Как сделать выделение текста?
Выделение текста является важным элементом оформления и может быть использовано для привлечения внимания читателя. Существуют различные способы выделения текста в HTML, включая использование жирного шрифта, курсива, подчеркивания и других стилевых элементов. Ниже перечислены различные методы выделения текста.
-
Выделение жирным шрифтом:
- Используйте тег или для выделения текста жирным шрифтом.
- Пример: Текст, выделенный жирным шрифтом
-
Выделение курсивом:
- Используйте тег или для выделения текста курсивом.
- Пример: Текст, выделенный курсивом
-
Подчеркивание текста:
- Используйте тег для подчеркивания текста.
- Пример: Текст, подчеркнутый
-
Зачеркивание текста:
- Используйте тег
илидля зачеркивания текста. -
Пример:
Зачеркнутый текст
- Используйте тег
-
Выделение цветом:
- Используйте атрибут style=»color: » для выделения текста цветом.
- Пример: Текст, выделенный красным цветом
Вы можете комбинировать различные способы выделения текста для достижения желаемого эффекта. Например, вы можете использовать выделение жирным шрифтом вместе с изменением цвета текста.
Не забывайте, что выделения текста следует использовать с осторожностью и с целью повышения читаемости и оформления контента. Чрезмерное использование выделения текста может привести к тому, что ничто не выделится
Вставка текста в текстовые блоки
Чтобы вставить текстовый блок
1.Нажмите на кнопку «Вставить текстовый блок» на панели инструментов
2.Выберите пункт меню Вставка>Текстовый блок
3.Используйте клавиатурную комбинацию T, или Alt+N, T
Это позволит вам с помощью мыши расположить и установить размер текстового блока. Кликните мышью и перетащите диагонально удерживаю кнопку, располагая блок на странице. То место страницы в котором вы кликнули мышью будет одним углом блока, там где вы отпустили кнопку мыши — другим. Чтобы удалить текстовый блок необходимо сделать его активным кликнув по нему и потом нажать кнопку Delete, или комбинацию Ctrl+X.
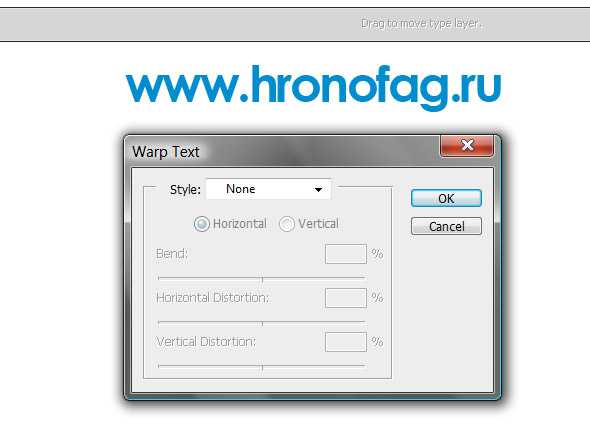
Warp Text в Фотошопе
Warp Text переехал в Фотошоп прямо из иллюстратора. Найти его можно только на панели настроек инструмента Горизонтальный Текст и больше нигде. При нажатии на иконку появляется диалоговое меню Warp Text.

Warp Text является аналогом Warp Modes в инструменте Free Transform. Для текста применение Warp Text или же Warp Mode — суть, одно и то же. В Warp Text настройки расположены в виде рычажков. В Warp Mode они расположены в виде сетки. Нажмите на иконку, появится диалоговое окно.

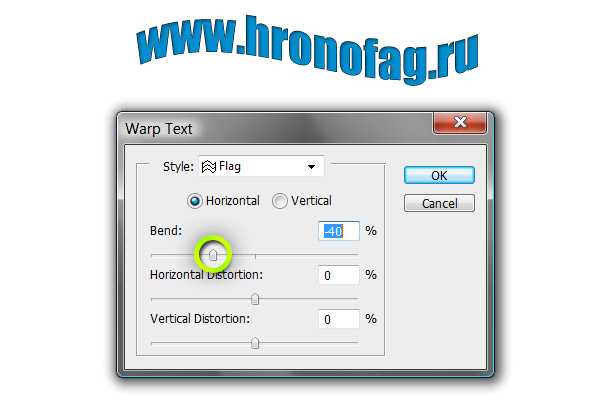
Диалоговое окно предлагает выбрать одну из заготовленных фигур-шаблонов. То есть моделей, в рамках которых можно изменять форму. Возьмем к примеру одну из моих любимых моделей Flag.

