Как увеличить шрифт в настройках
Существует несколько способов для изменения размера букв. Во-первых, это можно сделать из настроек Яндекс.Браузера. Результат будет виден для всех сайтов. А во-вторых, такая функция есть для конкретной страницы. Конкретно сейчас речь пойдет именно об общих настройках.
Добраться до них можно двумя путями:
- Вызвать главное меню (иконка с тремя линиями) и выбрать соответствующий пункт.
- Вставить в адресную строку браузера ссылку и нажать Enter для перехода по ней.
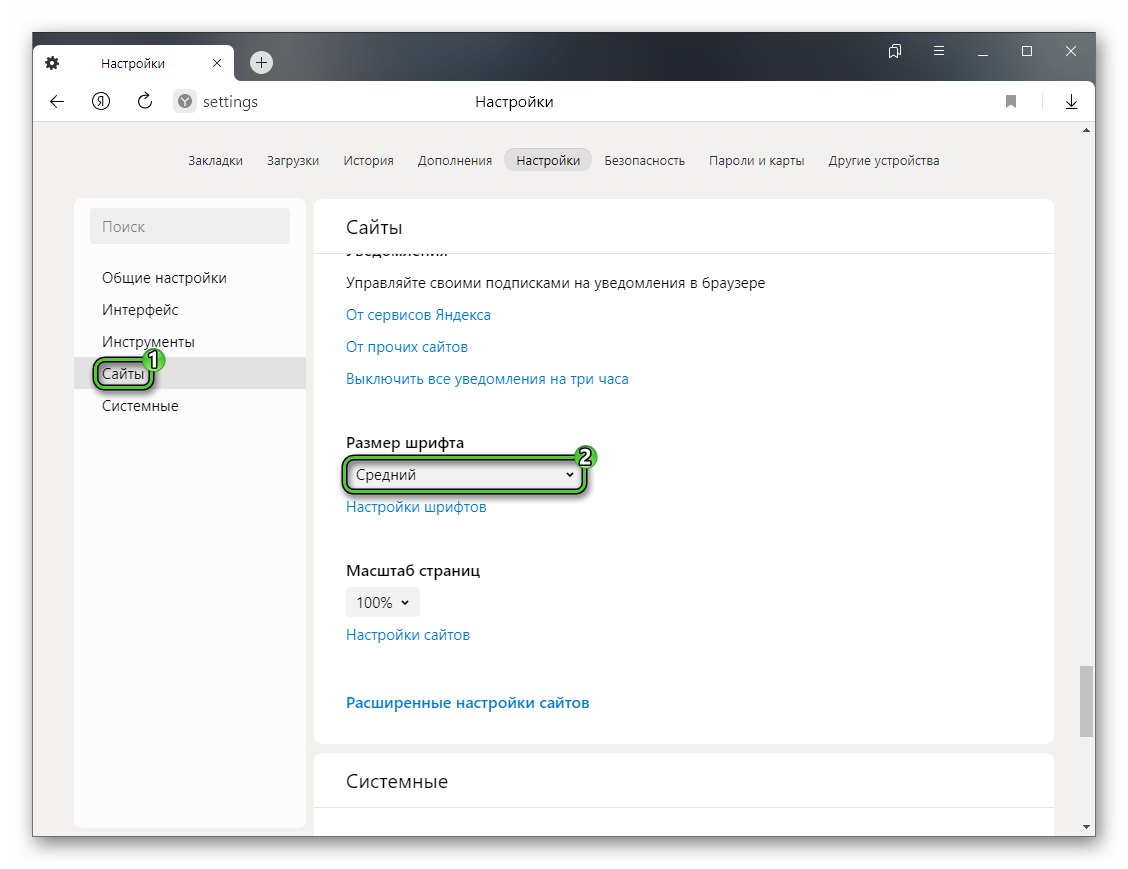
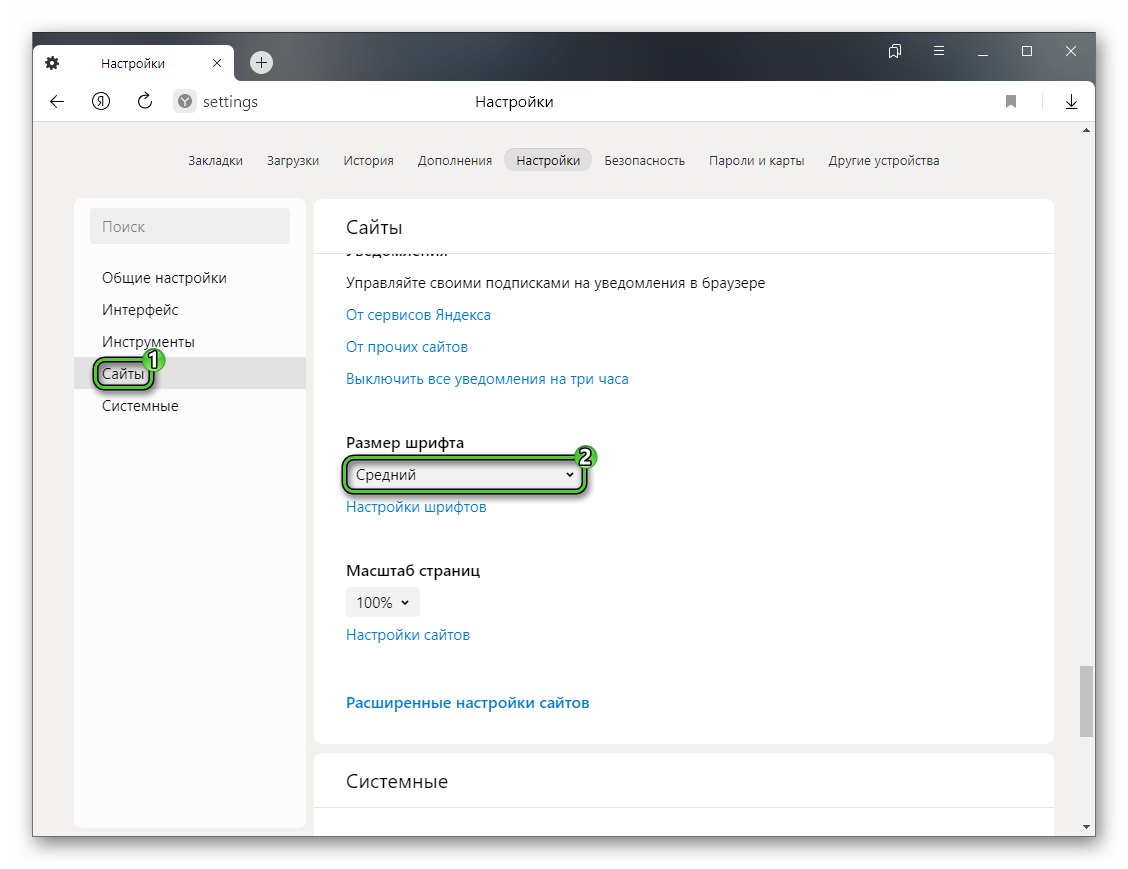
Теперь посетите вкладку «Сайты», расположенную в левом меню. На открывшейся странице нам интересен параметр «Размер шрифта». Для него есть пять настроек на выбор – от очень мелкого до самого крупного. Попробуйте его увеличить или уменьшить и открыть любую другую интернет-страницу в новой вкладке. Зачастую этого достаточно.
Для него есть пять настроек на выбор – от очень мелкого до самого крупного. Попробуйте его увеличить или уменьшить и открыть любую другую интернет-страницу в новой вкладке. Зачастую этого достаточно.
Чуть ниже есть еще один параметр – «Масштаб страниц». С его помощью вы можете изменить размер всех элементов для сайтов, а не только текста: кнопок, картинок и т. д. В результате на экране может не помещаться все содержимое, зато читать его будет куда более комфортно.
