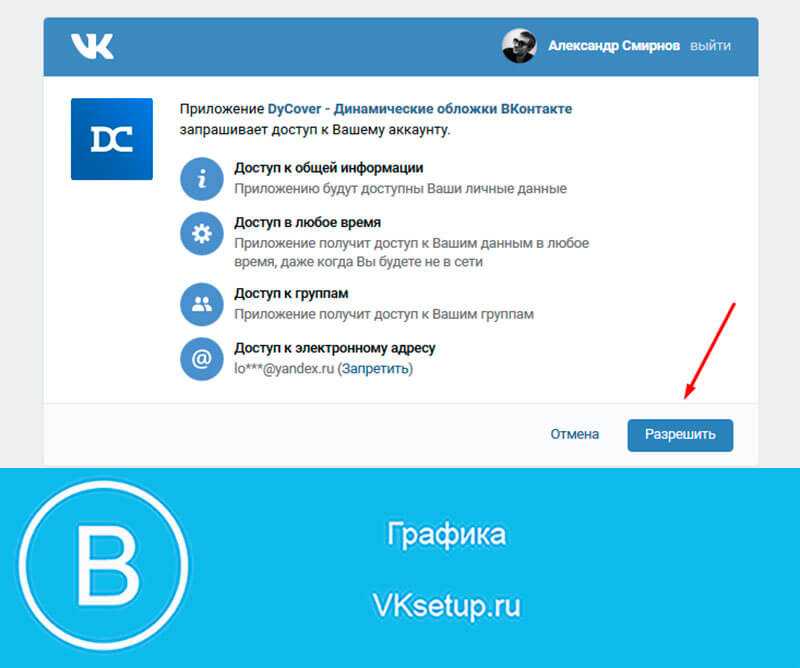
После этого нас попросят подтвердить доступ к нашей странице. Нажмите на кнопку «Разрешить».

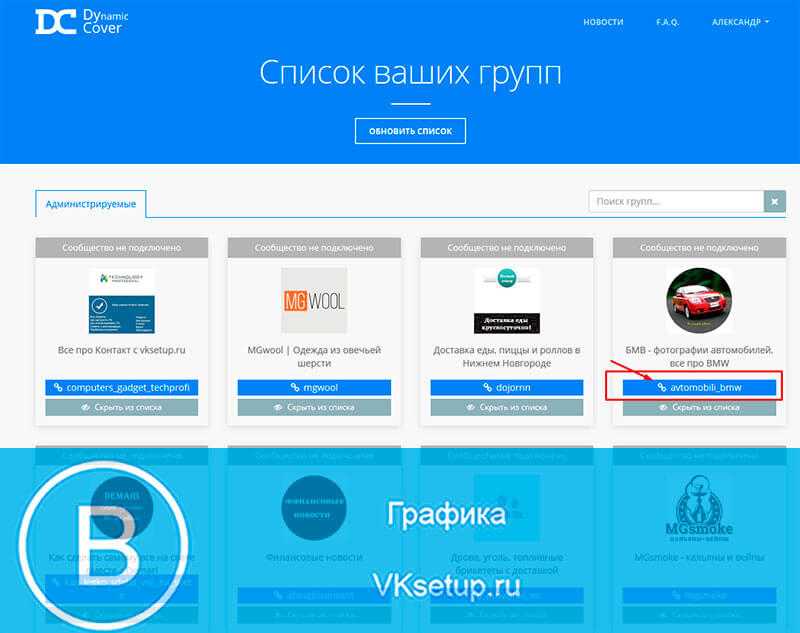
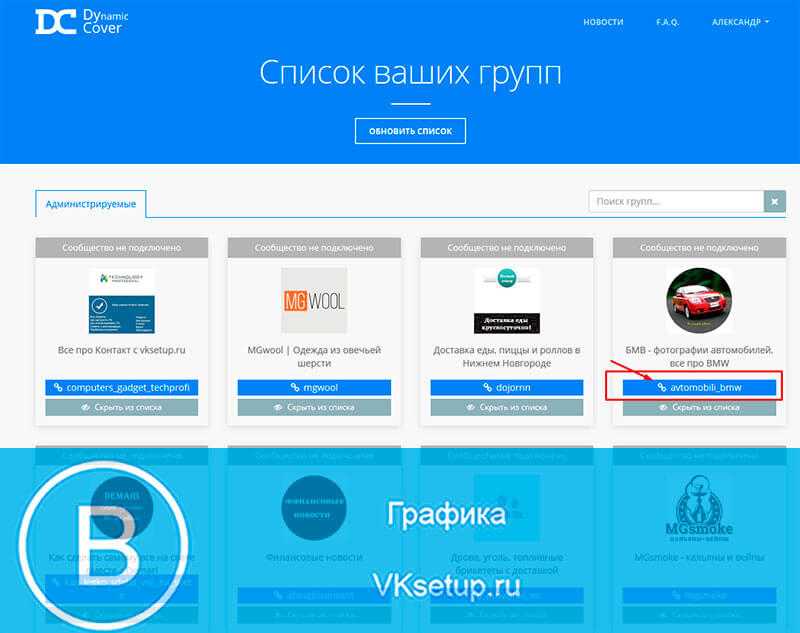