Параметр Blend изгибает арку в верх, или вниз.

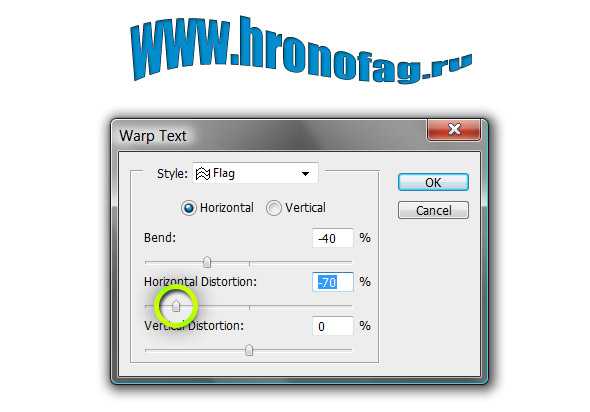
Параметры Horisontal и Vertical Distortion создают искажение в перспективе.
Радиокнопки Horisontal и Vertical переключают горизонтальное и вертикальное применение эффекта.
И это все что вам нужно знать о работе с текстом на первое время. В следующих статьях о работе с текстом я расскажу как текст взаимодействует с вектором. Мы будем создавать стикеры и пускать надпись по кривой. А затем перейдем к панелям Characters и Paragrapf. Удачных экспериментов!
Вкладка «Главная»
Настройка текста, его ширины, размера и многих прочих функций, располагается на вкладке, которая открывается по умолчанию. «Главная» содержит информацию про основные элементы текста, чаще всего используется пользователями. Здесь можно найти разнообразные функции для форматирования шрифта — от стиля текста, до нижних индексов и окраски символов в другой цвет. Если конкретизировать, то тут располагаются следующие разделы:
- Буфер обмена. Позволяет производить операции вставки и форматирования текста.
- Шрифт. Работа с написанием символов — пользователь может видоизменять написанный текст по размеру, цвету и тому подобное.
- Абзац. Обеспечивает редактирования абзацных элементов, таких как отступы, обтекание, список, заливка и другие.
- Стили. Здесь можно творчески подойти к формату текста, воспользовавшись готовыми стилями или создав новый вид.
- Редактирование. На этой панели располагаются такие инструменты, как «Найти», «Выделить», «Заменить» и некоторые другие.
Зачем нужно сделать шрифт тоньше в фотошопе?
Сделать шрифт тоньше в фотошопе может быть полезным во многих случаях. Ниже перечислены несколько причин, почему вы можете захотеть уменьшить вес шрифта в вашем дизайне:
-
Улучшение читаемости: Уменьшение веса шрифта может помочь сделать текст более читаемым, особенно при использовании крупных размеров шрифта или при наличии ограничений на пространство.
-
Элегантный стиль: Некоторые дизайнеры предпочитают использовать тонкий шрифт, чтобы создать элегантный или изящный стиль в своих проектах.
-
Создание отличия: Если у вас есть несколько уровней текста в дизайне, уменьшение веса шрифта может помочь визуально разграничить разные уровни и сделать их более заметными.
-
Подчеркивание определенных слов или фраз: Использование тонких шрифтов может быть полезно для подчеркивания определенных ключевых слов или фраз в вашем дизайне.
Необходимость тоньше шрифта может быть визуальной или функциональной. В любом случае, в фотошопе существует множество возможностей для настройки и редактирования шрифта, чтобы достичь желаемого эффекта.