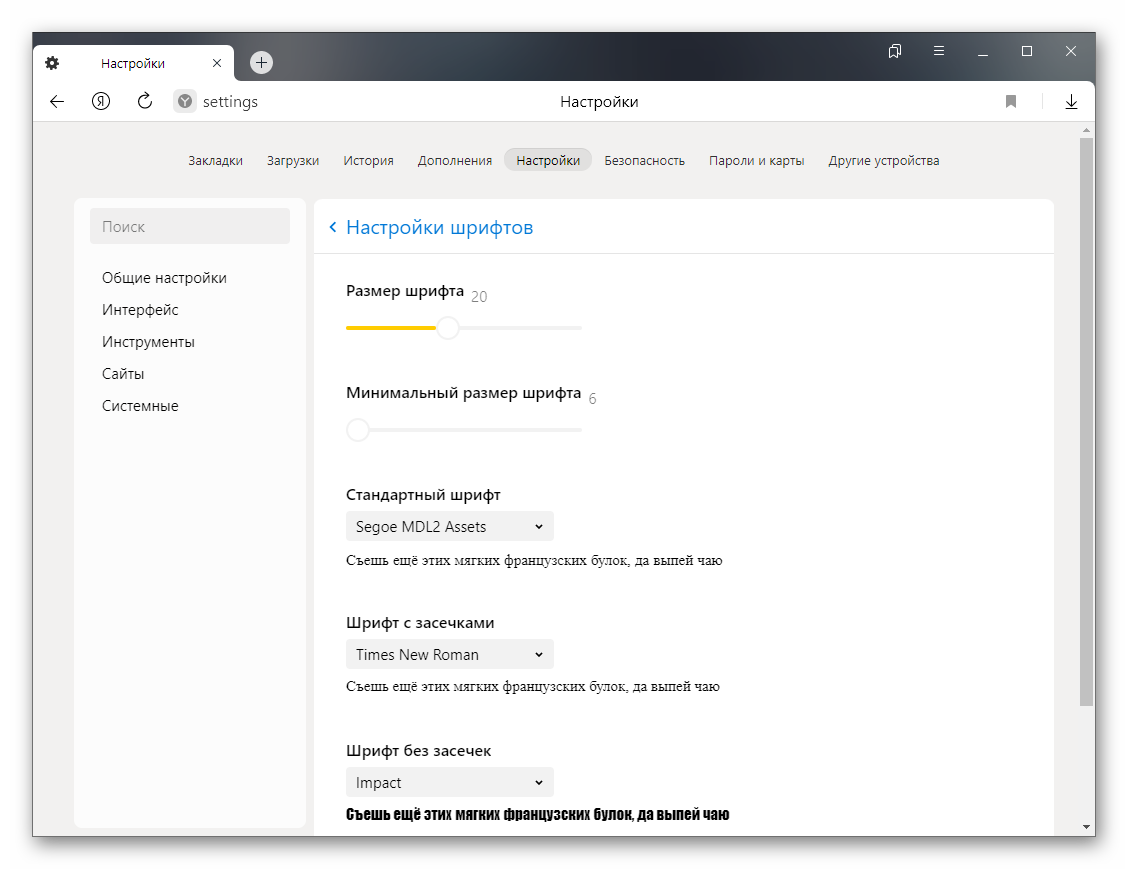
Здесь есть достаточно интересное разделение на обычный и минимальный размер. Ползунок «Минимальный размер шрифта» отвечает за тот текст, который обычно не увеличивается. Например, какой бы вы размер шрифта не выбрали, он не изменится на странице настроек. А вот с помощью этого ползунка его можно увеличить. В большинстве случаев данная функция не слишком полезная, но иногда может пригодиться.
А затем идет выбор разных шрифтов. Зачастую на сайтах указаны собственные шрифты, но если это не так, то браузер подгружает их сам. А здесь вы можете выбрать их самостоятельно.
На этом мы завершаем разбор тех настроек, которые применяются ко всем интернет-страницам. Ведь еще в Яндекс.Браузере можно увеличить или уменьшить текст для открытого сайта, например, когда он слишком мелкий.
Как убрать нечёткий шрифт в Яндекс.Браузере
Пользователи Windows 11, Windows 10 и более ранних операционных систем от Microsoft иногда замечают, что в результате изменения размера текста он становится нечетким. Это достаточно распространенная проблема. Но связана она зачастую не с браузером, а конкретно с операционной системой.
Сначала попробуйте отключить сглаживание для шрифтов ClearType:
- Запустите инструмент «Выполнить» комбинацией клавиш Ctrl + R.
- Выполните команду control, введя ее в текстовое поле и нажав «ОК».
- Выберите отображение значками для элементов Панели управления.
- Кликните на «Система».
- Воспользуйтесь функцией поиска и наберите в ней запрос «Настройка текста ClearType».
- Кликните по подсказке, чтобы перейти к нужной странице.
- Снимите маркер с единственного пункта и нажмите на «Далее», чтобы отключить его. А если он неактивен, то включите.
- Действуйте по подсказкам на экране, чтобы завершить настройку.
На официальном сайте есть еще несколько рекомендаций по устранению проблемы:
- Временное отключение программы GDIPP, если она у вас установлена.
- Удаление шрифта Roboto.
Остановимся на втором пункте более подробно:
- Опять откройте Панель управления и перейдите на страницу «Шрифты».