Мы будем перемещены на страницу, где будет сформирован список наших групп. Найдите здесь нужное сообщество, и нажмите на его URL адрес (см. как узнать id группы вк), для добавления в сервис.

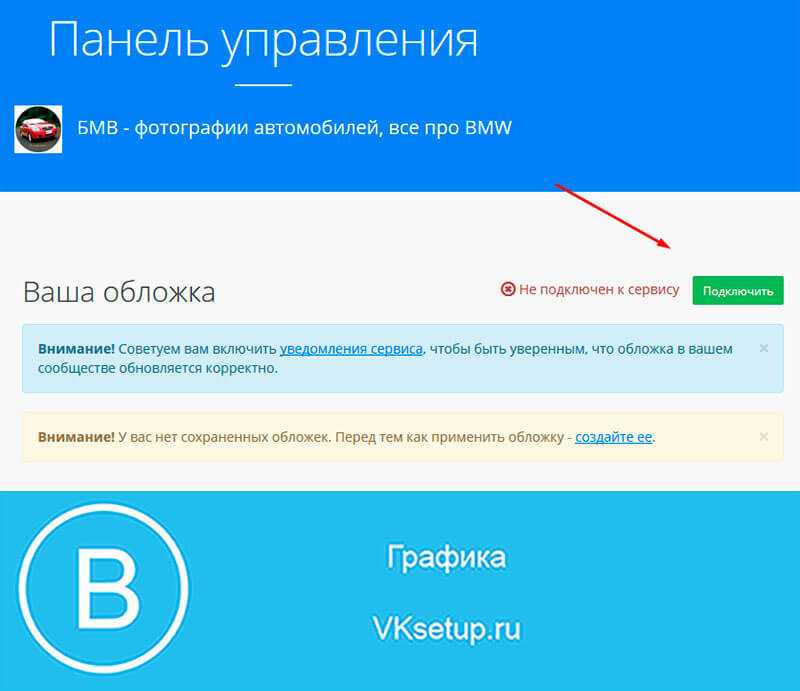
На следующей странице нажмите «Подключить».