Изменение размера шрифта по умолчанию для всего текста
Способ изменения размера шрифта по умолчанию зависит от приложения. Выберите ниже свое приложение и следуйте указаниям.
-
На вкладке Файл выберите пункт Параметры.
-
В диалоговом окне выберите раздел Общие.
-
В группе При создании новых книг в поле Размер шрифта введите нужный размер шрифта.
Вы также можете ввести любой размер от 1 до 409, кратный 0,5, например 10,5 или 105,5. Кроме того, вы можете выбрать другой стиль шрифта.
Примечание: Чтобы начать использовать новый размер шрифта или шрифт по умолчанию, необходимо перезапустить Excel. Новый шрифт по умолчанию и размер шрифта используются только в новых книгах, созданных после перезапуска Excel; все существующие книги не затрагиваются. Чтобы использовать новый шрифт и размер по умолчанию в существующих книгах, переместите листы из существующей книги в новую.
Чтобы изменить размер шрифта на всех слайдах, измените его на образце слайдов. Каждая презентация PowerPoint содержит образец слайдов со связанными макетами слайдов.
Примечание: Если вам нужно изменить тему, сделайте это до изменения шрифта, поскольку в разных темах могут использоваться разные шрифты.
-
На вкладке Вид нажмите кнопку Образец слайдов.
В представлении Образец слайдов образец слайдов отображается в верхней части области эскизов, а связанные макеты — под ним.
-
Щелкните образец слайдов, чтобы изменить размер шрифта на всех слайдах, или один из макетов, чтобы изменить размер шрифта только в этом макете.
-
В образце слайдов или макете выберите уровень замещающего текста, для которого хотите изменить размер шрифта.
-
На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Вы также можете ввести любой размер, кратный 0,1, например 10,3 или 105,7.
Размер маркера автоматически увеличивается или уменьшается в соответствии с изменением размера шрифта.
Свойства:вкладка Текст
Первые два поля ввода показывают гарнитуру шрифта и его стиль.В зависимости от того в каком режиме находится Скрибус, «Выбрать объект» (клавиатурная комбинация «С», при этом нажата первая кнопка панели инструментов (со стрелкой)) или «Изменить содержимое блока» (клавиатурная комбинация «Е», седьмая кнопка панели инструментов с конца) изменяться будет соответственно либо весь текст блока, либо вновь вводимый. Чтобы изменить некоторую часть текста следует перейти в режим «Изменить содержимое блока» и произвести выделение этой части.
Далее во вкладке Текст идут поля:
1. Кегль шрифта.
2. Левое среднее поле ввода показывает межстрочное расстояние. Если вы находитесь в режиме Выбрать объект значение поля Межстрочное расстояние автоматически изменяется при изменении кегля шрифта (размера шрифта), в режиме «Изменить содержимое блока» изменение кегля шрифта не отражается на межстрочном расстоянии. Настройка автоматического межстрочного расстояния производится в меню Файл>Настроить Scribus…>Типографика.
Если несколько секунд нажать на иконку межстрочного расстояния расположенную рядом с полем ввода значения, появится список режимов межстрочного расстояния: «Фиксированный интерлиньяж», «Автоматический интерлиньяж», «Выровнять по линии шрифта». Первый вариант установлен по умолчанию. Автоматический интерлиньяж означает, что межстрочное расстояние будет установлено автоматически «Выровнять по линии шрифта» устанавливает выравнивание строк текста по сетке базовых линий. Расстояние между базовыми линиями сетки устанавливается в меню Файл>Настроить Scribus…>Направляющие.
3. Левое нижнее поле ввода «Изменяемая ширина символов»- его изменение не влечет изменение высоты шрифта.
4. Правое верхнее поле поднимает (при положительных значениях) или опускает выбранные символы по отношению к базовой линии.
5. Правое среднее поле «Ручной трекинг» — кернинг или слияние — расстояние между символами.
6. Правое нижнее поле «Изменяемая высота символов» — при этом ширина символов остается неизменной, а сами символы остаются на базовой линии.