- Найдите Roboto в общем списке.
- Кликните по нему правой клавишей мыши.
- В контекстном меню выберите «Удалить».
- Подтвердите это действие.
- При возникновении ошибки закройте все программы и повторите попытку.
Повторно установить этот шрифт можно без каких-либо проблем. Для этого:
- Перейдите на страницу загрузки.
- Кликните по кнопке Download family.
- Сохраните архив и извлеките его содержимое.
- Перейдите к этой папке и откройте первый файл с расширением ttf.
- В новом окне нажмите «Установить».
- Закройте это окно и повторите процедуру с оставшимися ttf-файлами.
Что такое семантика?
Семантика в HTML является практикой предоставления смысла и структуры содержимого документа с помощью соответствующего тега. Семантический код описывает значение содержимого документа, независимо от его стиля или внешнего вида. Есть несколько преимуществ от применения семантических элементов:
- семантический код напрямую влияет на объем HTML кода. Чем меньше кода тем «легче» документ, а значит веб-страницы быстрей грузятся и меньше требуется оперативной памяти на стороне пользователя. Сайт становиться быстрей и менее затратным.
- компьютеры, экранные ридеры для которых важны теги и их атрибуты, адекватно читают и понимают содержимое веб-страницы.
- семантический код при прочих равных условиях, будет выдаваться выше в результатах выдачи поисковых систем, чем страница с несемантическим кодом.
Жирный текст
Чтобы сделать текст жирным и привлечь к нему внимание мы будем использовать строчный элемент . Есть два тега, с помощью которых можно выделить текст жирным шрифтом: теги и
Важно понимать семантическую разницу между ними. Тег семантически используется, чтобы придать более важное значение тексту и таким образом является наиболее популярным вариантом для жирного текста
Тег , с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания. Вы должны оценить значимость текста для которого хотите установить жирность и выбрать соответствующий тег. Несмотря на то, что браузеры отображают их совершенно одинаково, поисковые системы могут придавать им различное значение при анализе страницы
Тег семантически используется, чтобы придать более важное значение тексту и таким образом является наиболее популярным вариантом для жирного текста. Тег , с другой стороны, семантически означает стилистическое выделение текста, который не всегда является лучшим выбором для текста заслуживающего внимания
Вы должны оценить значимость текста для которого хотите установить жирность и выбрать соответствующий тег. Несмотря на то, что браузеры отображают их совершенно одинаково, поисковые системы могут придавать им различное значение при анализе страницы.
HTML-код с тегами <strong> и <b>:
Как изменить размер шрифта, изменяя размер сайта
В предыдущем разделе статьи была упомянута функция масштабирования. Ее можно применять к отдельным сайтам. Удобнее всего пользоваться горячими клавишами.
Попробуйте зажать на клавиатуре клавишу Ctrl и покрутить колесико мыши. При движении вперед масштаб страницы увеличится, при движении назад – уменьшится. Это же действие доступно на горячие клавиши:
- Ctrl + кнопка Плюс – увеличение.
- Ctrl + кнопка Минус – уменьшение.
- Ctrl + цифра – вернуть исходный масштаб.
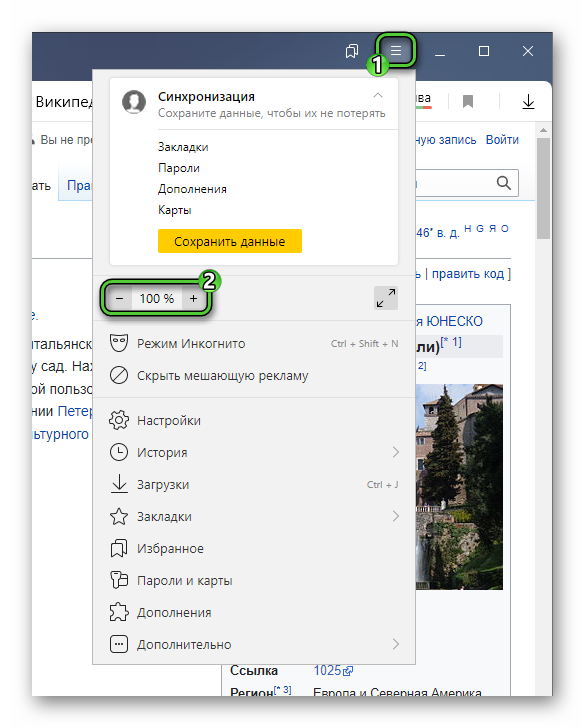
Еще это действие есть в главном меню. Откройте его, нажав на иконку рядом с адресной строкой и найдите «Плюс» и «Минус».