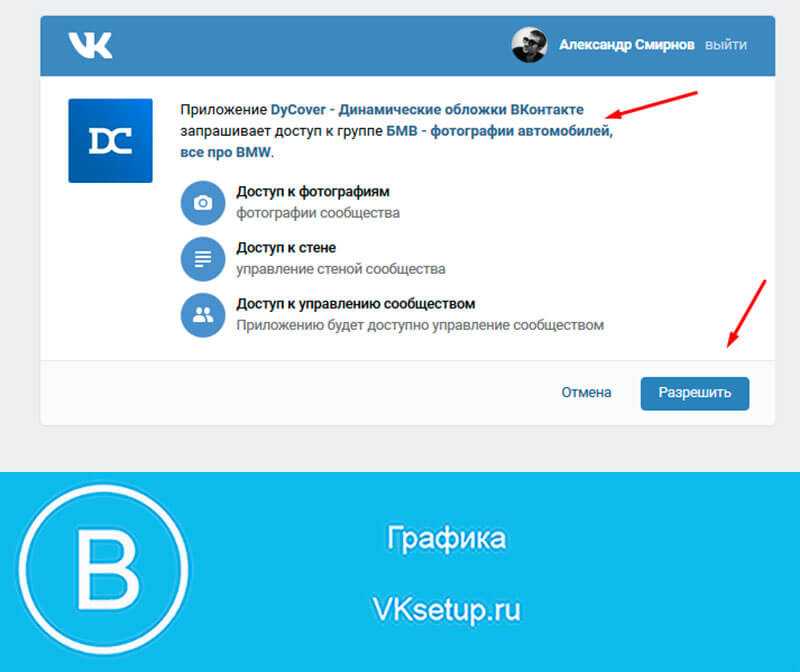
Нам сообщат о том, что при подключении группы, будет активирован бесплатный тариф, сроком на 3 дня. Соглашаемся. Повторно разрешаем доступ — на этот раз к выбранной группе.

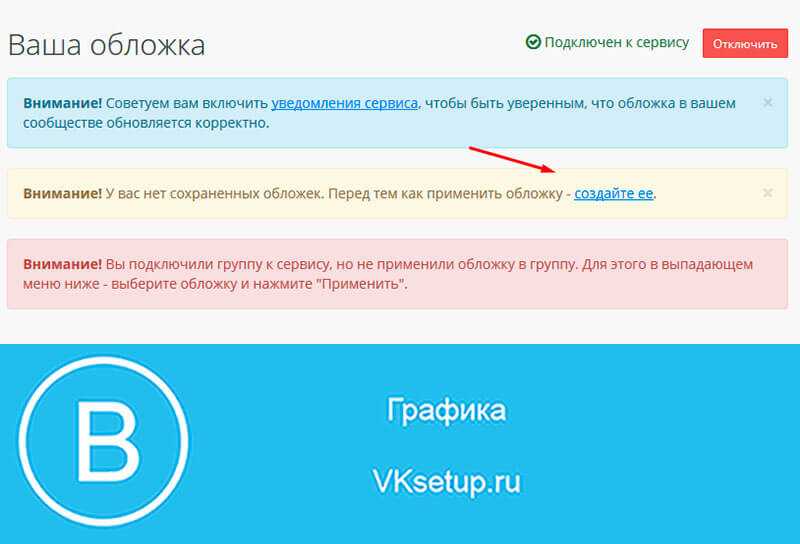
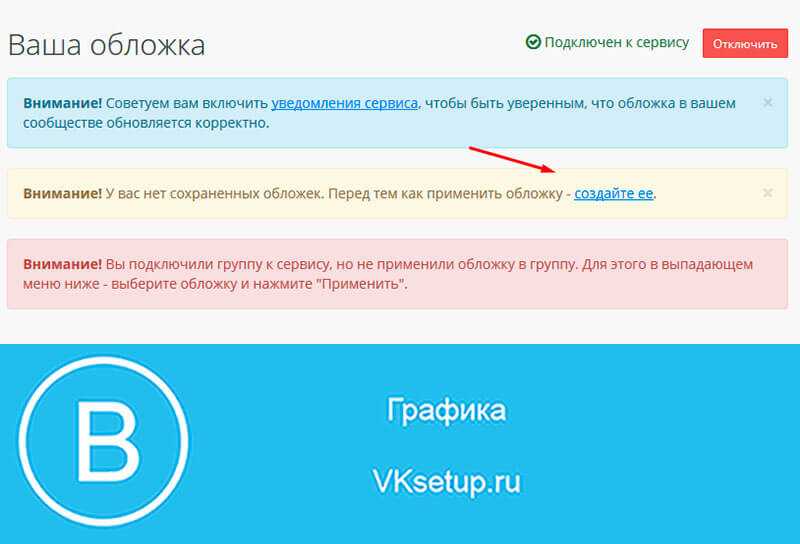
Переходим к созданию обложки. Нажмите на ссылку «Создайте ее».