На вкладке Текст также можно найти два поля для установки цвета. Верхнее для установки цвета обводки текста и/или отбрасываемой им тени если она выбрана (смотри ниже пункты 8 и 9). Нижнее поле устанавливает цвет текста. Кроме определения цвета можно установить также его насыщенность, для этого кликните на проценте насыщения возле поля задания цвета.
Ниже расположенный ряд кнопок слева направо:
1.Подчеркивание текста, включая интервалы между словами. Можно изменять толщину и вертикальную позицию(смещение).
2.Подчеркивание только символов. Можно изменять толщину и вертикальную позицию(смещение).
3.Нижний индекс.
4.Верхний индекс.
5.Все капителью (прописными буквами).
6.Малая капитель (маленькие заглавные).
7.Вычеркнутый текст. Можно изменять толщину и вертикальную позицию(смещение).
8.Контур. Применяет контур к символам. Можно изменять толщину.
9.Оттененный текст. Создает тень для символов, что фактически означает их дублирование сзади. Смещение по горизонтали (X-смещение) и по вертикали (Y-смещение) можно изменять.
10.Написание справа налево (отраженный по горизонтали текст) выбранных символов. Возможно применить только ко всему тексту, н не к отдельному параграфу.
Следующий ряд кнопок определяет выравнивание. Самая левая кнопка определяет принудительное выравнивание по ширине, что может привести к непредсказуемым результатам.
Ниже расположены поля выбора стиля и языка. Последнее определяет автоматический перенос. В версии Скрибуса 1.3.4 выбор языка производится п меню Файл>Настройки документа>Перенос слов для редактируемого документа и в меню Файл>Настроить Scribus>Перенос слов для всех документов которые будут редактироваться в программе. В версии 1.3.4 выбрать язык можно и для каждого стиля в менеджере стилей.
Настройки текста в Фотошопе
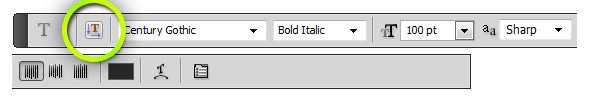
Настроить текст очень просто. Первая опция называется Toggle Text Orientation и разворачивает текст вертикально, на азиатский манер. Фактически опция заменяет древний инструмент Vertical Type Tool, который находится там же где и Type Tool, но выбирать его нужно отдельно.

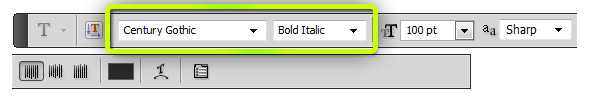
Следующие меню выбирают Шрифт и стиль шрифта (bold, italic). Стиль шрифта является по сути ещё одним шрифтом, который прикреплен к главному шрифту в семейство. Поэтому у массы задизайненных шрифтов стиля нет вообще. Нет даже достаточного количества букв. Только от A до Z и цифры.

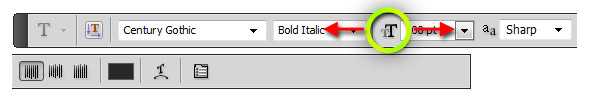
Следующее окно регулирует размер шрифта. Размер не обязательно выбирать из меню или постоянно вписывать в окно с клавиатуры. Хотя конечно можно и так. Самый простой способ изменить размер, кликнуть по иконке с изображением «T» и не отпуская мышки увести курсор налево или направо.

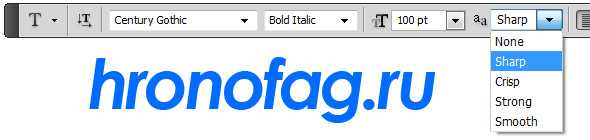
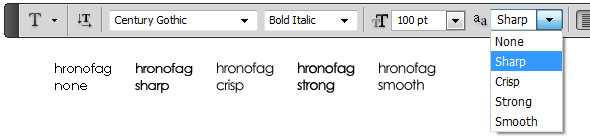
Следующее окно называется Anti-aliasing метод. В этом окне можно выбрать математическую модель, по которой пиксели, находящиеся на краях шрифта, будут взаимодействовать с задним фоном. Если размер шрифта большой (например около 60pt) — метод сглаживания практически не имеет значения. Даже в отключенном состоянии None, шрифт выглядит лишь немного оборванно. При переключении методов сглаживания разница почти не заметна.