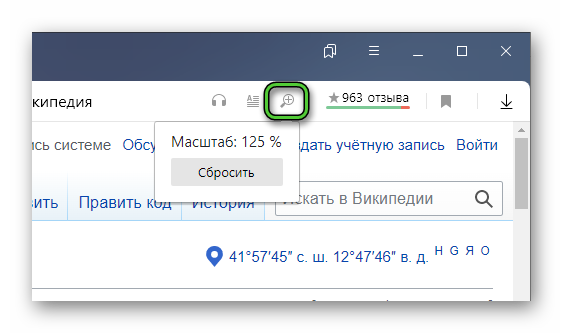
При изменении масштаба страницы правее адресной строки браузера появляется новая иконка. Если кликнуть по ней, то появится дополнительное меню с теми же кнопками и с возможностью сброса до исходного масштаба.

Как изменить размер шрифта с помощью клавиатуры
К сожалению, именно шрифт таким способом увеличить или уменьшить на странице не получится. Горячие клавиши есть только для масштаба, и мы описали их в верхней части страницы.
Но на самом деле в Яндекс.Браузере есть большое количество горячих клавиш, с помощью которых можно сделать свое пребывание в интернете куда более комфортным:
- Ctrl + W – закрыть текущую вкладку.
- Ctrl + T – открыть новую вкладку.
- Ctrl + Shift + T – восстановить закрытую вкладку.
- F11 – переход в полноэкранный режим.
Полный список есть на официальном сайте Yandex. К сожалению, разработчики не добавили возможность их редактирования. Но она есть в сторонних расширениях. Подробности о данном способе редактировании горячих клавиш описаны в нашей статье.
Также хотелось бы упомянуть режим чтения, предназначенный для более комфортного чтения текста. Чтобы активировать его, кликните по отмеченной иконке в правом верхнем углу:
В результате страница трансформируется, чтобы пользователю было легче читать. При этом сверху появится дополнительная панель, где можно изменить размер текста, выбрать фон и шрифт.
На этом с компьютерной версией браузера мы завершаем. А теперь переходим к изменению размера текста в мобильном приложении. Сначала речь пойдет об Android-устройствах, а затем про iOS (iPhone, iPad, iPod Touch).
Теги и
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Тег <big> наоборот увеличивает размер шрифта на единицу по сравнению с обычным текстом.
HTML-код с тегами <small> и <big>:
Пример: уменьшенный и увеличенный шрифт
- Результат
- HTML-код
- Попробуй сам »
Внимание: Это чисто презентационный код, элемент удален в HTML5 и вы не должны больше им пользоваться. Вместо элемента веб — разработчики должны использовать CSS свойства.
Как изменить размер шрифта в Яндексе на Андроид
Увеличить шрифт в Яндексе.Браузере для мобильных устройств под управлением Android получится со страницы настроек:
- Нажмите на иконку вызова меню, расположенную в нижней части экрана или в строке поиска.
- В результате появится большое меню. В нем найдите плитку «Настройки» и тапните по ней. Если этой плитки не видно, то выдвиньте меню вверх, чтобы оно заняло весь экран.
- Перейдите к раздел «Масштаб и перенос текста».
- Включите опцию «Игнорировать запросы сайтов…».
- Сдвиньте ползунок вправо для увеличения или влево для уменьшения.
- Закройте настройки и проверьте, что все работает правильно.
Не забывайте, что сведя вместе два пальца на экране, можно уменьшить масштаб страницы. А обратное действие, наоборот, увеличит ее. Но эта функция может не работать в мобильной версии сайта. Тогда пользуйтесь настройками.
Еще один вариант заключается в том, чтобы зайти в настройки Android и выбрать размер шрифта там. Но в результате это отразится на всех установленных на устройстве приложениях, что далек не всегда удобно. Но на всякий случай вкратце упомянем данную процедуру:
- В настройках Android перейдите к разделу «Экран». Если вы не можете найти его, то посмотрите в разделе «Дополнительно».
- Перейдите к настройкам шрифта.
- Отрегулируйте все по своему усмотрению.
Зачастую в самом верху страницы настроек есть форма поиска. Введите в нее запрос «Шрифт», чтобы быстро добраться до нужного пункта.