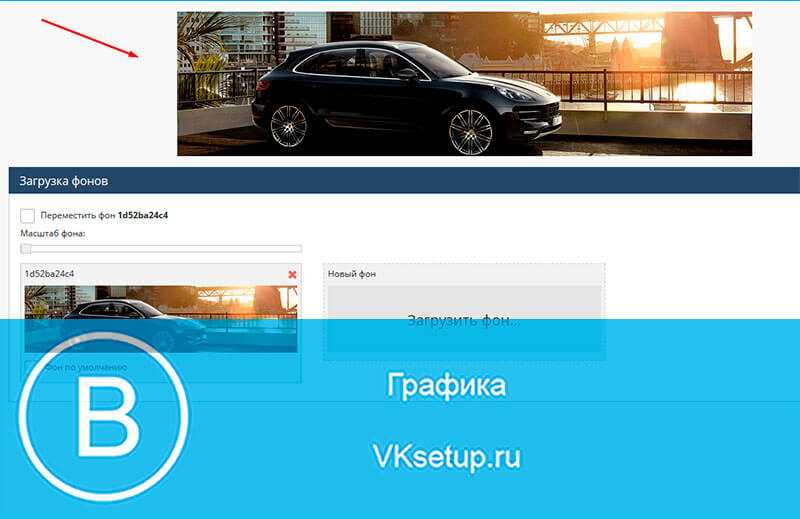
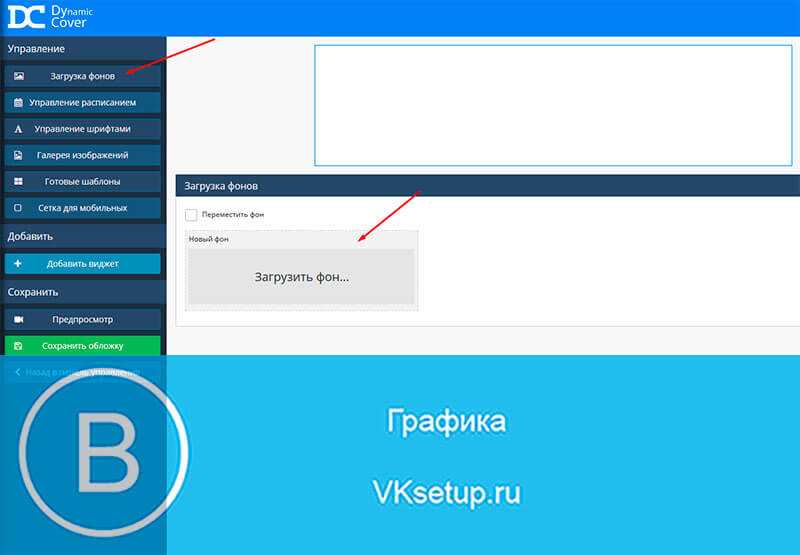
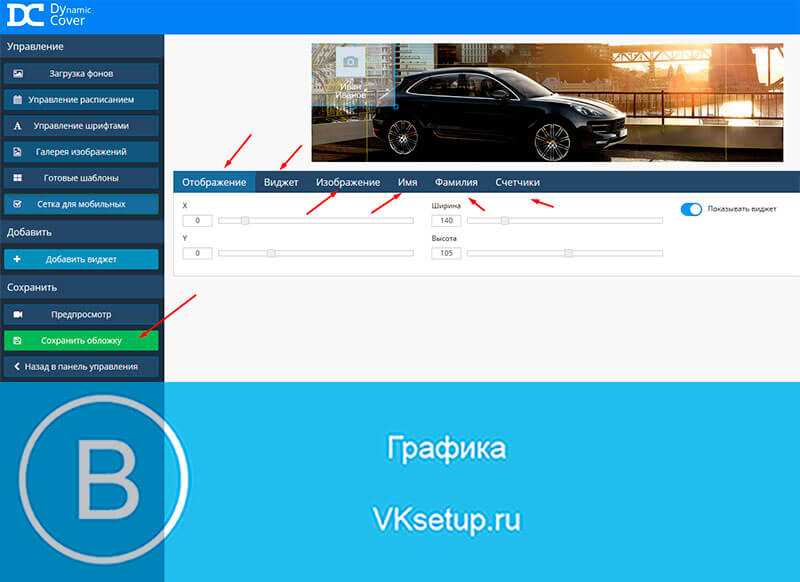
Для начала нужно загрузить фоновую картинку. Ее рекомендованный размер 1590 x 400 пикселей. В конструкторе перейдите на вкладку «Загрузка фона», затем нажмите «Загрузить фон».