Заметной она становится, когда речь заходит о шрифтах маленького размера и небольших текстах. Если переключать настройки сглаживания, при размерах 10-14pt им при разрешении 72ppi, шрифт может выглядеть жирно, смазано или четко. Для этого методы сглаживания и созданы. Чтобы подобрать лучший в конкретных условиях. И конечно, стоит помнить, что если вы создаете макет для веб сайта, шрифт в нем имеет лишь демонстративное значение. При верстке макета, шрифт будет отображаться и сглаживаться пользуясь ресурсами браузера и операционной системы.

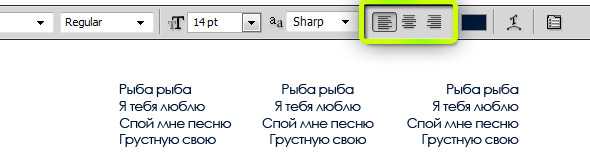
Следующие настройки выравнивают текст по левому, правому краю и центру. Наибольшее значение они будут иметь при создании параграфа.

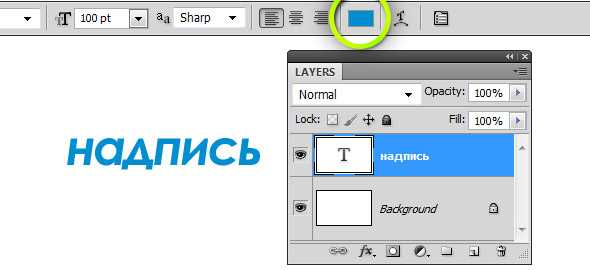
Последняя опция панели настроек позволяет выбрать цвет. Цвет можно выбрать как для отдельной буквы, так и для всей надписи. В случае буквы, надпись придется выделить. Но если меняем цвет надписи целиком, ничего выделять не нужно. Главное, чтобы был выделен нужный слой, на панели Layers.

К примеру, мы создали 5 разных надписи, с разными настройками. Чтобы редактировать текст, достаточно выбрать инструмент Type Tool и подвести мышку к надписи. Курсор примет вид курсива. Значит можно кликать и редактировать. Но чтобы менять настройки шрифта, выделять надпись не нужно. Просто выделите инструмент Type Tool, чтобы получить доступ в настройки Горизонтального текста. И выберите нужный слой. Тогда все изменения будут применяться к конкретной надписи.
Ввод и редактирование текста в блоке
Story Editor (Редактор материала)
Если у вас выбран текстовый блок нажмите клавишу «Изменить текст в Story Editor» (клавиатурная комбинация Ctrl+Y), или выберите в меню Правка>Изменить текст; это также доступно и в контекстном меню. Редактор материала Story Editor наиболее эффективный способ ввода текста. Вводимый текст будет иметь соотвествующий тексту в блоке цвет, другие свойства, такие как гарнитура, расстояние между символами, не отображаются в тексте набираемом в Story Editor. Если вы хотите изменить цвет заднего фона в Story Editor выберите меню Параметры>Фон.
Свойства которые можно изменять в Story Editor, можно изменять на вкладке Текст окна Свойства (см. Размер и расположение текстового блока). Чтобы облегчить себе работу в Скрибусе используйте Стили окна Story Editor. Они позволяют сохранить комплекс свойств связав их с определенным именем Стиля, с целью повторного их использования в дальнейшем.
Можно редактировать текстовый блок непосредственно на главной странице, для этого используйте кнопку «Изменить содержимое блока» панели инструментов (клавиатурная комбинация «E»). Когда вы кликните в блок, вы увидите мигающий курсор в том месте, куда будет производиться ввод текста, или осуществляться редактирование. Вместо использования этой кнопки того же результата можно добиться двойным кликом в текстовом блоке. Изменить свойства редактируемого таким образом текста можно используя окно Свойства>Текст (см.Размер и расположение текстового блока)
Чтобы редактировать весь текст целиком данного текстового блока, следует сначало выбрать текстовый блок (вокруг него появиться красная рамка). Для этого нажмите кнопку Выбрать объект (клавиатурная комбинация «C»). После этого если вы будете изменять свойства на вкладке Текст окна Свойства (см.Размер и расположение текстового блока), изменения будут применяться ко всему тексту блока.
Выбор размера и разрешения
Перед тем, как начать работу с шрифтом в фотошопе, следует определиться с его размером и разрешением
Это важно для того, чтобы получить качественный результат и адаптировать текст под конкретную задачу
Размер шрифта можно выбрать в единицах измерения, таких как пиксели, пункты или проценты. В фотошопе размер шрифта измеряется в пунктах (pt) или процентах (%). Пункты предпочтительнее использовать для печати, а проценты — для работы с веб-дизайном.
Разрешение шрифта зависит от назначения изображения. Для веб-дизайна обычно используется разрешение 72 пикселя на дюйм (ppi), в то время как для печати обычно используется 300 ppi. Определите разрешение в соответствии с целью вашего проекта.
Выбор размера и разрешения шрифта должен соответствовать контексту и задаче, которую вы планируете выполнить. Не забывайте о читабельности шрифта на разных устройствах и размерах экрана.
Как найти программу на компьютере?
Когда на компьютере установлено множество программ, иногда бывает сложно найти нужную. Однако, операционные системы предлагают несколько способов для поиска программ на компьютере. В этом разделе я расскажу о некоторых из них.
1. Использование поиска операционной системы
Большинство операционных систем имеют встроенный поиск, который помогает пользователям быстро найти нужные программы. Чтобы воспользоваться этим поиском, следуйте инструкциям:
- Откройте меню «Пуск» (Start) в операционной системе Windows или «Найти» (Spotlight) в операционной системе macOS.
- Введите название программы в строке поиска.
- Постепенно печатая название программы, поиск будет выводить соответствующие результаты. Выберите нужную программу из списка.
2. Использование папок «Программы» или «Applications»
В большинстве случаев, программы устанавливаются в определенные папки на компьютере. Операционные системы Windows и macOS имеют общую папку «Программы» (или «Program Files» в Windows) для установленных программ. Чтобы найти программу, следуйте инструкциям:
- Откройте проводник в операционной системе Windows или Finder в операционной системе macOS.
- Перейдите в папку «Программы» (или «Program Files» в Windows) на вашем компьютере.
- В этой папке должны быть установленные программы. Прокрутите список программ или воспользуйтесь поиском по названию программы, чтобы ее найти.
3. Использование меню «Пуск» или «Dock»
В операционной системе Windows меню «Пуск» и в операционной системе macOS док предоставляют быстрый доступ к установленным программам. Чтобы найти программу, следуйте инструкциям:
- Откройте меню «Пуск» в операционной системе Windows или док в операционной системе macOS.
- Прокрутите список программ или используйте поиск для нахождения нужной программы.
- Кликните по найденной программе, чтобы ее запустить.
4. Использование поисковых систем
Если вы точно знаете название программы или хотите найти новую программу, установленную другими пользователями, вы можете воспользоваться поисковой системой. Чтобы найти программу с помощью поисковика:
Это лишь некоторые способы поиска программ на компьютере. В зависимости от операционной системы и настройки пользователя, могут быть и другие варианты поиска. Надеюсь, эта информация поможет вам легко находить нужные программы на вашем компьютере.
Копирование блоков и подобные операции
Один из путей копирования блоков его дублирование (клавиатурная комбинация Ctrl+Alt+Shift+D)Объект>Продублировать. Эта операция создает практически офсетную копию, находящуюся на более высоком слое.
Используя команду продублировать многократно Объект>Продублировать многократно можно создать сколь угодно большое количество копий.