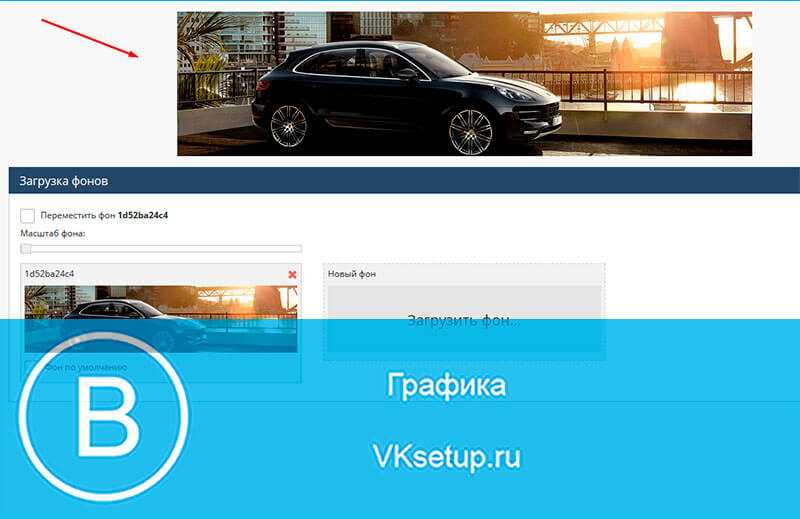
Выберите на компьютере нужное изображение. Оно будет добавлено в качестве обложки.

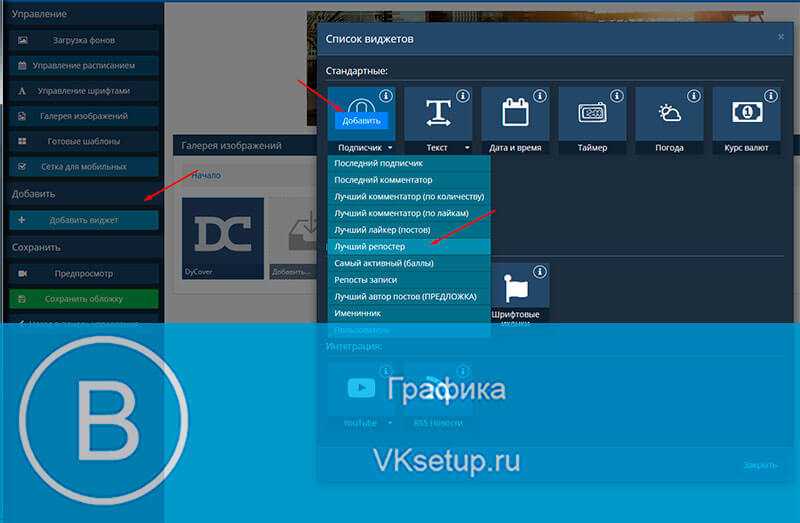
Теперь нам нужно добавить виджет. Для этого выберите в меню пункт «Добавить виджет». Затем из списка выберите нужный тип. При наведении на выбранный виджет, появится дополнительное меню. В нем нужно выбрать параметры. Затем нажимайте на кнопку «Добавить».

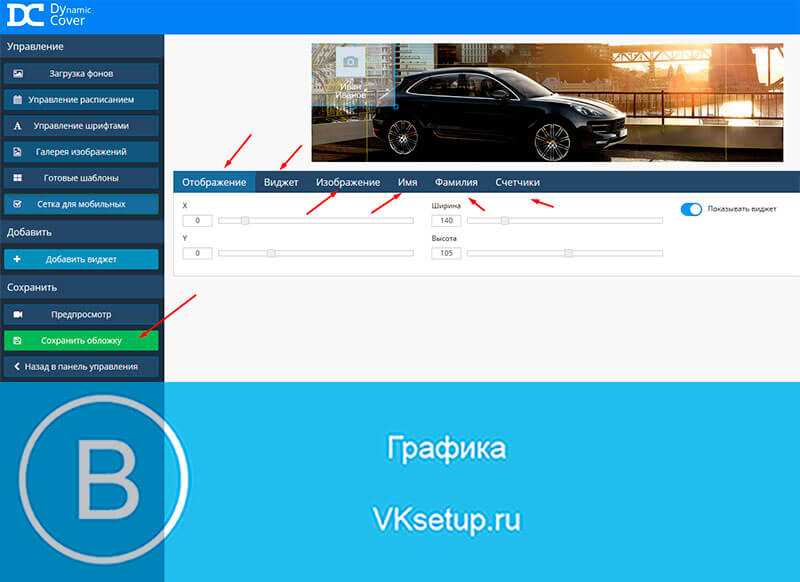
Теперь осталось настроить его внешний вид. Для этого поочередно открывайте все вкладки, и устанавливайте нужные параметры.
По аналогии, добавьте все необходимые виджеты, и нажмите на кнопку «Сохранить обложку».

Теперь осталось только загрузить ее в свою группу (см. как добавить обложку для группы вконтакте).
Более подробный обзор функций сервиса, вы найдете в нашем видео уроке.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
 Обложка нашей группы vk.com/prcyru
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
 Группа без обложки
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация ВКонтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
 Схема обложки с разметкой
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
 Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
 Обрезалось часть названия на обложке
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