Если перетягивать объект правой кнопкой мыши, то после того как ее отпустить можно в появившемся запросе выбрать создание копии, перетаскивание данного объекта или завершение операции.
Для копирования объектов можно использовать Альбом (меню «Объект>Передать в альбом» или в контекстном меню «Передать в альбом»). Это создает поименованную копию блока и его содержимого в Альбоме. Чтобы получить копию из альбома следует выбрать меню Окна>Альбом
Объекты с которыми осуществляется работа могут находиться не только на странице, но и за её границами. При сохранении документа, сохраняется все объекты, даже если они находятся за границами страницы. Это позволяет расширить пространство рабочего стола, временно помещая за границы страницы объекты. Когда создается файл публикации PDF для находящихся за пределами страницы объектов будут получины сообщения об ошибках. Если пропустить эти ошибки, то полученный файл PDF, не будет включать эти объекты.
Загрузка текста из файла
Чтобы загрузить текст из файла, в контекстном меню текстового блока выберите Получить текст, или из меню Файл>Импортировать>Получить текст. Эта команда заменяет все что ранее находилось в текстовом блоке на текст из файла. Чтобы добавить текст следует выбирать вместо Получить текст, Добавить текст. Файл можно также загрузить и в Story Editor.
Чтобы посмотреть каким будет форматирование в текстовом блоке можно использовать вставку шаблонного текста (в контекстном меню текстового блока пункт Шаблонный текст; в меню Вставка>Шаблонный текст. Скрибус имеет шаблонный текст на нескольких языках, в том числе на русском языке.
Preset Tool и Type Tool
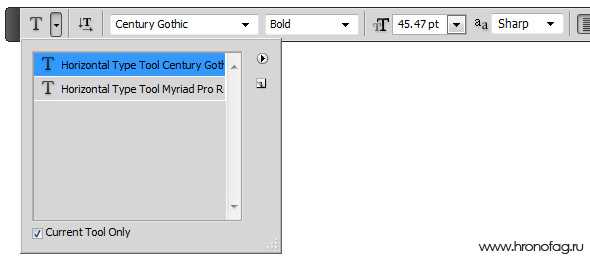
Первым в списке идет окошко Tool Presets. Это встроенное окошко Preset Manager, о котором я подробно писал в статье Preset Manager в Фотошопе. В общих чертах смысл такой. Мы можете выбрать шрифт, размер, выравнивание, другие настройки панели и записать их в Tool Presets. При необходимости его можно найти и отдельно от панели настроек Windows > Tool Presets. Однотипные задачи требуют однотипных настроек.

Это что-то вроде стилей шрифта в Иллюстраторе или ИнДизайне. Если вы строите макет, сайта, с использованием 3х разновидностей настроек шрифта, проще записать их и выбирать, при использовании Type Tool, чем каждый раз перенастраивать всю панель настроек. Записывать в Presets цвет шрифта увы, нельзя. Подробнее читайте в статье о Preset Tool.
Раздел «Шрифт»

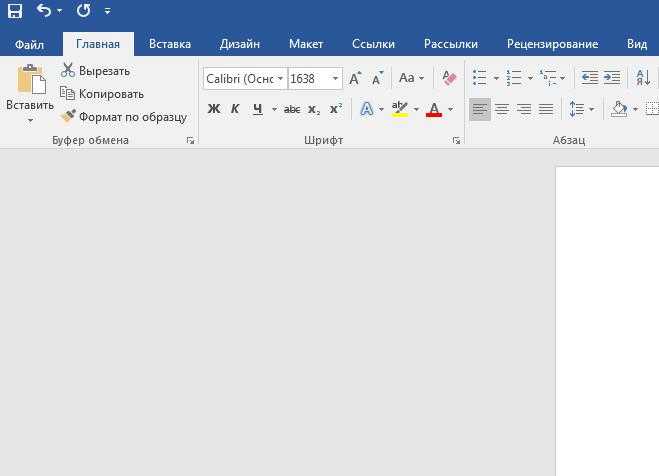
Поближе рассмотрим раздел «Шрифт», так как здесь происходят ключевые операции при создании красивого текста. Возвращаясь к вопросу о том, как сделать шрифт больше 72 в «Ворде», начнем непосредственно с этого инструмента. Напротив выбора шрифта располагается поле со значениями размера букв. Нажав на стрелку, вы развернете список, где можно пронаблюдать значения от 1 до 72. Но неужели нельзя задать параметр размера больше, чем 72? Можно — текстовый редактор поддерживает размерность от 1 до 1638, поэтому пользователю доступны только эти размеры. Чтобы вписать число больше 72, необходимо в самом поле задать конкретный размер. Управлять размерами возможно кнопками «Увеличить — уменьшить размер шрифта» разностью хода в 2 единицы.
Как в ворде увеличить шрифт
Приветствую вас друзья блога moikomputer.ru Продолжаю ряд коротеньких статей по теме текстового редактора Word и сегодня вы научитесь как увеличить шрифт больше 72 или наоборот меньше 8.
Для тех, кто уже достаточно пользуется данной программой может показаться эта моя статья никому не нужной, но смею вас заверить дорогие скептики, что настоящая тема имеет немалый спрос у начинающих пользователей благодаря которым я черпаю для своих обучающих текстов.
Не буду разводить дискуссии, а приступлю сразу к делу касаемо реализации увеличения или уменьшения шрифта в ворде.
По умолчанию максимальный шрифт, который можно поставить имеет всего 72 ой размер, но его не всегда хватает и вот чтобы его увеличить:
1. Необходимо просто в окне выбора шрифта выделить число курсором мыши.
2. Выделить текст ⇒ написать нужный размер в поле цифрового значения ⇒нажать клавишу Enter для подтверждения действия.
3. Для увеличения и соответственно уменьшения размера можно использовать кнопки, обозначенные буквами «А», та которая больше увеличит, а меньше убавит размер выделенного текста. (попросту наводим курсор, кликаем ЛКМ)
Свойства:вкладки Очертания
Вкладка очертания находится в окне Свойства. Первая, самая верхняя кнопка с изображением прямоугольника в центре позволяет выбрать одно из нескольких типовых очертаний для текущего текстового блока. Более того если нажать кнопку Изменить очертания… появится возможность с помощью векторного редактора изменить очертания.
Можно также использовать инструмент построения многоугольников (кнопки панели инструментов Добавить фигуру, Добавить многоугольник) чтобы создать обычный многоугольник, который затем преобразовать командами из контекстного меню в блок, в том числе текстовый блок (Преобразовать в>Текстовый блок). Следует заметить, что прежде чем после такого преобразования вводить текст необходимо изменить цвет фона полученного текстового блока.
Окно ввода значения «закругленные углы» позволяет закруглить углы текущего текстового блока, допускаются и отрицательные значения.
Расстояние до текста.
Окна ввода «Столбцов», «Интервал» определяют количество колонок в текстовом блоке, и интервал между колонками.
Окна ввода Сверху, Снизу, Слева, Справа определяют расстояние от края текстового блока до текста расположенного внутри него.
Кнопка Табуляторы… устанавливает пункты табуляторов в текстовом блоке.
Автоматическое создание текстовых блоков
Вы можете создавать текстовые блоки автоматически. Эта функция предусмотрена в окне создания нового документа (называется Автосоздание текстовых рамок) Выберите необходимое число страниц (также в окне создания нового документа), число столбцов и величину интервала. После того как вы нажмете ОК, будет создано заданное количество страниц с текстовыми блоками заполняющими пространство страниц. Более того эти текстовые блоки будут связаны друг с другом, так что когда вы будете вставлять текст он будет перетекать на следующую страницу (текстовый блок следующей страницы). (Подробнее о том как связывать блоки см. «Макетирование нескольких страниц» Вводный курс по Scribus:6) Заметьте, когда вы будете добавлять страницы к уже имеющимся (меню Страница>Вставить), новые появляющиеся страницы будут содержать текстовый блок заданного стиля.

