 Стрелка указывает на кнопку подачи заявки
Стрелка указывает на кнопку подачи заявки  Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
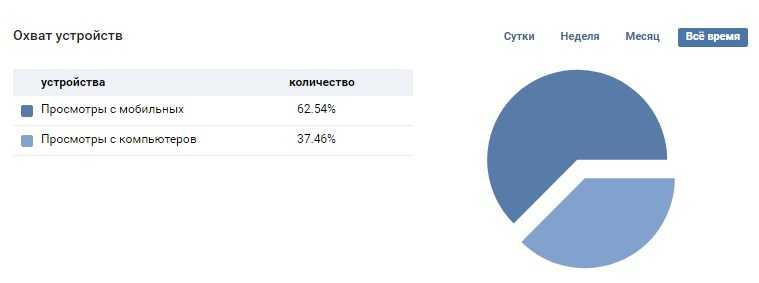
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
 Скриншот статистики группы PR-CY
Скриншот статистики группы PR-CY
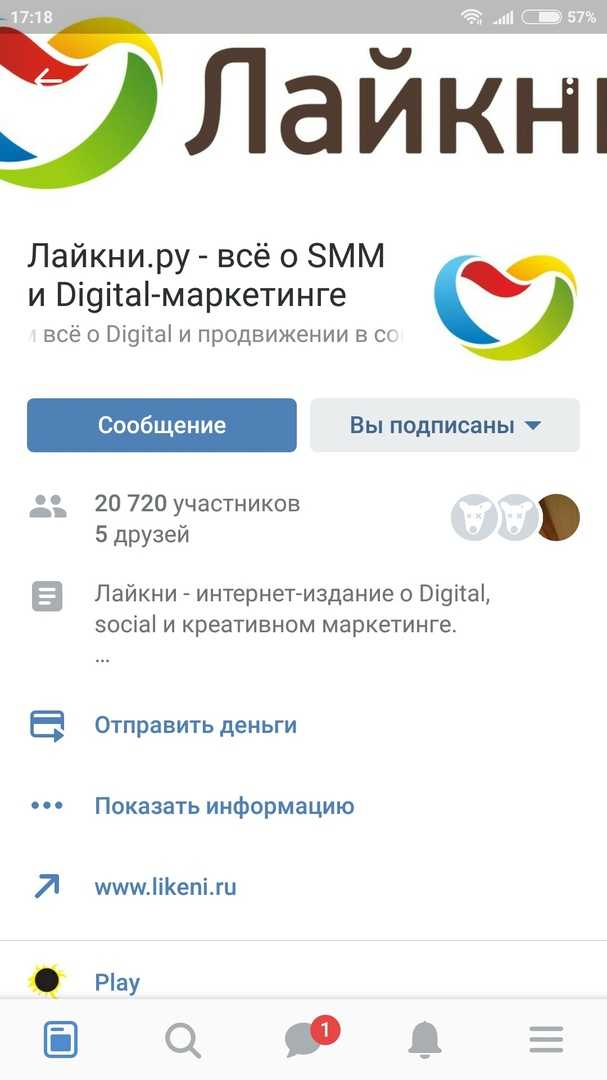
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
 Стрелка указывает на аватарку
Стрелка указывает на аватарку Стрелка указывает на пустое поле
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
ВКонтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
 Пример с выводом аватарок активных участников на обложку
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого ВКонтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
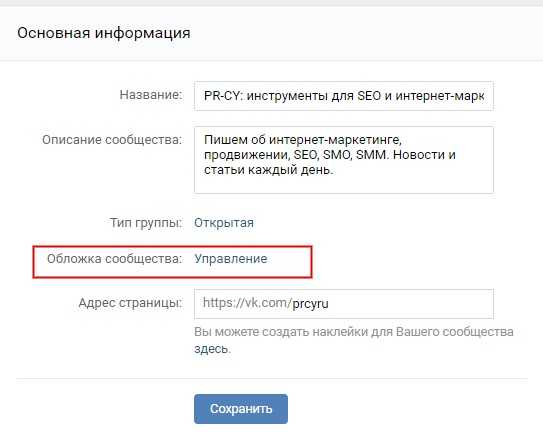
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
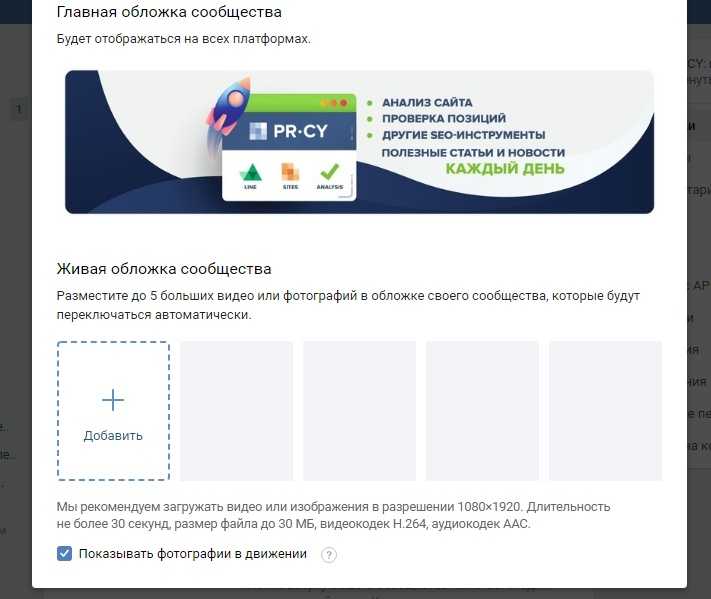
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать: